Excel 円グラフの追加
データビジュアライズの基本的な要素であるグラフについて解説していきます。
円グラフの用途
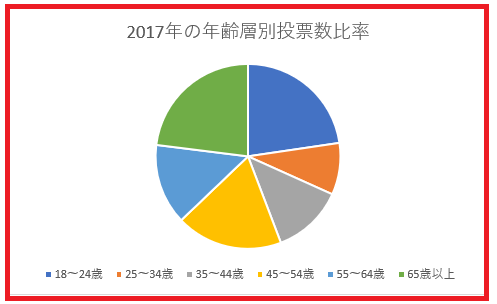
円グラフは複数の要素がそれぞれの占有率(全体に対しての割合)を視覚的に表現するのに適しています。
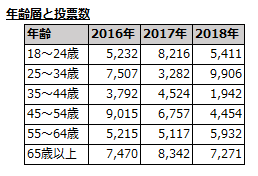
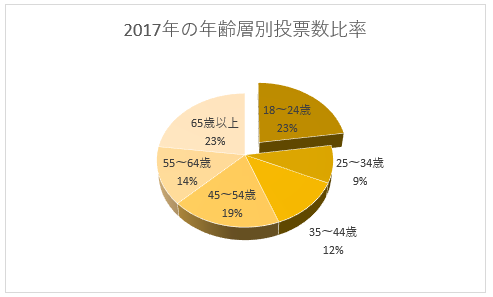
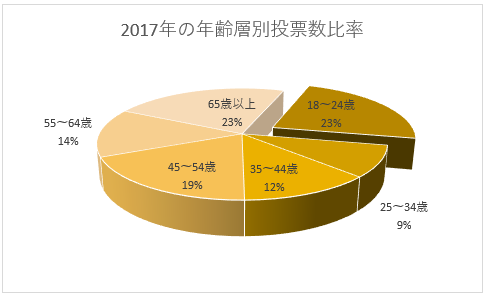
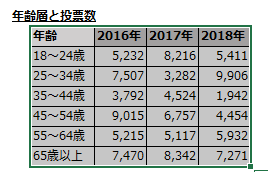
このような表では全体の年齢層に対して、それぞれの年齢層の占有率を表示します。
横軸で並べても円グラフは可能ですが、
その場合、特定年齢層における年ごとの推移となります。
そのような推移を表すケースは折れ線グラフが適切です。
注意事項
円グラフは要素数が多くなると視覚的に掴み辛くなっていきます。
よってデータ要素が少ない方が円グラフに適しています。
サンプルでは説明の都合上、データ要素が6個ありますが、
3つを超えるようであれば棒グラフを検討しましょう。
円グラフは非常に簡単に扱えるグラフですが、
他のグラフの方が適切な場合が多く、実際に使う場合は検討が必要です。
円グラフの追加方法
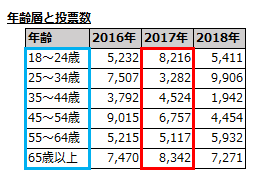
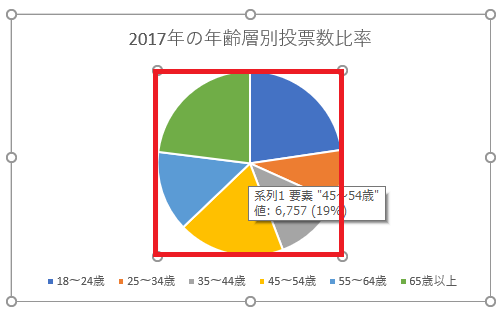
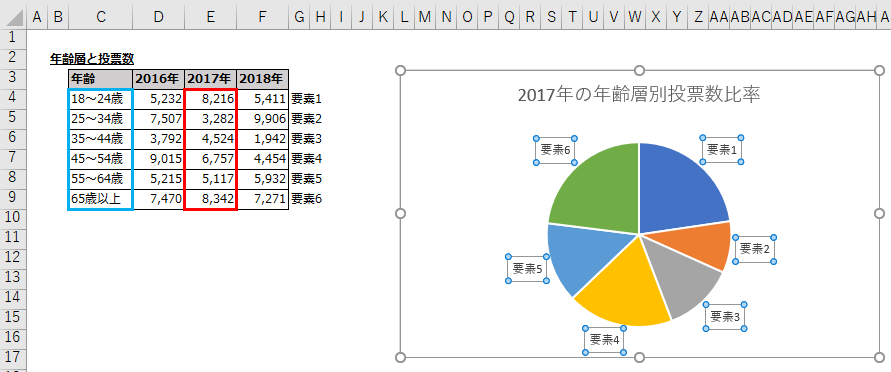
2017年のデータから円グラフを作る場合、青枠と赤枠を同時に選択します。

離れたセルを同時に選択するには片方のセル範囲を選択したあと、
[Ctrl]キーを押しながら、もう片方のセル範囲を追加で選択します。
セル指定を間違えてしまった場合は一度、選択を解除して最初からセル選択をやり直しましょう。
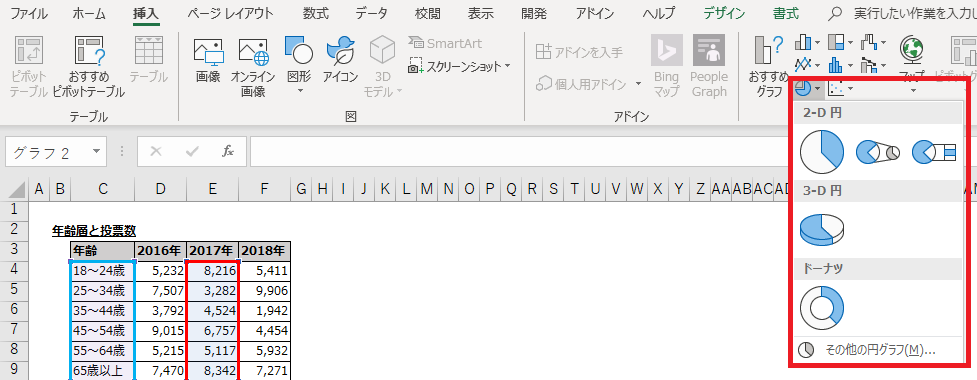
セル選択が出来たら「挿入」から円グラフの種類を選択します。

