UiPath 基本的なWebブラウザ自動操作方法(フォーム入力)
UiPathでWebブラウザを自動操作する方法を紹介します。
作成する自動化ツール
Webのフォームに自動的に値を設定して送信ボタンを押すツールを作成します。
今回は説明の簡素化のために固定値を入力しますが、
実際に業務で使う場合はExcelなどに入力されたデータなどを入力することになるでしょう。
作成手順
初期設定
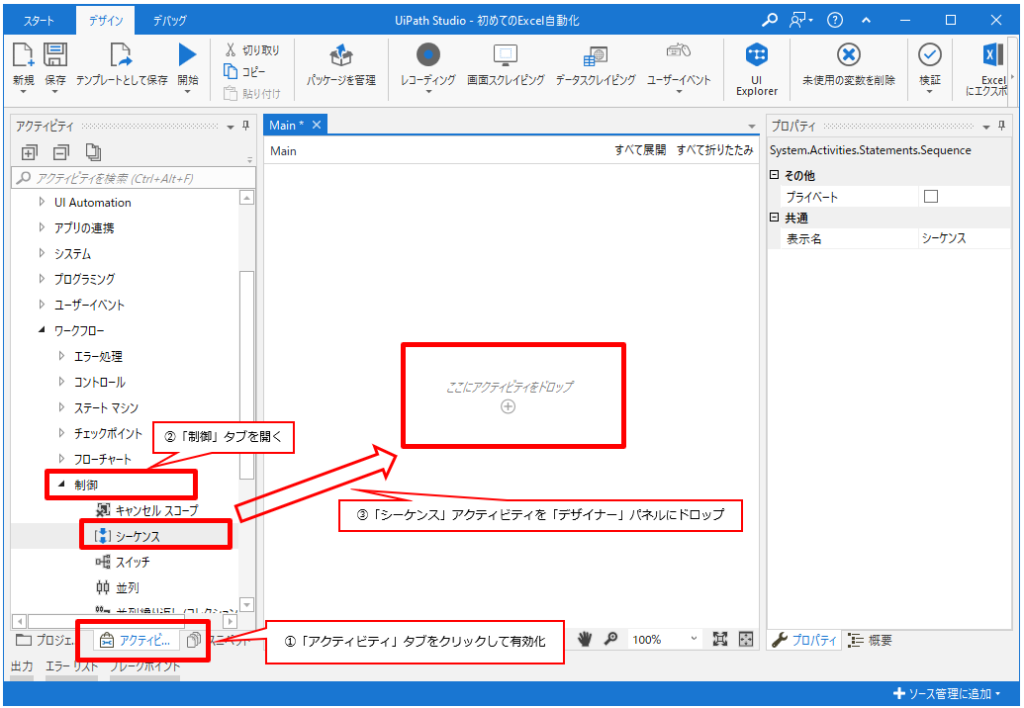
新規のプロジェクトを作成し、下の「アクティビティ」タブを選択し
「ワークフロー」より「制御」を開きます。
「シーケンス」アクティビティが表示されるので、
それをデザイナーパネルにドロップします。

「デザイナー」パネルに「シーケンス」が追加されます。
UiPathで自動化する際は最初に土台として
「シーケンス」か「フローチャート」を設置する必要があります。
今回は「シーケンス」を設置します。

