JavaScript Chromeを利用した開発とテスト
JavaScriptはテキストエディタとWebブラウザーがあれば作成可能です。
開発用のツールなどもありますが、それ自体が複雑で覚えることが多いため、最初は単純な環境から学習を始めましょう。
テキストエディタは練習段階ではメモ帳でも構いません。
メモ帳以外では、Notepad++、Sublime Text、サクラエディタなどが候補になります。
WebブラウザーはChromeを推奨します。
簡単なプログラム作成と実行例
メモ帳を開いて、新しいファイルを作成し、以下のコードを入力します。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Sample</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>保存ダイアログボックスが表示されるので、ファイル名を「sample.html」として保存します。
そして保存した「sample.html」を、Google Chromeで開くと、ダイアログが表示され、”Hello, world!”と表示されます。

Google ChromeでF12キーとを押すと「デベロッパーツール」が起動します。
もしエラーが発生していると、「Console」にエラーメッセージが表示されます。
プログラムが動かない場合など、ここを見ると解決に繋がる可能性があります。
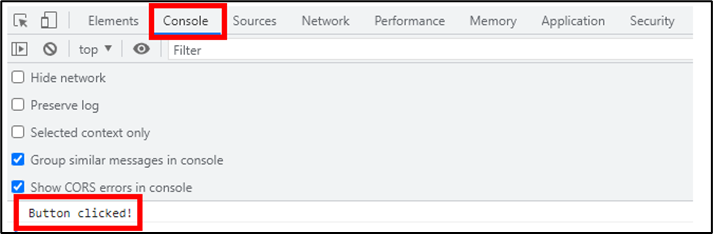
「Console」タブに任意のメッセージを表示する
この例では、addEventListener()を使用して、ボタンがクリックされたときにコンソールにログメッセージを表示するイベントリスナーを登録しています。ボタンがクリックされるたびに、"Button clicked!"というメッセージがコンソールに表示されます。
<!DOCTYPE html>
<html>
<head>
<title>Console Example</title>
</head>
<body>
<h1>Console Example</h1>
<button id="myButton">Click me!</button>
<script>
var myButton = document.getElementById("myButton");
myButton.addEventListener("click", function() {
console.log("Button clicked!");
});
</script>
</body>
</html>
Chrome DevToolsのConsoleタブは、WebページのJavaScriptコードに関する情報を表示するのに非常に役立ちます。他にも、変数の値を表示する、デバッグメッセージを表示する、関数の戻り値を表示するなど、さまざまな目的でコンソールを使用できます

---