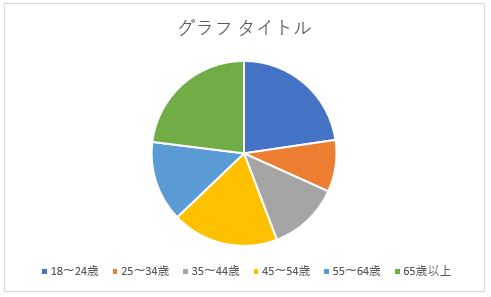
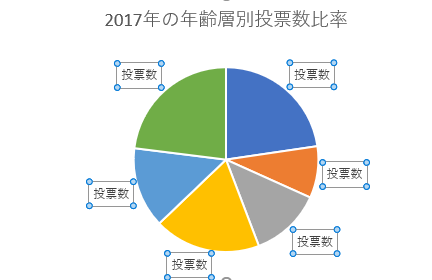
グラフが追加されました。
ただし、そのままではわかりづらいためカスタマイズしていきます。

円グラフの構成要素
グラフは構成要素ごとに色やサイズなどを選択して調整可能です。
また選択してドラッグすることにより位置を変更することも可能です。
その構成要素は下記のとおりです。
グラフエリア
グラフ全体の領域です。

プロットエリア
グラフを描写する領域です。

グラフタイトル
グラフの題名です。

データ系列とデータ要素
データ系列はグラフの元になる数値、全てを指します。
サンプルでは「18~24歳」~「65歳以上」の全てを指してデータ系列と呼びます。
データ要素はグラフの元になる個々の数値を指します。
サンプルでは「18~24歳」~「65歳以上」の一つ、一つを指してデータ要素と呼びます。
データラベル
データ要素を説明するラベルです。
色や位置だけでなく表示項目の変更も可能です。

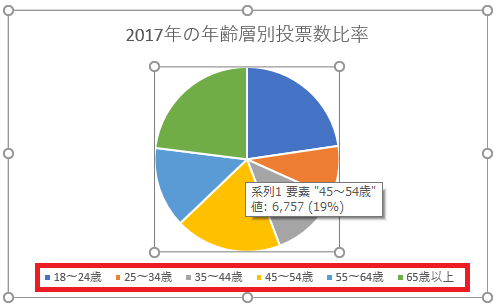
凡例
データ要素と色の関係を表示します。

グラフのカスタマイズ(テンプレート)
グラフの表示項目、配色、スタイルにはExcelに用意されたテンプレートがあります。
グラフ機能に慣れないうちは、これらを利用すると良いでしょう。
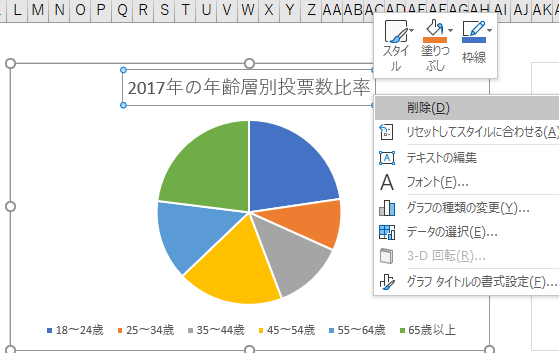
グラフタイトル
「グラフタイトル」をダブルクリックすると任意の文字列に変更可能です。
また右クリックのメニューからグラフタイトル自体を削除することや、
書式設定で文字色を変更することも可能です。

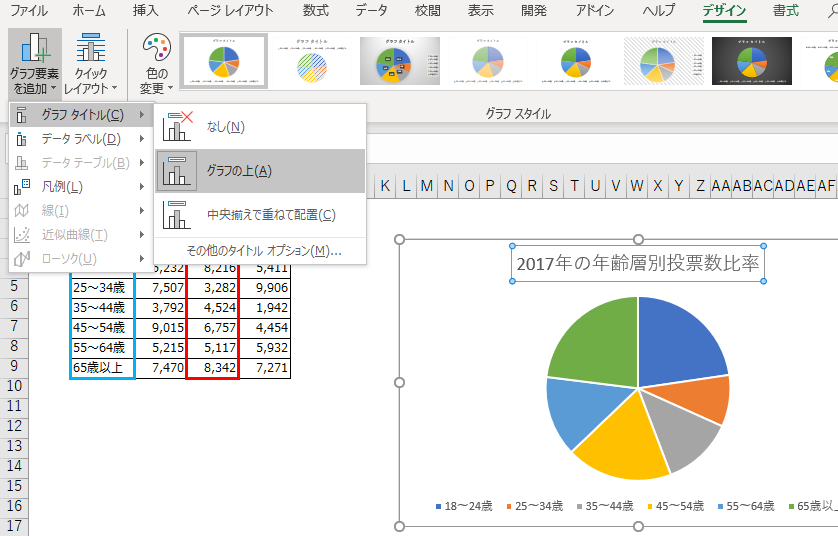
消したグラフタイトルを戻す場合は、「デザイン」の「グラフ要素を追加」から戻すことが可能です。