新規ブラウザーを開く

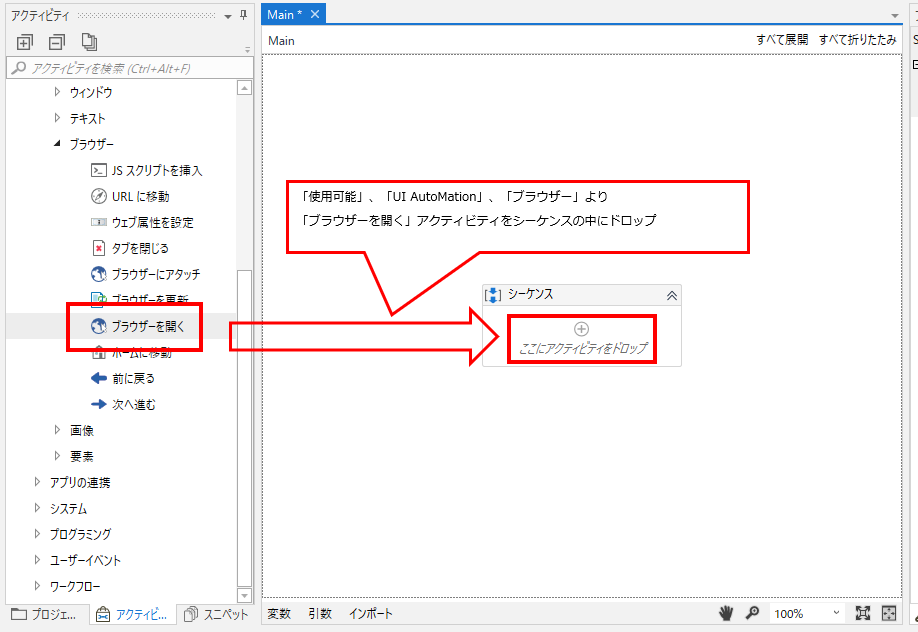
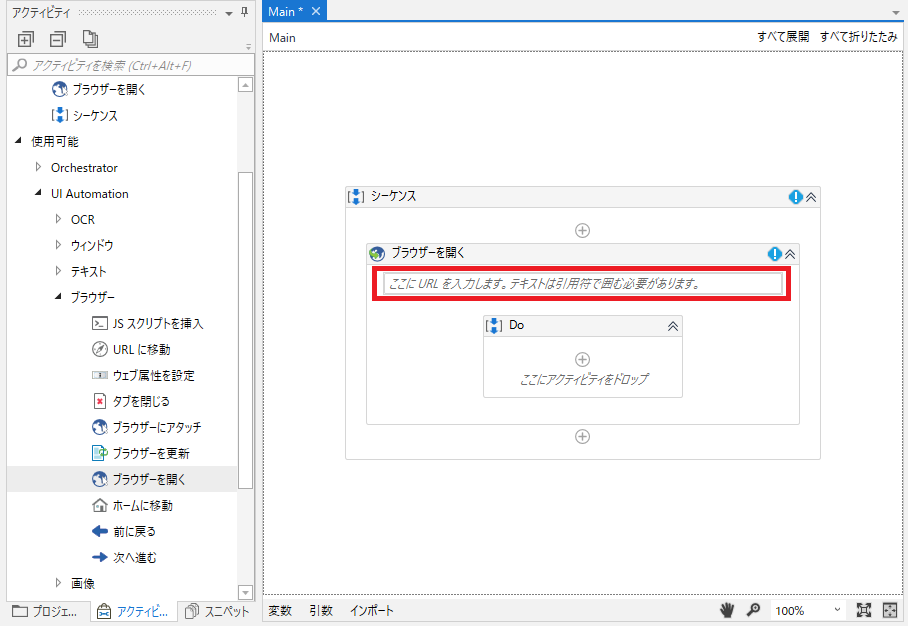
「ブラウザーを開く」アクティビティの中に
URLを入力する欄があるので開きたいページを入力します。
テスト用のコンテンツを用意してあるので使用いただければ幸いです。

フォームに入力
準備
アクティビティの直入力はHTMLの専門知識が必要なためレコーディングを活用します。
まずInternetExporerで先ほどのURLを開きます。
(他のブラウザでも構いませんが、UiPath用の拡張機能の事前設定が必要です)
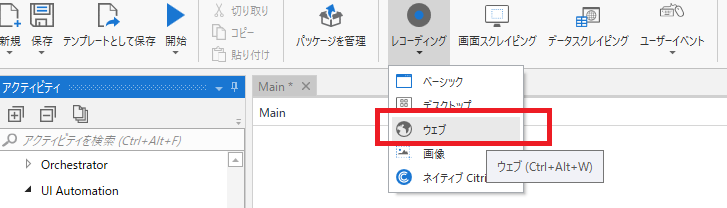
そしてUiPathのメニューより「レコーディング」「ウェブ」を選択します。

