UiPath カスタム入力 アクティビティ
カスタム入力は任意の構成の入力用ダイアログを表示するアクティビティです。
同様な機能の入力ダイアログでは一つの項目しか入力できませんが、
カスタム入力では複数の項目を入力することが可能です。
本来、このアクティビティの利用にはHTMLとJavascriptの知識が必要ですが、
そうでなくても活用できるツール(Excelブック)を
用意して誰でも利用できるようにしています。
この記事ではその使い方と機能を紹介します。
アクティビティの使い方
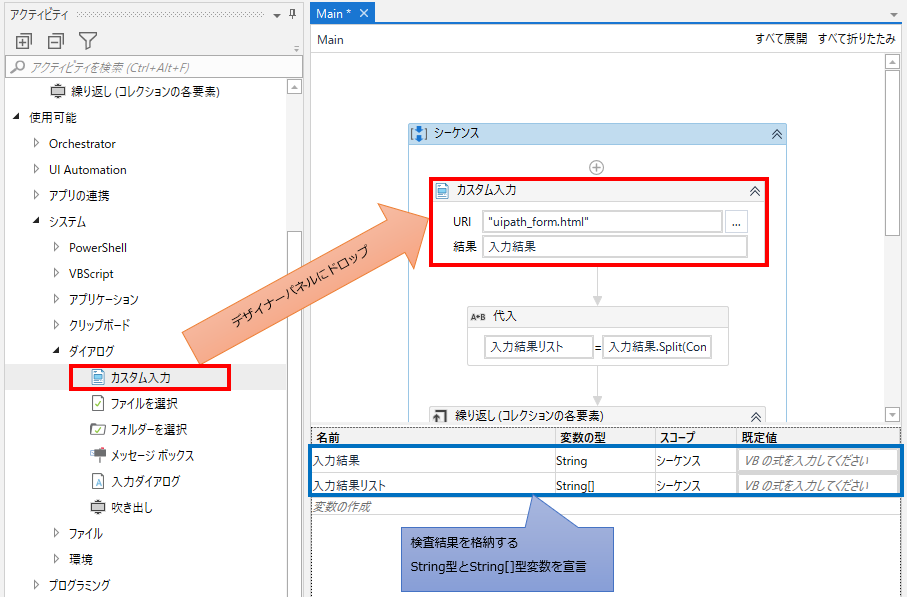
「システム」、「ダイアログ」より「カスタム入力」をシーケンスの中にドロップし、
キー入力の内容を受け取るためのString型とString[]型変数(配列)を宣言します。

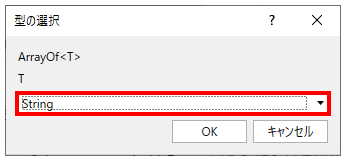
String[]は変数の型よりArray of [T]を選択します。
![変数の型よりArray of [T]を選択](https://blog-tips.sekenkodqx.jp/wp-content/uploads/2020/01/image-239.png)
型の選択ダイアログでStringを選択すればString[]型に設定できます。

入力用フォームの作成とプロパティ設定
次に入力用フォームを作成します。
それにはこちらのExcelブックをダウンロードします。
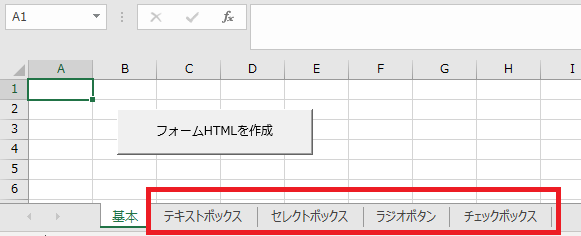
まずテキストボックス、セレクトボックス、ラジオボタン、チェックボックスの
4つのシートに入力項目を設定していきます。

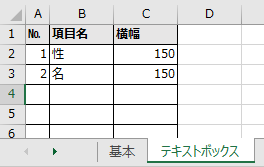
テキストボックスシートではキー入力項目を設定します。
ここには№と項目名と横幅を指定します。
№には他のシートの№も通して番号を指定してください。
途中で途切れたり無効な値を入力すると全ての項目が作成されません。

