GTM 基本的なタグ導入(Googleアナリティクス)
GTMを導入していれば簡単にGoogleアナリティクスのタグ設置を行うことが可能です。
ここでは簡単な設置(ページビューを計測)方法を紹介します。
設定手順
ユニバーサルアナリティクス(UA)
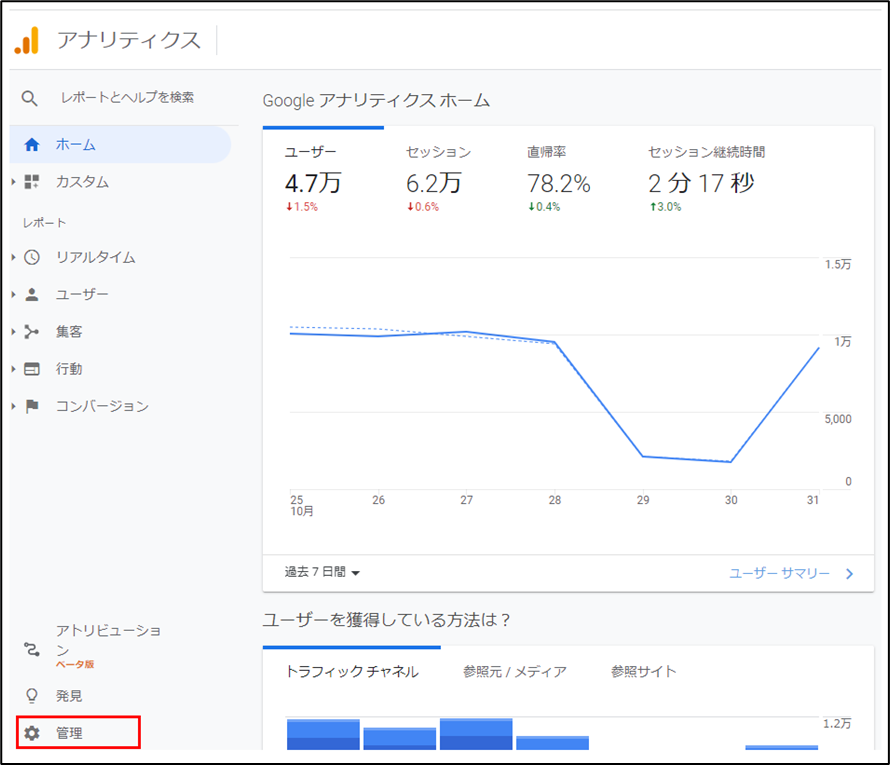
従来版のアナリティクスです。GA4がスタートしましたが、UAに比べてまだ機能が不十分なため、こちらを利用し続ける人も多いでしょう。GTMで設定を行うには、まずGoogleアナリティクスの管理画面を開き、左のメニュー下部の「管理」をクリックします。