これで開かれるウェブレコーディングを使用します。

Web画面の自動操作対象を設定するには
基本的にはレコーディングを使用します。
Excelでは主にシート名やセル名で対象を設定します。これはハードルが低いです。
ただしWeb画面はシート名やセル名に当たるもの(セレクタ)を探すことに
HTMLの知識が必要になります。
かなりハードルが高いのでレコーディングを使用して必要な部分を抽出することになります。
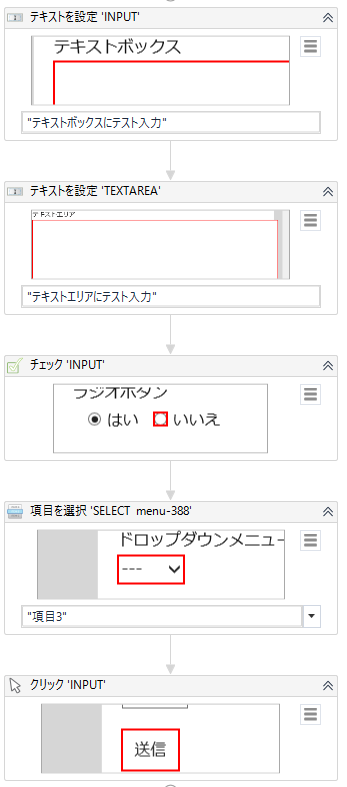
テキスト入力
テキストボックス(1行入力欄)とテキストエリア(複数入力欄)に文字入力を設定します。
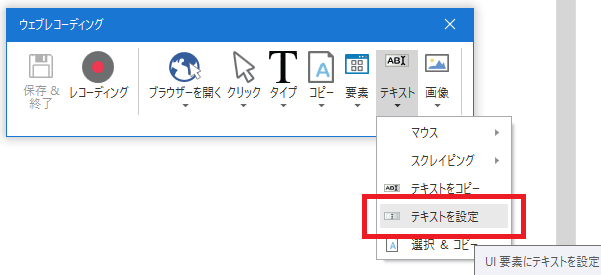
それには「テキスト」より「テキストの設定」を選択します。

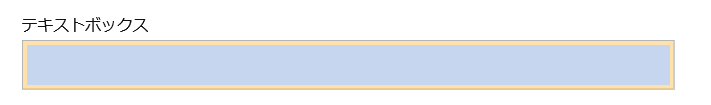
設定したい項目欄をクリックします。(青くなった状態で選択します)

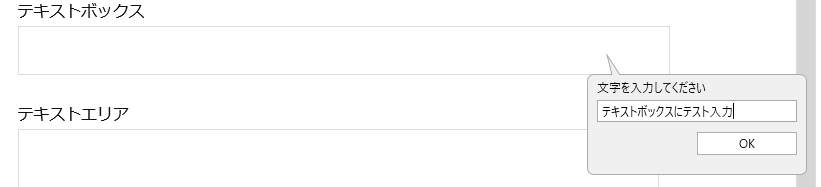
吹き出しで別途入力欄が表示されます。
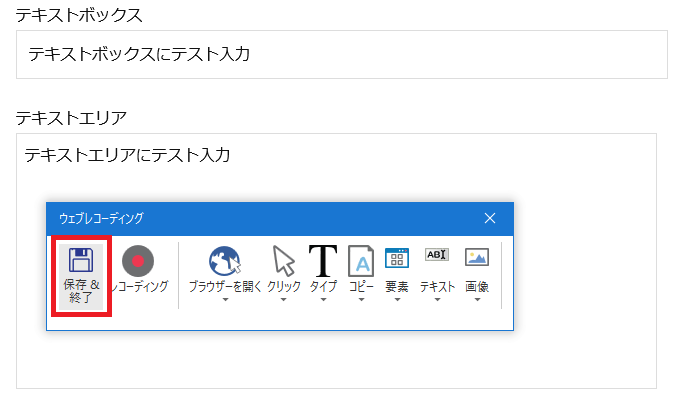
ここに文字列を入力しOKボタンを押下すれば完了です。
テキストエリアも同様の手順です。