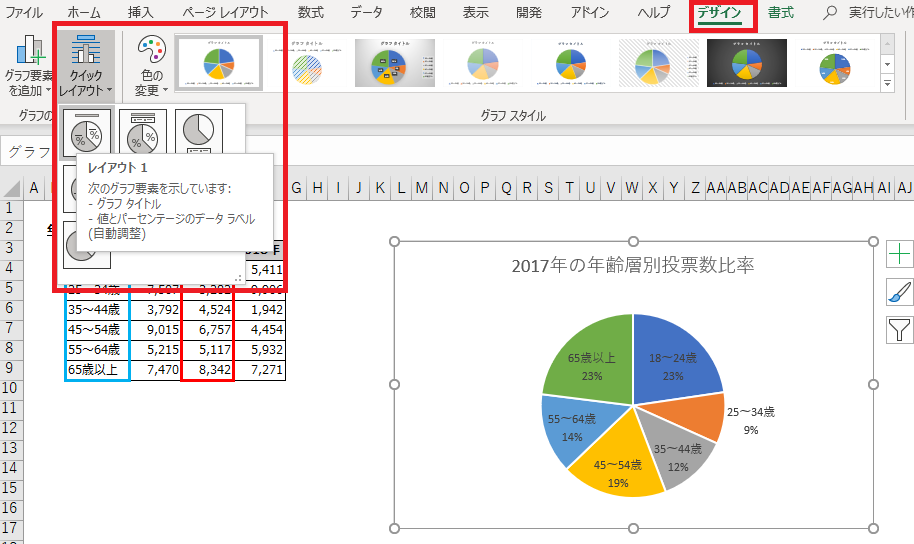
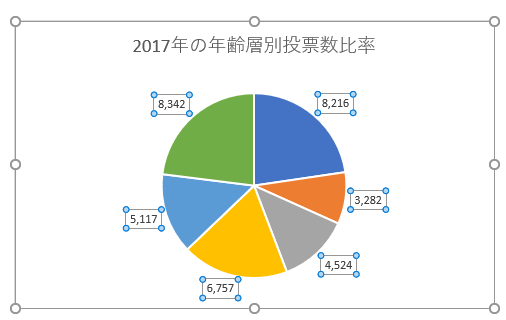
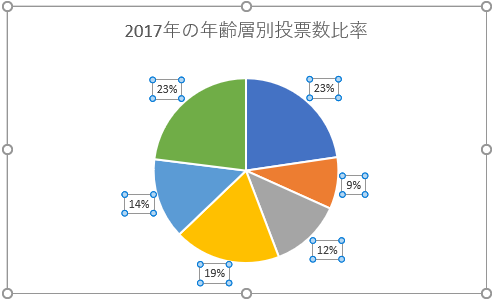
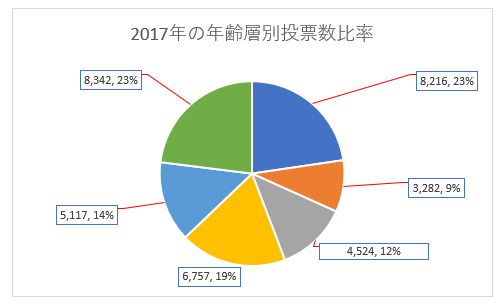
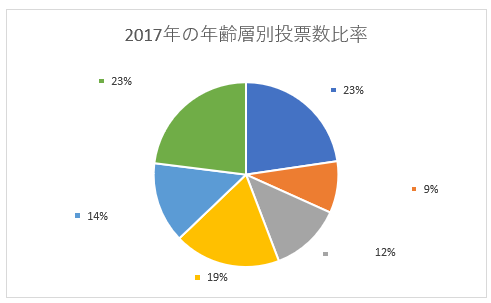
クイックレイアウト
クイックレイアウトはテンプレート化された表示項目のカスタマイズです。
円グラフであれば左上の、値とパーセンテージのデータラベルが使いやすいでしょう。

他にもパーセンテージでなく絶対値で表示、データラベルをグラフ中でなく、
判例として表示するなどが選択できます。
切替えながら、どのようなものが使えるか確認していくとよいでしょう。
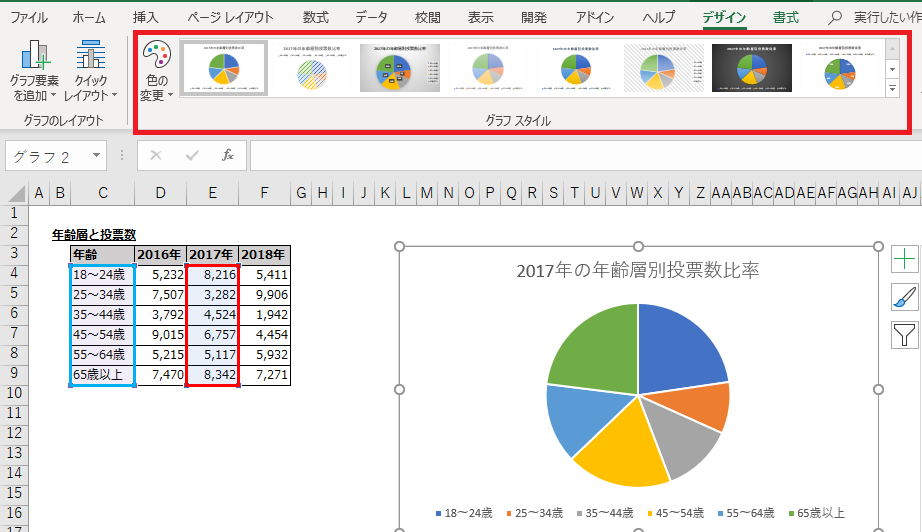
グラフスタイル
グラフスタイルはビジュアルのテンプレートです。
色や柄、グラデーションなどを選択します。

