Power Automate Desktop「ウインドウのUI要素をクリックする」アクション
Windowsの指定オブジェクトをクリックするアクションです。
利用方法
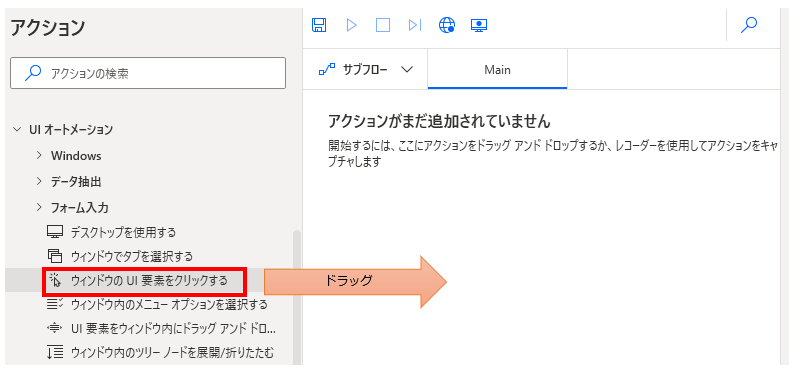
「アクション」の「UI オートメーション」より「ウインドウのUI要素をクリックする」をドラッグします。

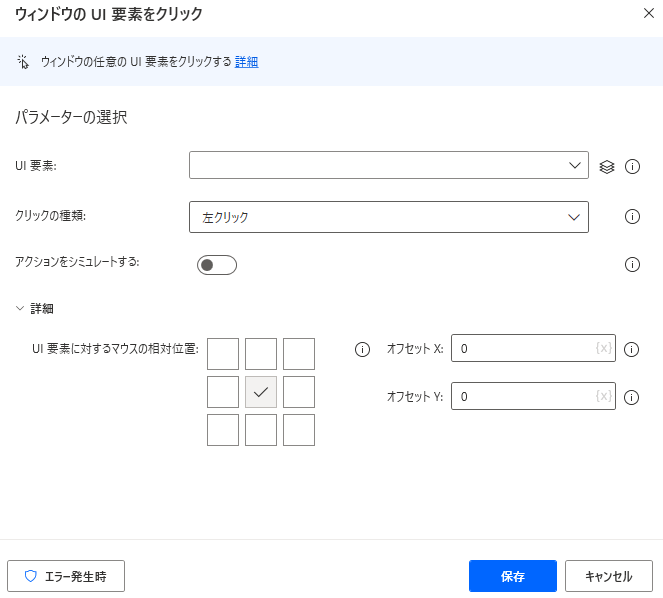
パラメータの設定画面が表示されるので値を指定します。

パラメータ
UI要素
クリックするオブジェクトを指定します。
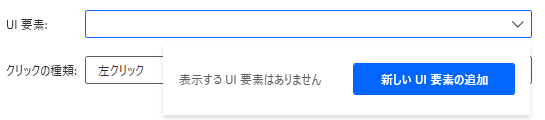
入力欄をクリックすると次のようにポップアップされます。
すでにUI要素を登録している場合は対象を選択し、
未登録の場合は「新しいUI要素の追加」ボタンをクリックします。

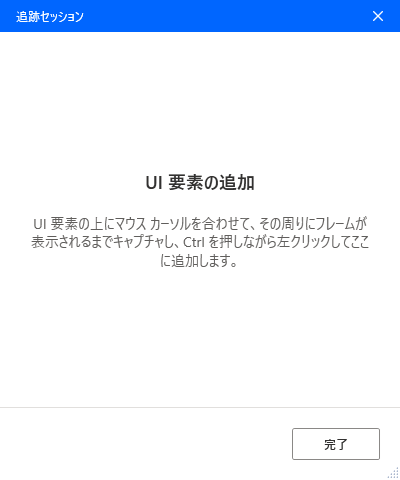
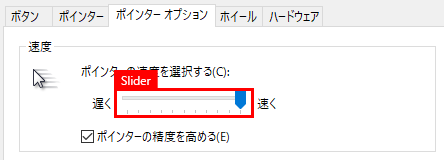
次のウインドウが表示されるのでクリックしたい要素にマウスを合わせます。