Web画面の入力欄に反映されます。
必要なだけ行ったら「ウェブレコーディング」より「保存&終了」を選択します。

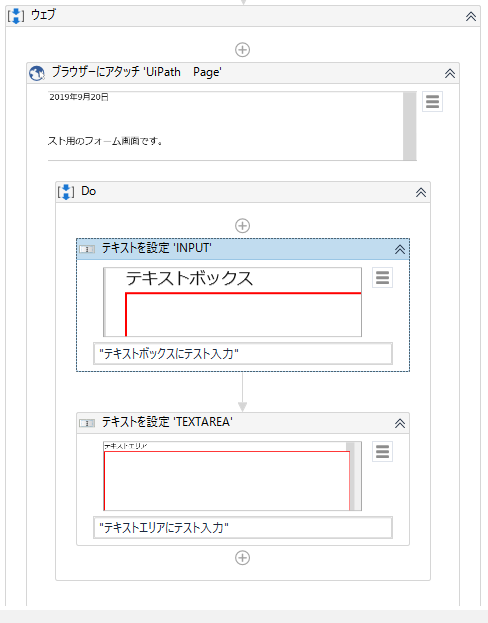
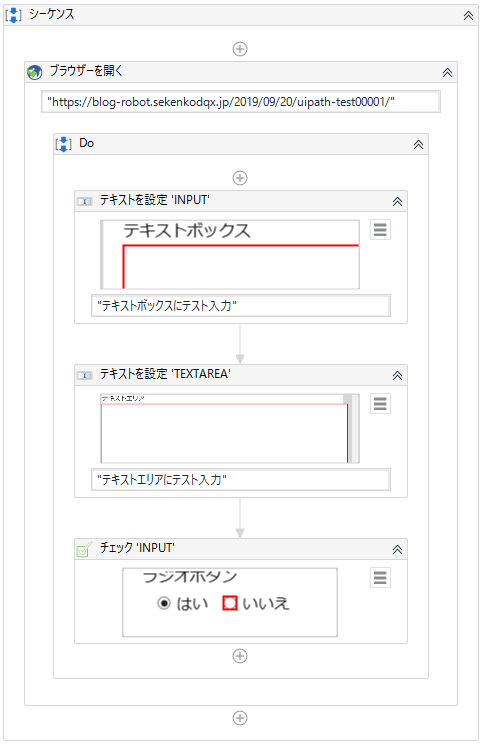
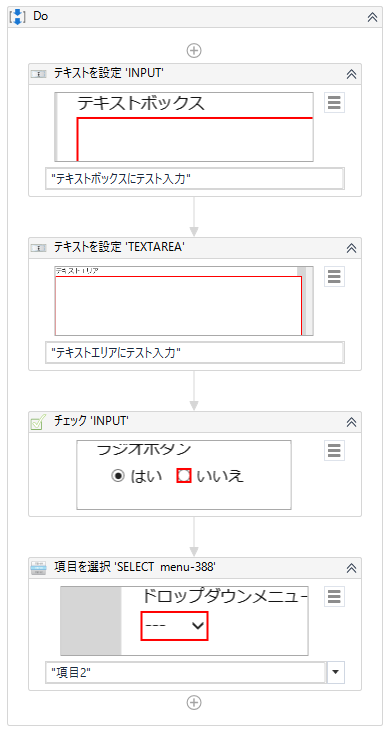
レコーディングした動作が「デザイナー」パネルに登録されます。
ここで入力内容も調整可能です。