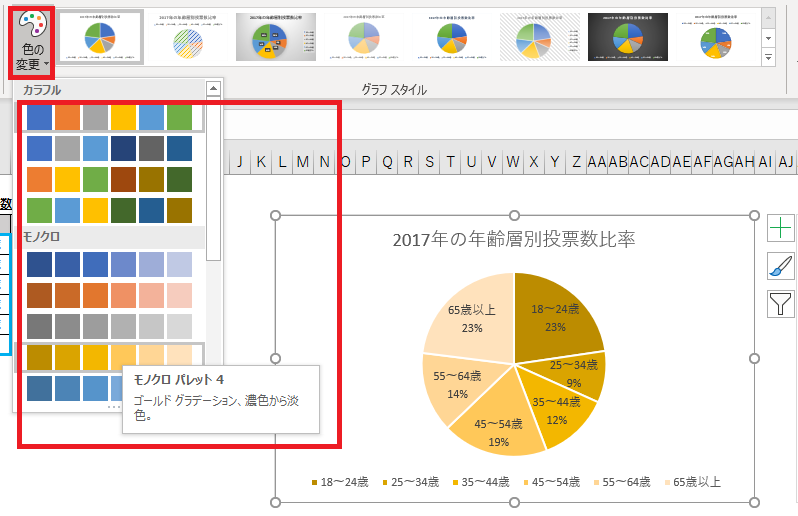
色の変更
グラフ部分の色のセットを選択します。

選ぶ色セットによってはデータラベルが見えなくなるため
その場合、データラベルの書式設定で文字色を変更しましょう。
変更方法は後述します。
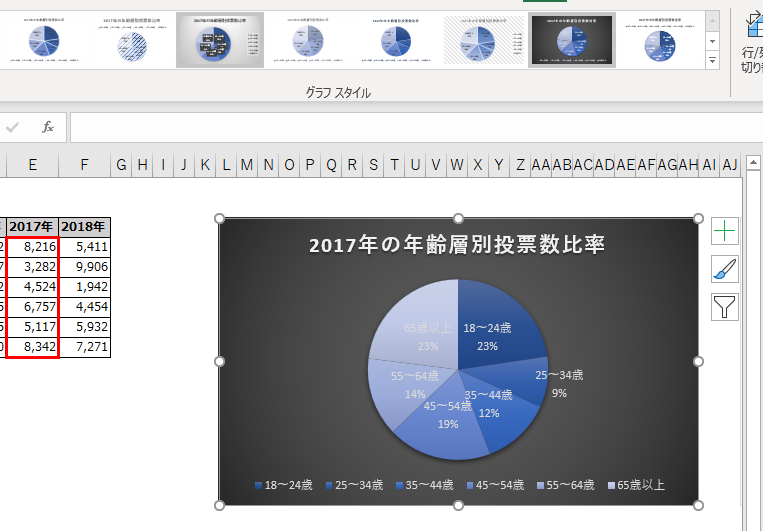
スタイル
柄やグラデーション、背景などのスタイルを選択できます。
先述の「色の変更」と違い、データ要素の色には無関係です。
(柄は影響があります)
心情的には格好が良いものを選びたくなりますが、
グラフの本質は伝えたいことを適切に伝えるツールであるため
デザインにこだわりすぎないように注意が必要です。

グラフのカスタマイズ(個別調整)
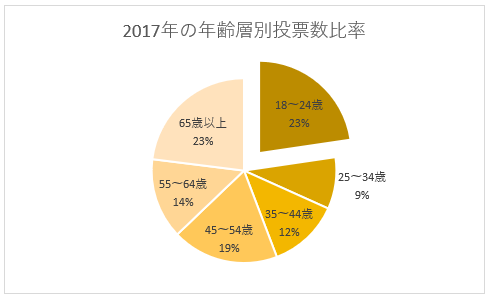
データラベル
データラベルとはグラフ中に表示されるもので
そのデータが何か(例では18~24歳)、
数値や占有率などを表示し、グラフを読みやすくするものです。
初期状態では非表示なことが多いため出来るだけ表示しましょう。
データラベルの追加
グラフ機能に慣れないうちは前述のクイックレイアウトで
追加するのが無難ですが、個別で追加することも可能です。
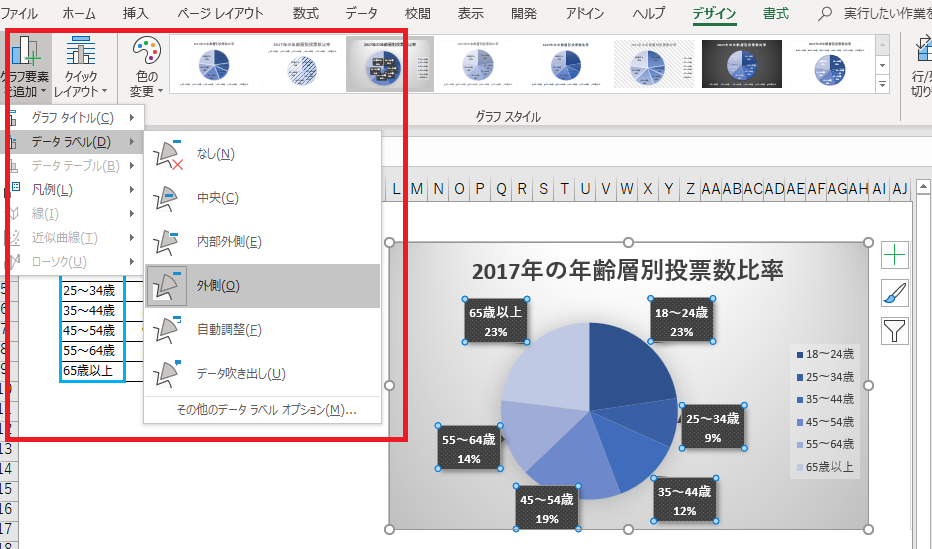
まず「グラフ要素の追加」から「データラベル」を選びデータラベルの様式を選択します。
どれが良いかはデータの構成やグラフのサイズによって変わってくるので
切替えながら適切なものを探すと良いでしょう。