マウスを合わせると赤枠で囲まれます。
その状態でCtrlを押しながらクリックします。
(左矢印は不要です)※2021年7月のアップデートで文言が修正されました。

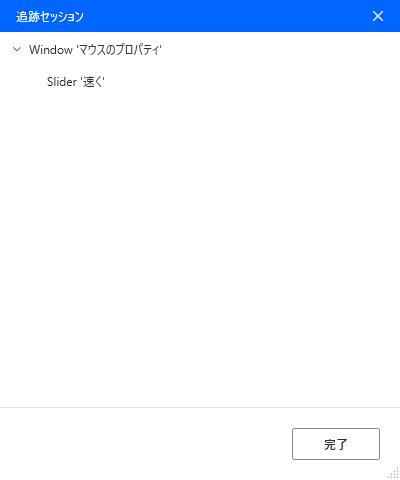
次の図のように選択したオブジェクトが表示されるため完了をクリックします。

入力欄に、次の図のように表示されれば完了です(テキストは選択したUI要素によって異なります)。

アクションをシミュレートする
2023年10月に追加された項目です。

OFFの場合、実際にクリックします。ONの場合、仮想的なクリックになります。
ONにすると以下のような状態になります。
- クリックの種類は左クリックのみ
- クリックしてもフォアグラウンドにはならない。
- 最小化されているウインドウはクリック不可
OFFに比べて制限があり適用できるUI要素が極端に少ないため、OFFのまま利用することが多いでしょう。
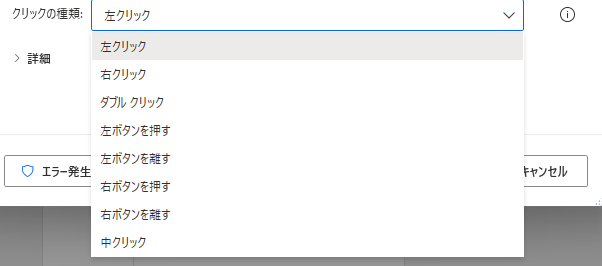
クリックの種類
どのクリックを行うかを選択します。
- 左クリック
- 右クリック
- ダブル クリック
- 左ボタンを押す
- 左ボタンを離す
- 右ボタンを押す
- 右ボタンを離す
- 中クリック
クリックは単独で使用し、押すと離すは2つのアクションを設置することが多いでしょう。

「アクションをシミュレートする」がOFFの場合、設定可能です。
詳細(クリック位置調整)
必要に応じて相対位置とオフセットを利用してクリック位置を調整します。
基本的には初期状態でよいですが、
クリックできない場合は値を変えてテストしながら調整していきます。

相対位置は赤枠の中でどこをクリックするかを指定します。
中央では赤枠の中央、左を指定すると赤枠の左端をクリックします。
オフセットはその位置からピクセルで細かく調整します。

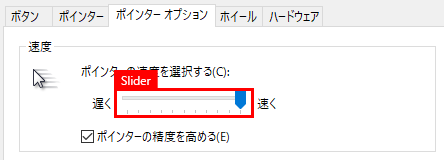
例えば次のようにアクションを設置すると、
一つ目の左ボタンを押すアクションで、右端のスライダーを掴み、
二つ目の左ボタンを離すアクションで、左端でスライダーが離されます。


「アクションをシミュレートする」がOFFの場合、設定可能です。
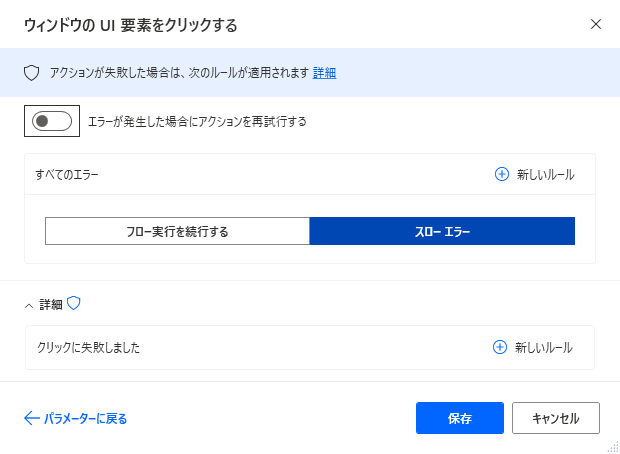
エラー発生時
必須ではありませんが、必要があればエラー処理を行います。

Power Automate Desktopを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り950円またはKindle Unlimited (読み放題) で提供中です。

Word-A4サイズ:1,700ページの情報量で
(実際のページ数はデバイスで変わります)
基本的な使い方から各アクションの詳細な使い方、
頻出テクニック、実用例を紹介。(目次)
体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。(更新履歴)
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。