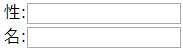
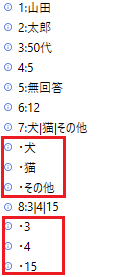
この設定では下のように入力項目が作成されます。

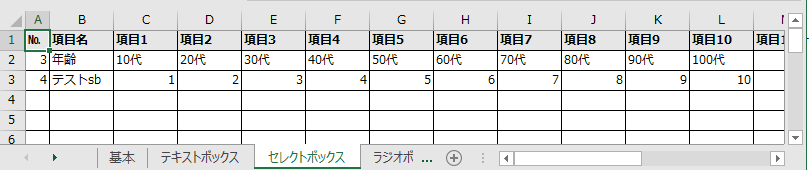
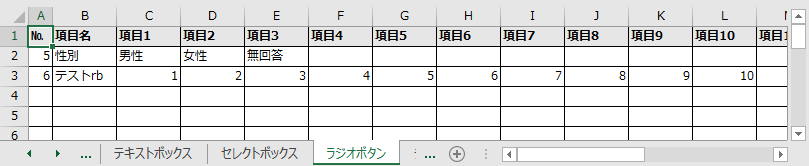
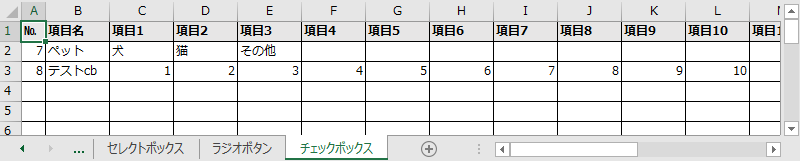
セレクトボックス、ラジオボタン、チェックボックスは
複数の項目から選択するオブジェクトです。
ラジオボタンとセレクトボックスは複数の項目から1項目のみを選択し、
チェックボックスは複数選択するオブジェクトです。
シートの設定内容は全て同じです。
№と項目名はテキストボックスと同様ですが、項目1~20に選択項目を指定します。


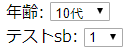
セレクトボックスはラジオボタンと同様、単一選択ですが、
フォームの見た目がコンパクトになるため
選択肢が多かったり、表記が長い場合に有効です。


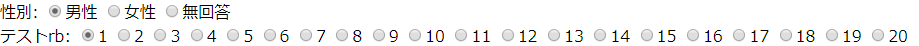
ラジオボタンも単一選択です。全ての項目を表示したい場合に有効です。


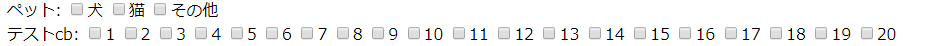
チェックボックスは複数選択の項目です。
結果は|(バーティカルバー)で区切った形式で受け取るため、
項目1~20に|を使用しないようにして下さい。
全ての項目が設定出来たら基本シートに戻り、
フォームHTMLを作成ボタンをクリックします。
ファイル保存ダイアログが出るので、
作成するツールのxamlファイルがあるフォルダに保存します。