このままでも良いですが、必要な部分だけ残して削除するとスッキリします。
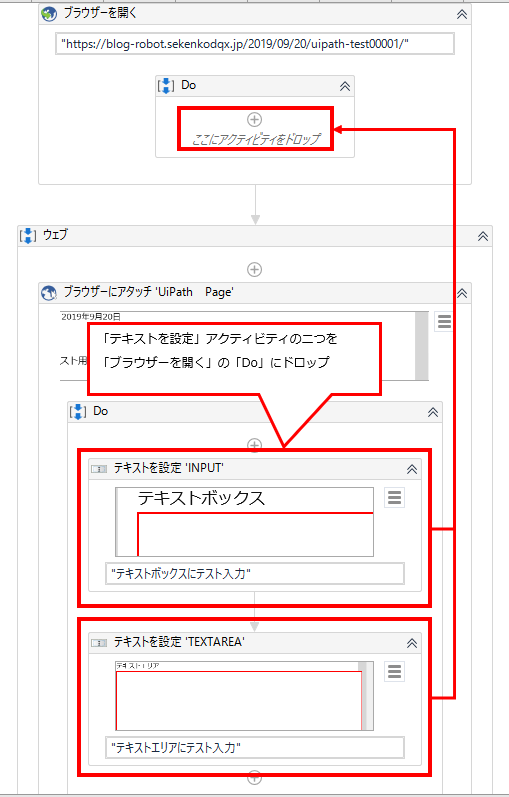
必要なものは「テキストの設定」だけなため
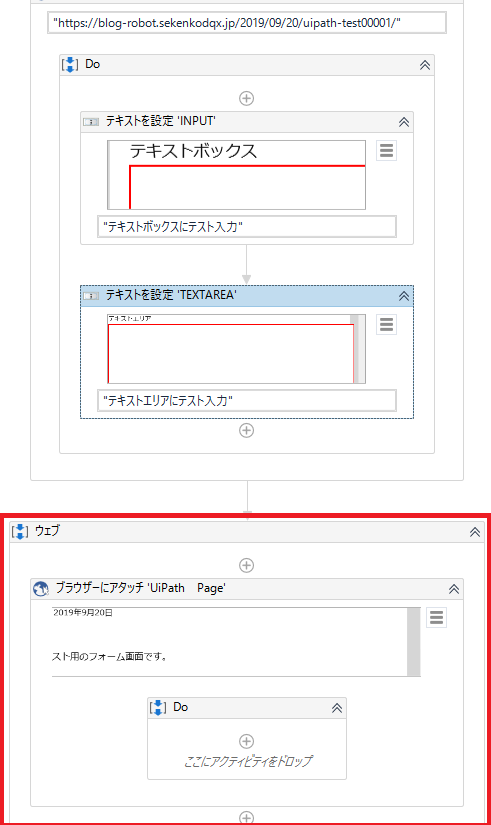
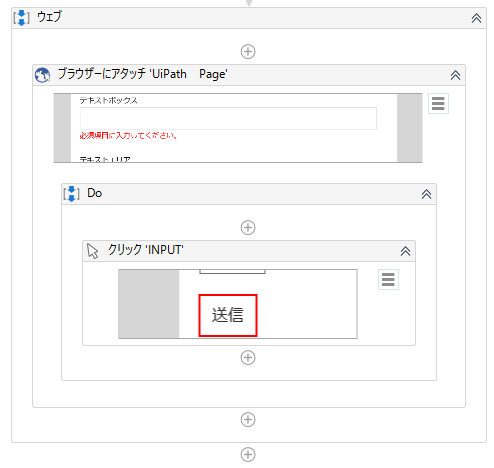
この二つを上の「ブラウザーを開く」の「Do」の中にドロップします。

残った「ウェブ」は不要なため削除します。

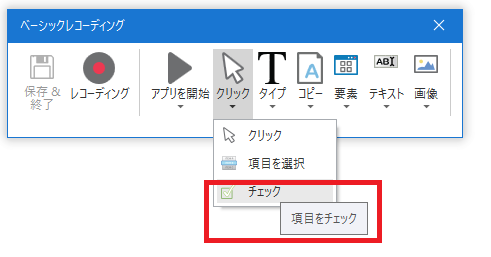
ラジオボタン・チェックボックスの入力
「クリック」より「チェック」を選択します。

