GTM プレビュー
タグ設定後にはプレビューで動作確認が可能です。プレビューでは本来の訪問者には影響のない形で(GTMを操作しているユーザーのみに)、設定中の新しいタグの発火を試すことが可能です。基本的には、このプレビューで動作確認をした後に公開して本来の訪問者にもタグが反映されるようにしましょう。
利用方法
プレビューを使用するには、まずChromeブラウザをインストールし、拡張機能(Tag Assistant)をインストールします。
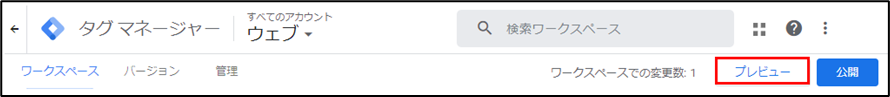
そしてGTMをChromeで開き、ワークスペース右上の「プレビュー」をクリックします。

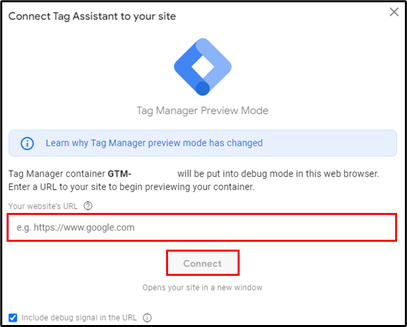
「Google Tag Assistant」が開くため、動作確認を行いたいURLを指定して「Connect」をクリックします。

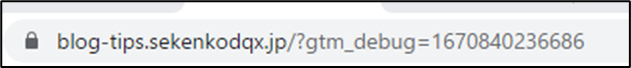
?gtm_debug=●●●●●(ランダムな数字)が付いた状態で指定したURLが開かれます。この状態が動作確認用の画面です。設定中のタグは反映されていませんが、この状態のウインドウでのみ有効になり動作確認が可能です。

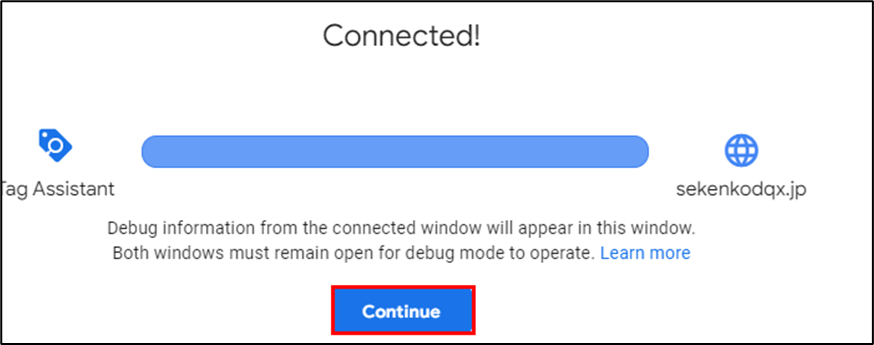
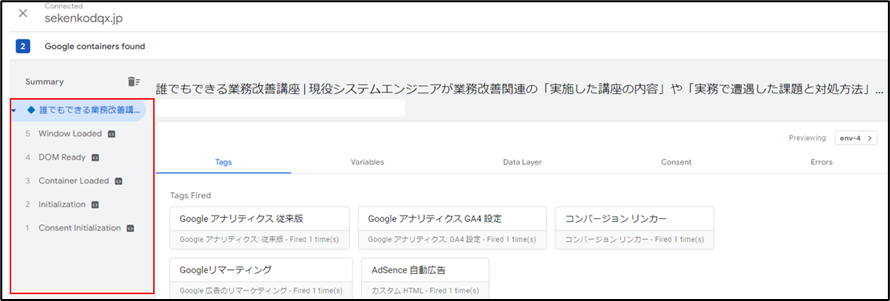
元のウインドウには「Connected!」が表示されますが、これは「Continue」をクリックして閉じます。

イベントリスト
左側にイベントリストが表示されます。この中にはプレビュー中に発生したイベントやトリガーが列挙されます。個々のイベントやトリガーをクリックすると右側のタブに発火したタグや変数の状況が表示されます。