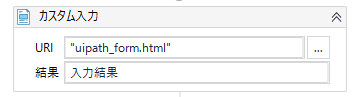
次にカスタム入力にプロパティを設定します。

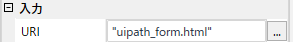
入力-URIにフォーム用HTMLをします。
デザイナーパネルの…ボタンで選択可能です。
結果には入力結果を受け取るためのString型変数を指定します。
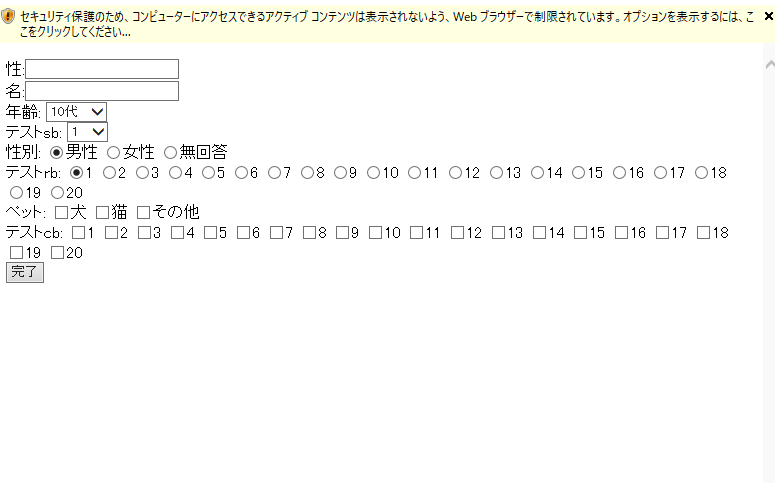
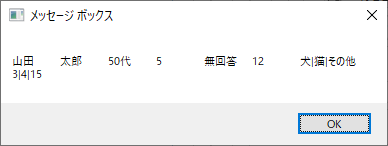
このツールを起動すると下のような画面が表示されます。
まず黄色のセキュリティ表示をクリックして制限を解除してから値を入力していきます。

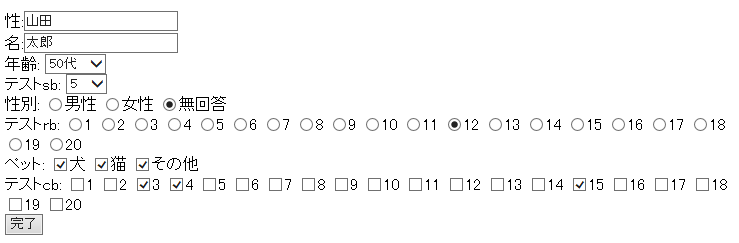
値を入力したら完了ボタンを押下します。

すると結果に指定した変数に入力結果が格納されます。

この記事のマクロを使用した場合、
それぞれの項目はタブ文字で区切られ、
チェックボックスの選択項目は|で区切られます。
一つの文字列では利用できないため
この文字列を加工して項目ごとに分割する必要があります。
入力値の受取と加工
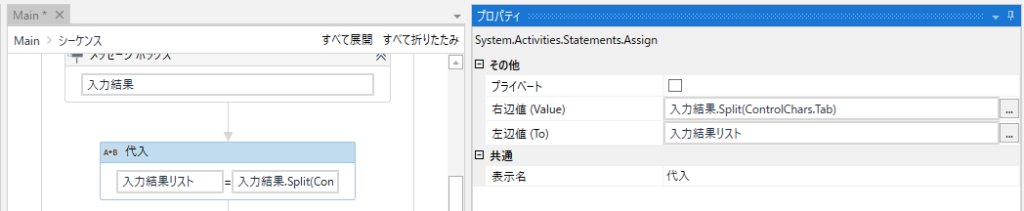
まず入力項目ごとに分割します。それには代入アクティビティを使用します。