データラベルの書式変更
まず色変更するデータラベルを選択します。
データラベルは一度、選択すると全てのデータ要素が選択されます。
その状態でもう一度クリックすると単体のデータ要素が選択されます。
それによって1データ要素ごとに柔軟に文字色変更が行えます。
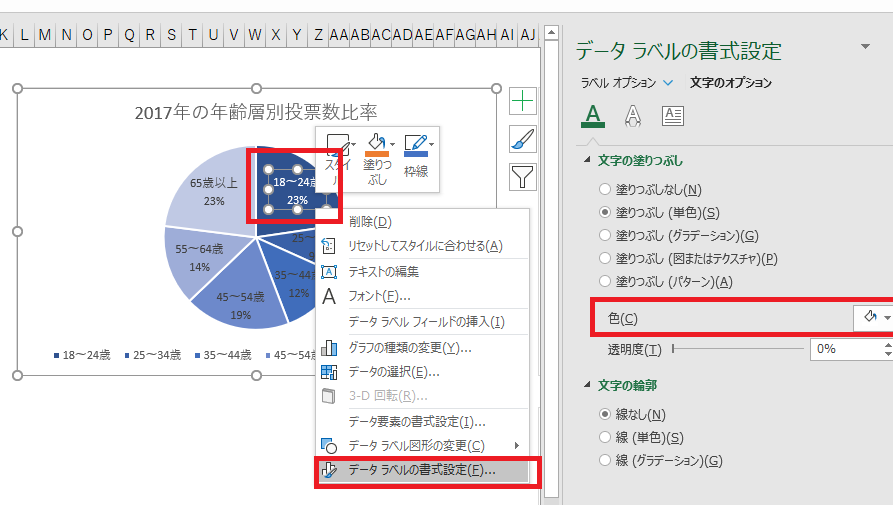
文字色を変更したいデータラベルを選択したら
右クリックで「データラベルの書式設定」を
選択し「文字のオプション」、「文字の塗りつぶし」から色を選び
カラーパレットで変えたい色を選びます。
同様の流れで背景色やサイズなども変更可能です。

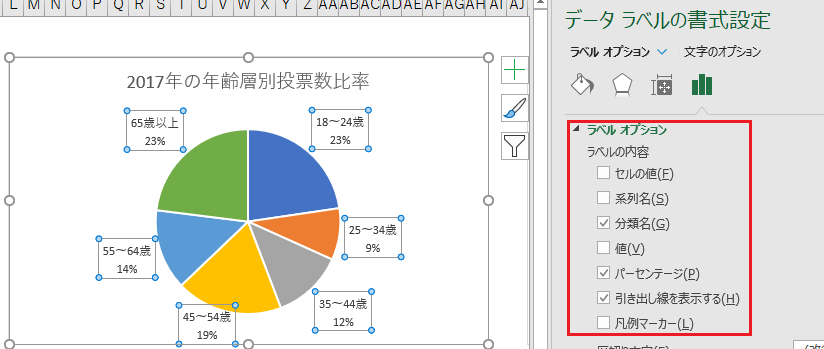
データラベルの表示項目
書式設定のラベルオプションで、表示項目を変更可能です。
複数表示することが可能ですが、あまりに多いとグラフエリアを消費して
読みにくくなってしまうので多くも3つ程度に絞りましょう。

セルの値
データラベルに表示する値を
指定したセルから取得します。
下記はG4~G9セルを指定した例です。
このように任意の値を設定できます。

系列名
系列名は設定したデータ系列名を表示します。
事前にデータの系列名を
設定する必要があります。
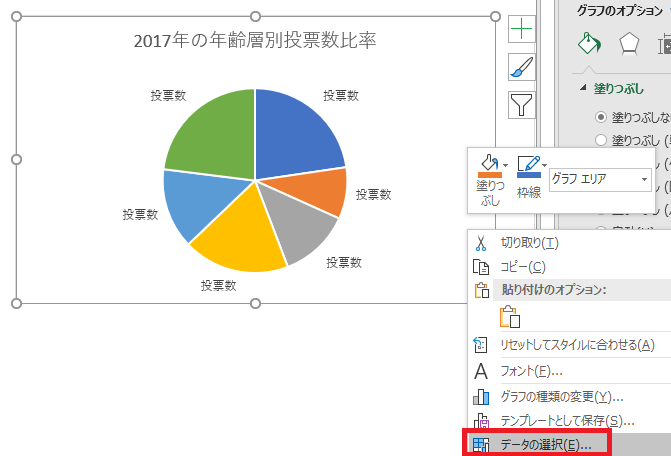
それにはまずグラフエリアを右クリックし、
「データの選択」を選びます。