Tags
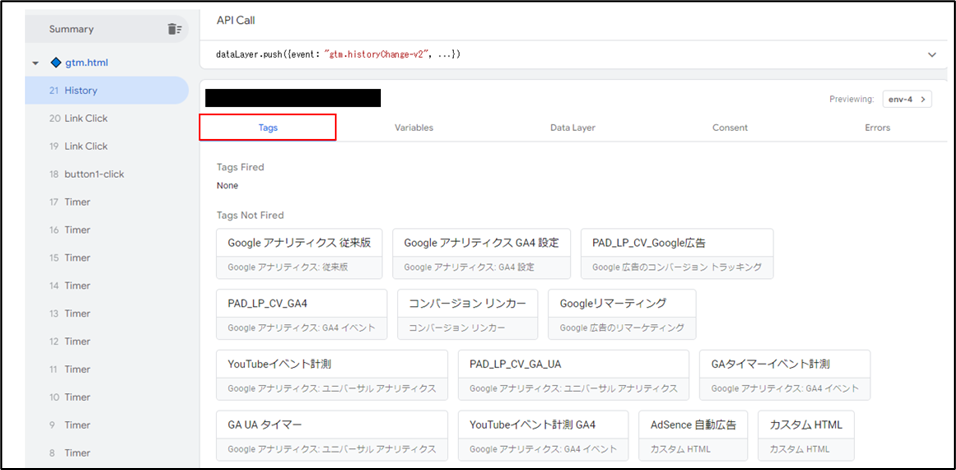
Tagsのタブをクリックすると、タグの発火状況が表示されます。

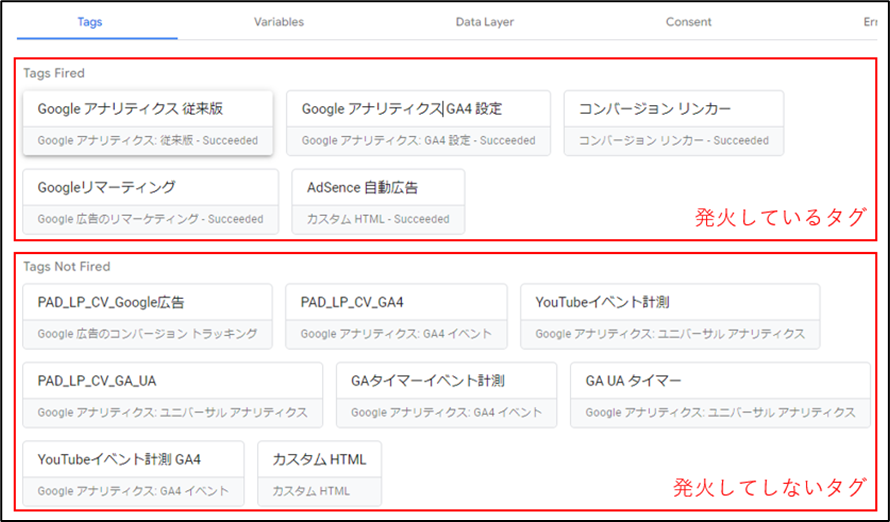
「Tag Fired」に発火したタグ、「Tag Not Fired」に発火していないタグが表示されます。ここで本来、発火するべきタグが発火しているかどうか、逆に発火するべきでないタグが発火していないかをチェックします。