左辺値(To)にはString[]型変数を指定します。
右辺値(Value)に下のように指定します。
入力結果.Split(ControlChars.Tab)
この指定でタブ文字を配列に分割されます。
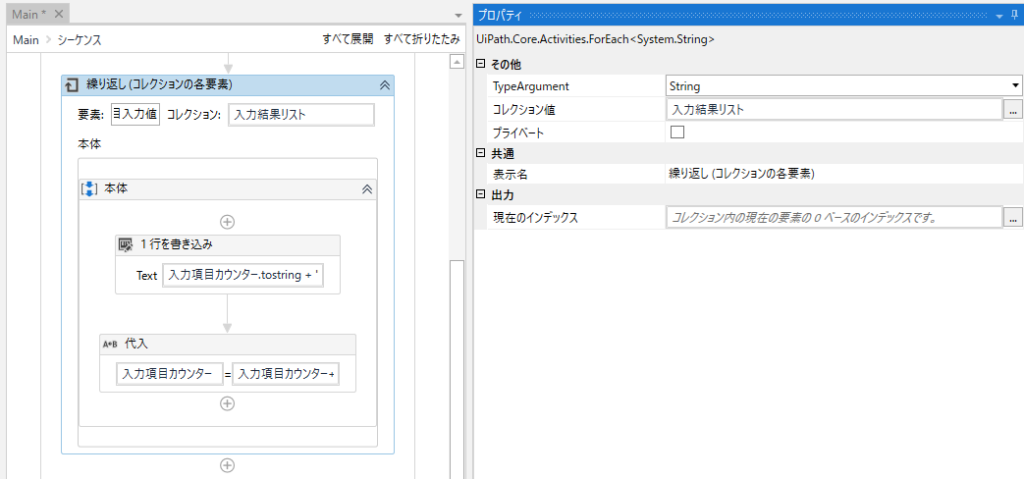
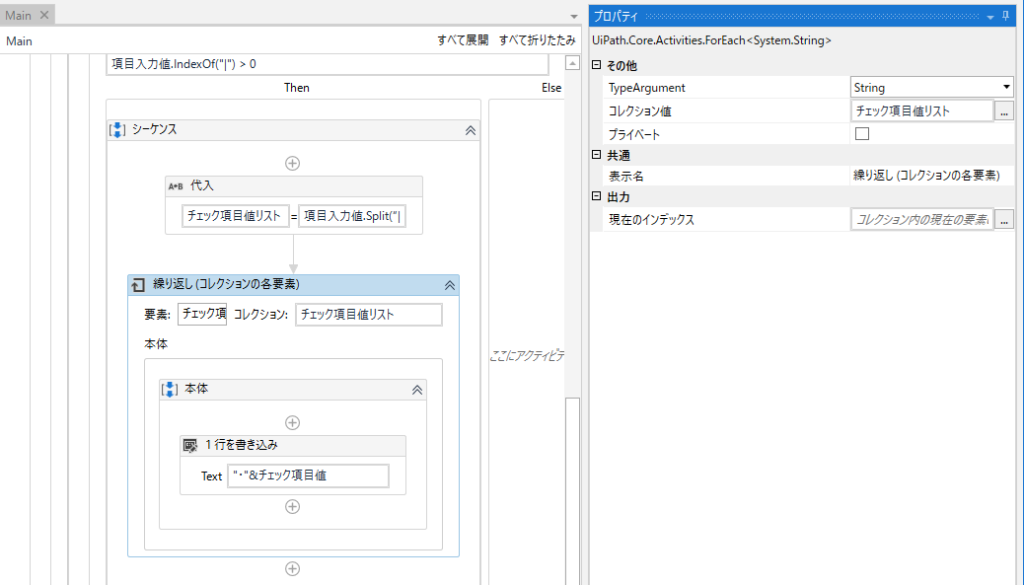
そして繰り返し(コレクションの各要素)を利用し各要素(項目値)を処理します。
繰り返し(コレクションの各要素)のプロパティの
TypeArgumentにStringを指定し、コレクション値にString[]変数を指定します。
これで1つの要素ごとに繰り返し、それぞれに対して処理を行っていきます。
本来はExcelやデータベースに書き込むことになりますが、
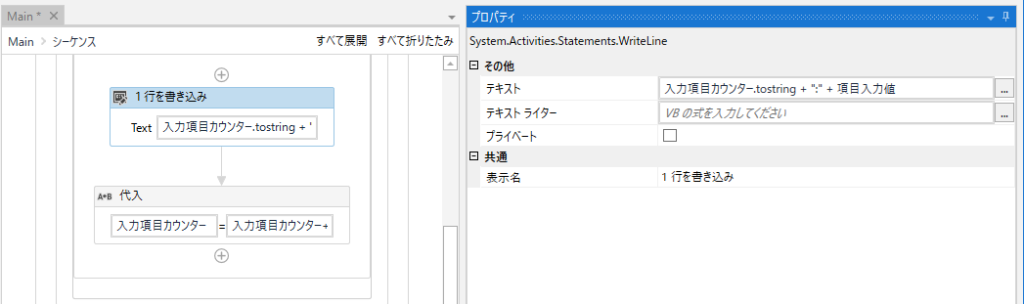
今回は1行を書き込みで出力ウインドウに表示します。