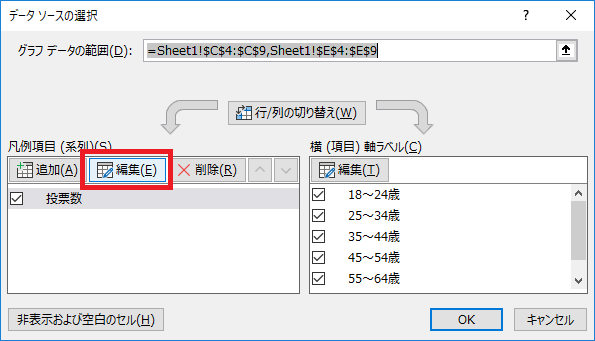
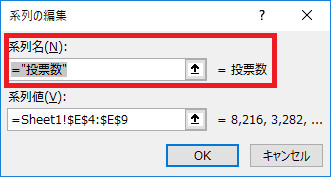
編集をクリックします。

系列名を入力します。
セル指定でも構いません。

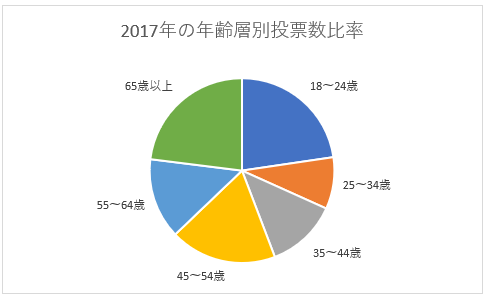
系列名として設定した値が表示されます。

分類名
最初に紹介したグラフの作り方では、
C3~C9セルが自動で分類名となります。
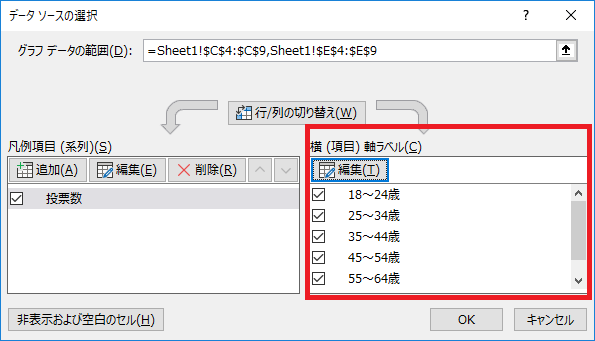
「データの選択」から横(項目)軸ラベルで
変更することが可能です。
これは凡例にも影響します。


値
データ要素の値を表示します。
円グラフは割合にフォーカスするグラフのため
パーセンテージの方が好ましいでしょう。

パーセンテージ
データの全体からの割合を表示します。

引き出し線を表示する
データラベルがデータ要素から離れる場合、
線を表示します。この引き出し線も
別に色などを設定可能です。

凡例マーカー
データ要素の色を表示します。
引き出し線同様、データ要素とデータラベルが
離れている場合の表現方法です。
基本的には引き出し線の方が
記述能力が高いですが
線でグラフが煩雑になる場合は
こちらを使用します。

データ要素
データ要素を個別で調整することが可能です。
円グラフをクリックすると、
まずデータ系列のクリックとなってしまうため
再度、クリックしてデータ要素の
選択とする必要があります。
データ要素の書式変更
例として同系列の色のグラフがあります。
これを一要素だけ色を変更して
強調することが可能です。


切り離し円
データ要素を選択したままドラッグすると
切り離し円として強調することが可能です。

円グラフの種類
円
オーソドックスな円グラフです。
基本的にはこれを使用します。

3D-円
3Dで表現された円グラフです。
見た目は良いですが奥行が出来た影響で
遠近感が発生してしまい、
本来の目的である面積による比率を
掴みづらくなってしまいます。
基本的には使うべきではありません。