この状態でラジオボタンやチェックボックスを
マウスオーバーすると青くなるのでクリックします。

この状態で「保存&終了」をクリックすると「チェック」が追加されます。
これが対応するアクティビティです。
テキストと違い入力値は選べないため必要なものは記録する必要があります。
「はい」、「いいえ」の場合、両方使う場合は両方を記録します。
今後書きますが「フローチャート」を使用すればエクセルの内容によって
選び分けることも可能になります。

ここも「チェック」のみが必要なため他の部分は削除して構いません。

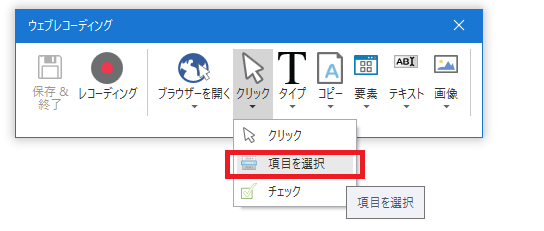
ドロップダウンメニューの入力
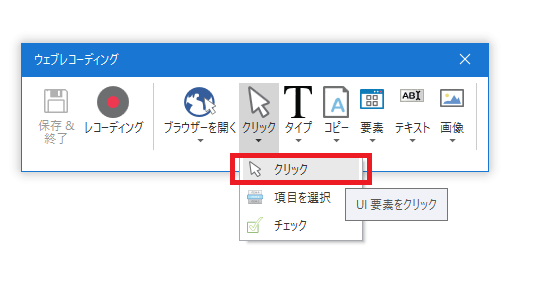
「クリック」より「項目を選択」をクリックします。

ブラウザ中で操作したいメニューをクリックします。
ここも例によって青くなります。

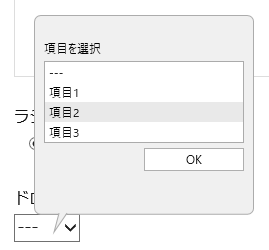
選択肢が吹き出しに表示されるのでここから選びます。

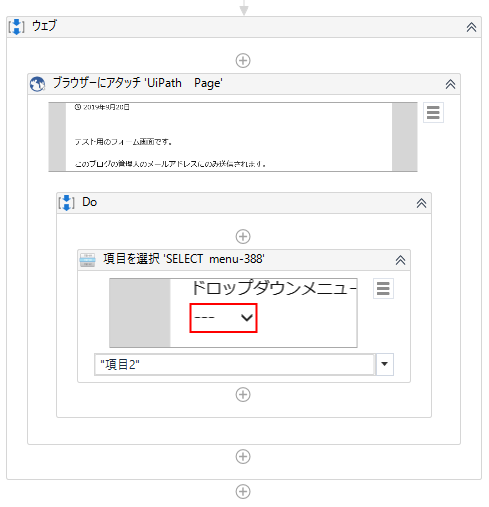
そこで「保存&終了」をクリックすると「項目を選択」が追加されています。
これはラジオボタンと違い、テキストボックスのように
文字列入力で変更することが可能です。

これも必要な部分は「項目の選択」だけのため、
そこだけ残して削除してしまいましょう。

送信ボタンの押下
「クリック」より「クリック」を選びます。

その状態で送信ボタンをクリックします。

実際にメールが送信されますが、管理人のメールに送信され
即破棄するだけなので送信してもらって構いません。

この状態で「保存&終了」を押すと「クリック」が追加されています。
これが送信ボタンを押すアクティビティです。

これも必要なものは「クリック」だけなため
そこまで残して削除してしまいましょう。

これにてツールの作成完了です。続いて実行してみましょう。
実行
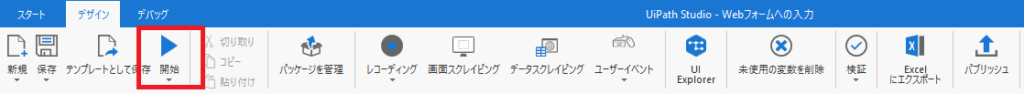
「デザイン」リボンより「開始」をクリックすると
ツールが実行されフォーム入力とメール送信が実行されます。