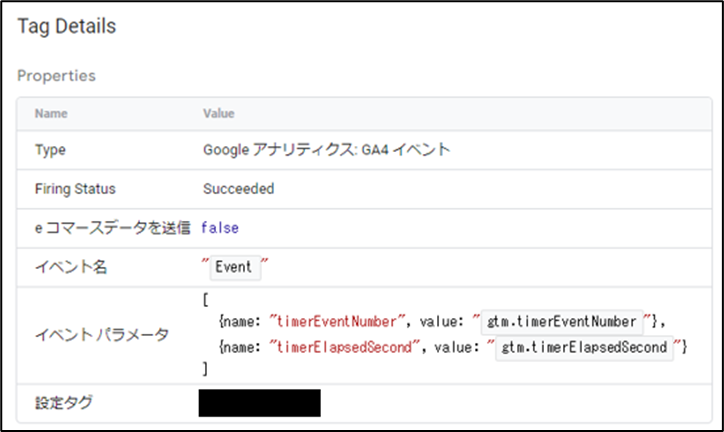
タグをクリックすると詳細な情報が表示されます。

右上の「Displya Variables as」を切り替えるとタグの表示が変化します。

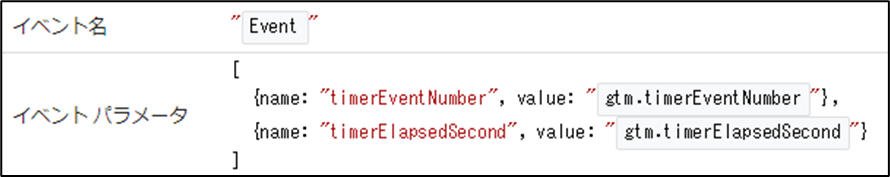
「Names」をチェックしていると変数名で表示(背景色がグレーの箇所)されます。

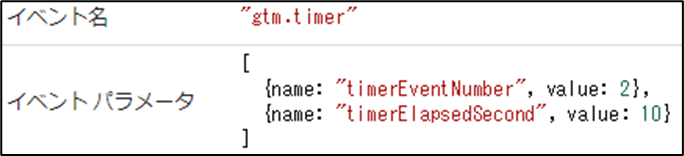
「Values」をチェックしていると実際の値で表示されます。

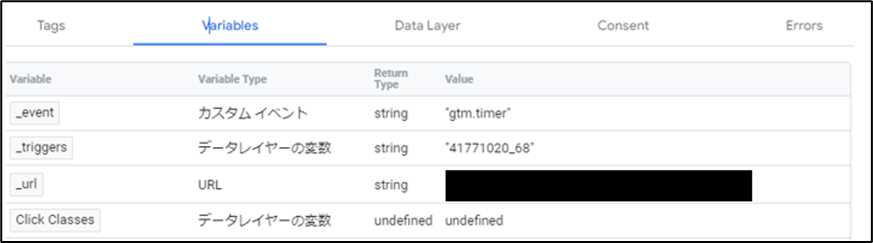
Variables
「Variables」をクリックするとその時の変数の内容が表示されます。組み込み変数は有効にしているものが表示されます。タグ発火で利用する変数が適切でない場合や、利用する変数がわからない場合、この中から利用する変数を探すと有効です。

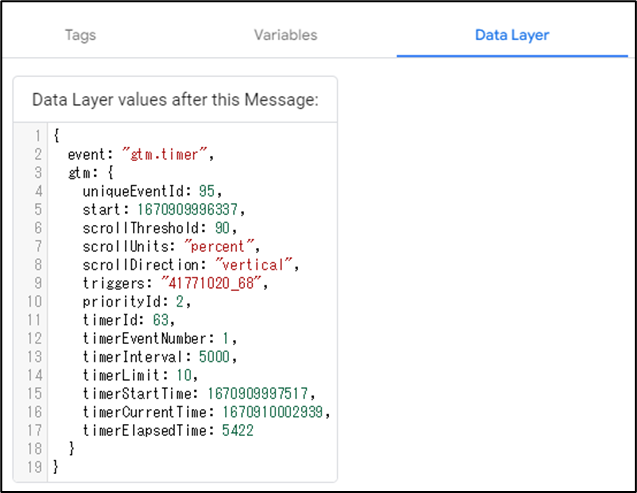
Data Layer
「Data Layer」をクリックするとその時のデータレイヤーの内容が表示されます。

ここは組み込み変数とは違う情報が取得できます。(同じ情報もあります)
ここの表示されるデータレイヤーの情報を利用するには、ユーザー定義変数のデータレイヤーを利用します。
終了方法
プレビューのために開いているサイト(タブ)とTag Assistantのタブを閉じればプレビューを終了させることができます。
GTMを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り350円またはKindle Unlimited (読み放題) で提供中です。

GTMを体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。