書式設定で傾きの角度などを
プロットエリアの書式設定で調整可能です。


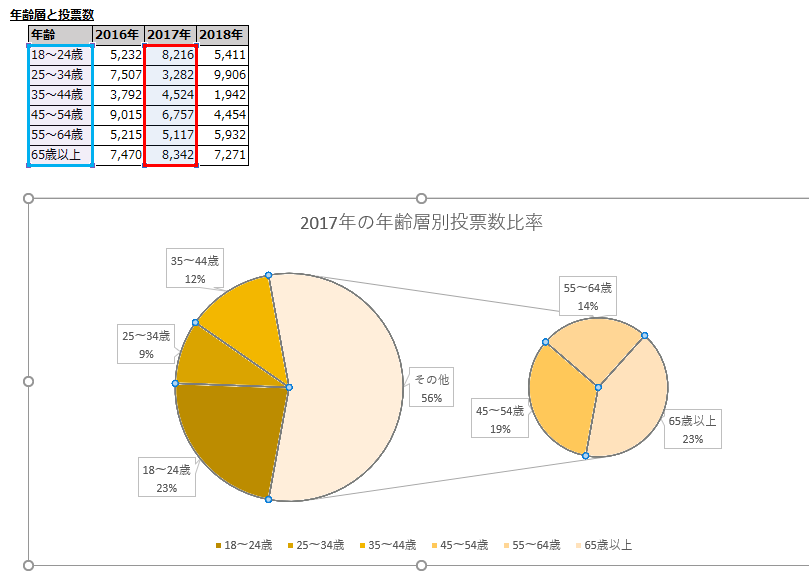
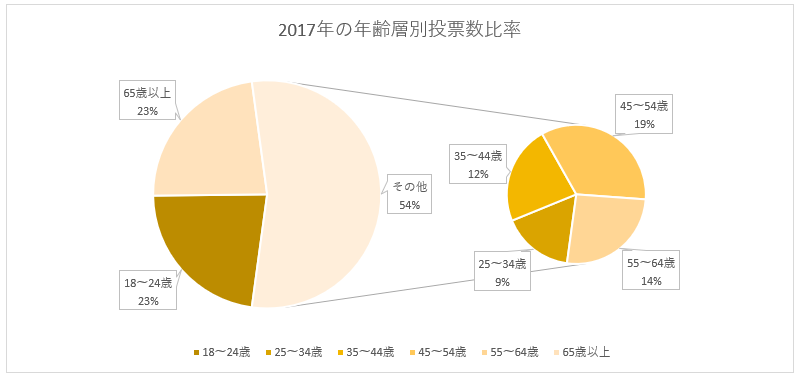
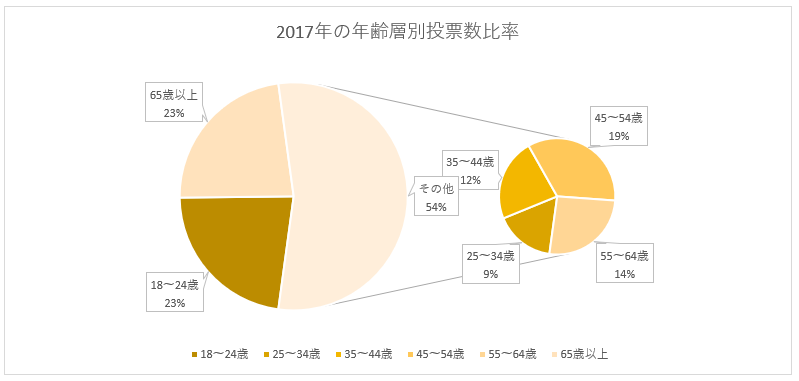
補助円グラフ付き円
特定の条件で複数のデータ要素を
「その他」として一緒くたにまとめ、
その内訳を更に補助円グラフで
別途表示する円グラフです。

補助円グラフの調整
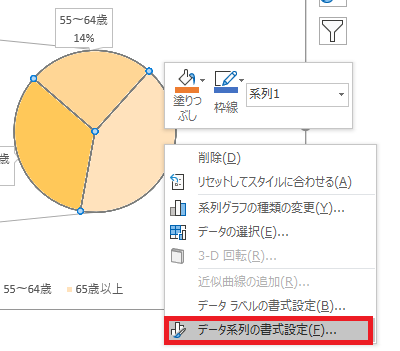
データ系列を右クリックし
「データ形式の書式設定」を


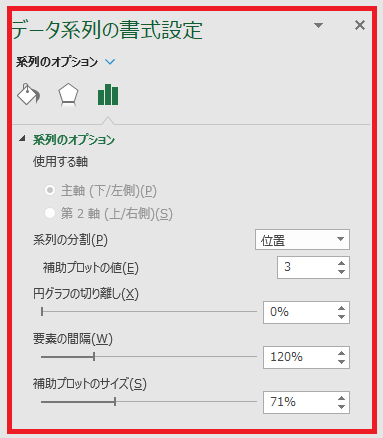
「系列の分割」は補助円グラフに乗せる、
データ要素の基準を設定します。
位置
データ選択を開いた時の順番で
末尾のものからの順番で
補助円グラフにプロットします。
補助プロットの値は円グラフに含まれる
データ要素の件数です。

この設定であれば末尾から3つのデータ要素が
補助円にプロットされます。

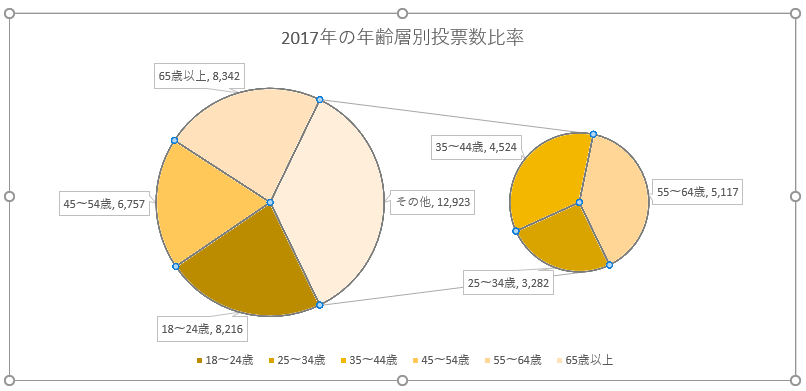
値
基準値を設定し、それ未満のデータ要素を
補助円にプロットします。

この設定であれば6,000未満のデータ要素が
補助円にプロットされます。

パーセント
全体からの占有率を基準に、
それ未満のデータ要素を
補助円にプロットします。

この設定であれば
全体比20%未満のデータ要素が
補助円にプロットされます。

ユーザ設定
データ要素を個別に選択し、
どちらに属するかを設定します。

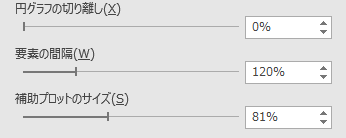
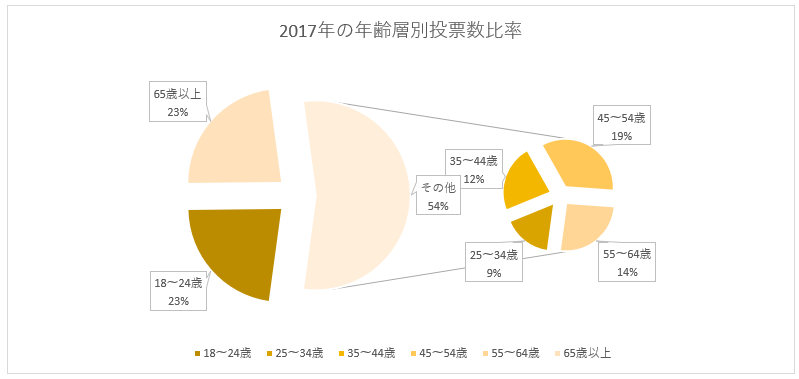
その他の調整