繰り返しごとにカウントアップするInt32型の入力項目カウンターと
繰り返し(コレクションの各要素)の要素に指定した
項目入力値(タブで区切られた各要素)を表示します。

結果はこのようになります。

チェックボックス以外はこれで処理できます。
複数選択で|で区切られているチェックボックスは
場合によってはこちらも加工する必要があります。
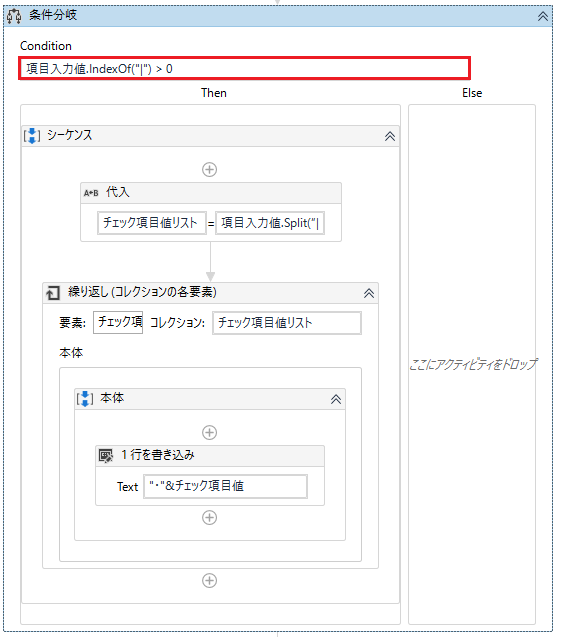
それには条件分岐を設置しチェックボックスのタイミングを
Conditoinに設定します。今回はこのように指定します。
項目入力値.IndexOf("|") > 0
IndexOfは指定文字が何文字目かを調べるメソッドです。
指定文字が含まれていないと0になるため
それ以上では指定文字があると判定出来ます。
複数選択されて分割が必要な場合は
|が含まれるためこの条件でチェックボックスを検出できます。

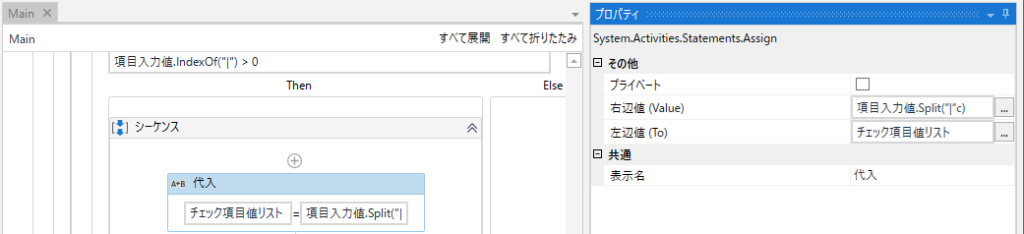
次に代入アクティビティで分割します。
タブ区切りと同様の方法で|で分割します。
新たなString[]変数を宣言して左辺値(To)に設定し
右辺値にこの数式を設定しましょう。
項目入力値.Split(”|”c)
SplitメソッドはChar型のためcの指定が必要です。

このString[]変数をタブ区切りと同様、
繰り返し(コレクションの各要素)にかければ
個々のチェックボックス選択値に対して処理が可能です。


サンプルxaml
この記事で使用したツールのxamlファイルです。
こちらをダウンロードして流用すると設置の手間を省くことが可能です。
プロパティ
共通
表示名を設定します。

表示名はデザイナーパネルに反映されます。

入力

入力フォーム用のHTMLを指定します。
HTMLとJavascriptの知識がある場合は任意で調整可能ですが、
先述のExcelブックで知識がなくても利用可能にしてあります。
出力

入力フォームからデータを受取る変数を指定します。
受け取る形式はJavascriptの知識がある場合は任意で調整可能ですが、
先述のExcelブックで知識が可能でも利用可能にしてあります。
オプション

入力フォームのウインドウの大きさを指定します。
その他
UiPathのログに引数や変数の値が表示されるかを指定します。
機密性の高い情報を取り扱う場合にのみチェックする必要があります。