円グラフの切り離し
データ要素同士の距離を設定します。
初期状態は0%ですが、この値を大きくすると
それぞれの要素同士の距離が離れます。


要素の間隔
主要円グラフと補助円グラフの
距離を設定します。
値を大きくするほど距離が離れます。
補助プロットのサイズ
補助円グラフの大きさを設定します。
値が大きくなるほど補助円グラフが大きくなり
100%で主要円グラフと同じ大きさになり、
100%を超えると補助グラフの方が
大きくなります。
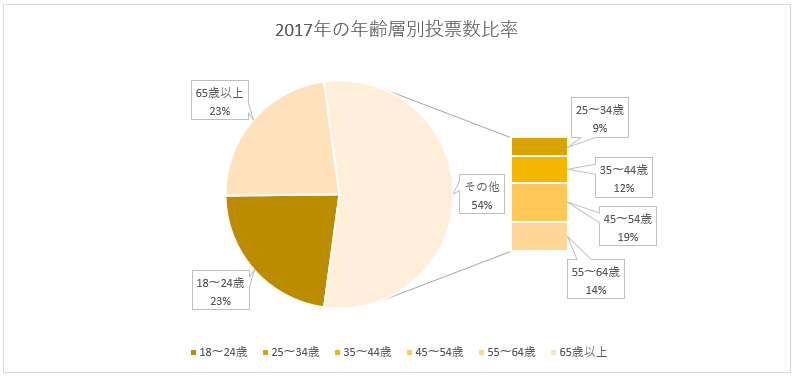
補助縦棒付き円
補助プロットを棒グラフで
表現するグラフです。
用途や設定項目などは
補助円付き円と同様です。

ドーナツ
特殊な円グラフで唯一、
複数のデータ系列をプロットできます。
ただしドーナツグラフは
読みやすいものではなく
Excelのヘルプにも使用は非推奨とされ、
積み上げ棒グラフを推奨されています。
(過去バージョンとの互換性のために
残っているだけ)
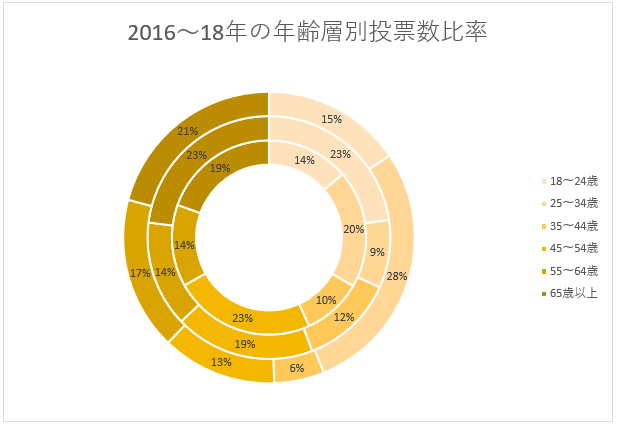
これまでの円グラフは単年のみでしたが、
ドーナツでは複数年をプロット可能です。

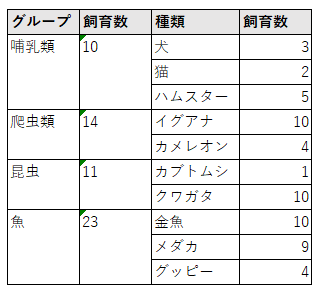
表全体を選択しドーナツグラフを作成すると
下記のように表示されます。

円の内側から2016年、2017年、
2018年がプロットされています。
かなり応用的な内容で、
作成の手間もかかるので
今回は割愛しますが、
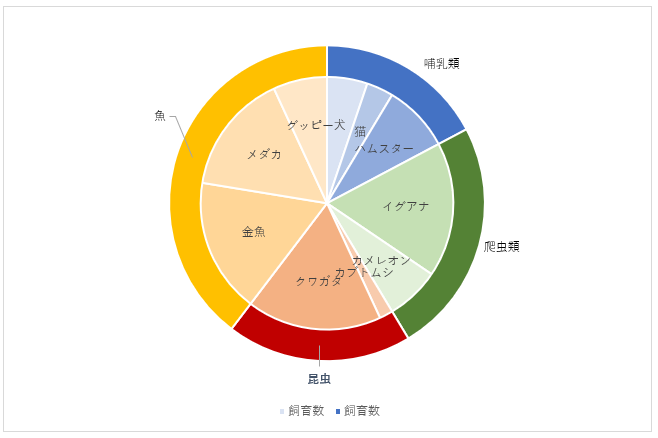
複合グラフの機能を用いて
円グラフとドーナツグラフを組み合わせ
上位分類と下位分類の内訳を
表現することも可能です。


Excelを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り950円またはKindle Unlimited (読み放題) で提供中です。

Word-A4サイズ:1,400ページの情報量で
(実際のページ数はデバイスで変わります)
基本的な使い方、関数の解説(140種類)、
頻出テクニックと実用例(109種類)、
XLOOKUP関数、LET関数、シートビュー、LAMBDA関数、スピルなど便利な新機能を紹介。
体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。