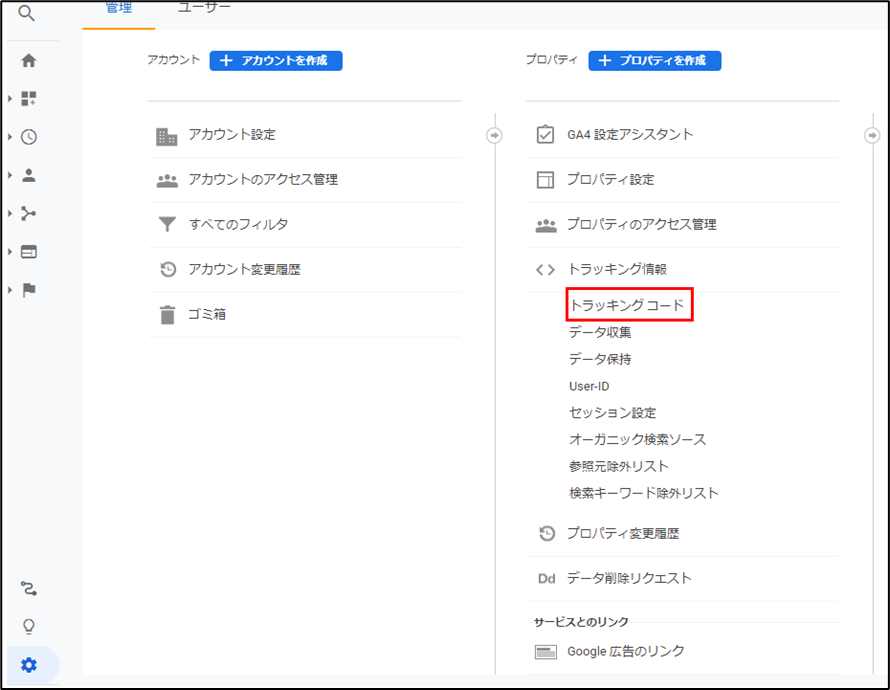
「トラッキング情報」の中の「トラッキングコード」をクリックします。

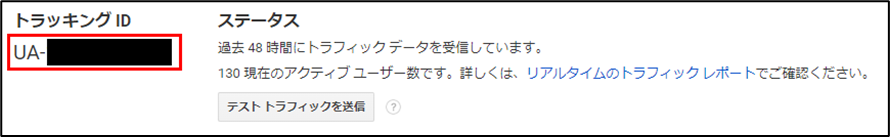
UAから始まる「トラッキングID」をコピーしてメモ帳などに控えておきます。

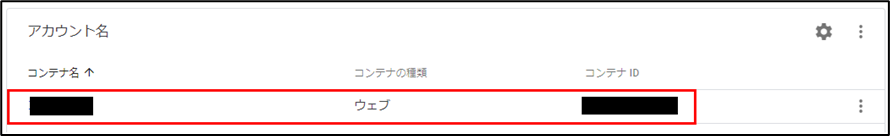
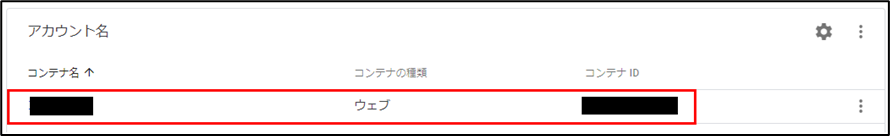
GTMにログインしGAを設置したいコンテナ(サイト)をクリックします。

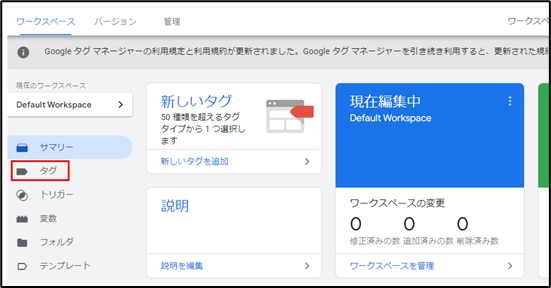
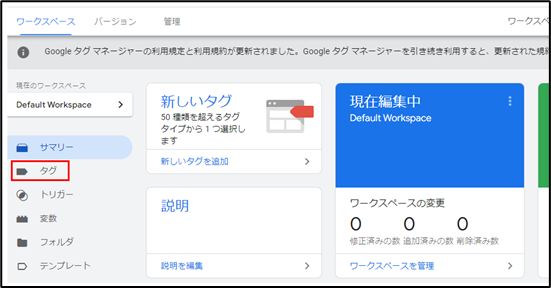
左メニューの「タグ」をクリックします。

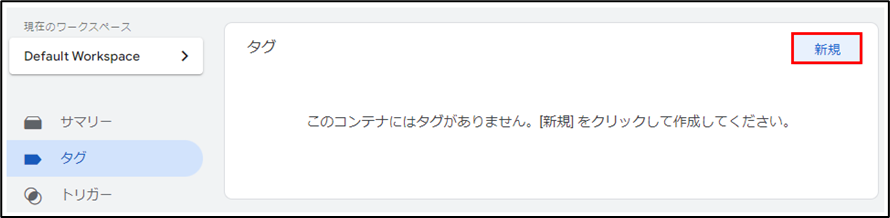
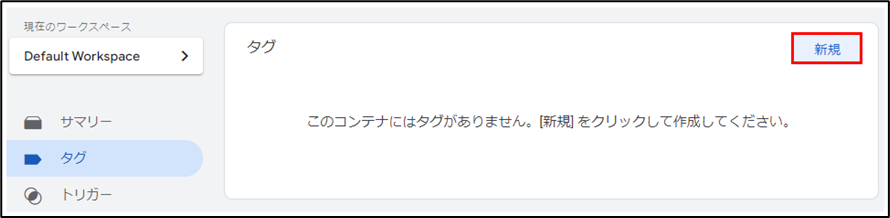
「新規」をクリックします。

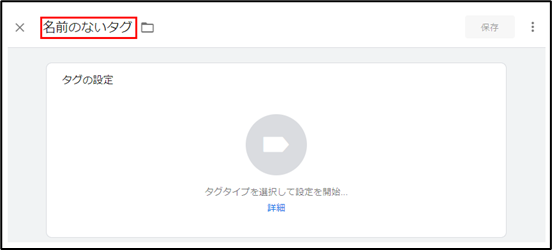
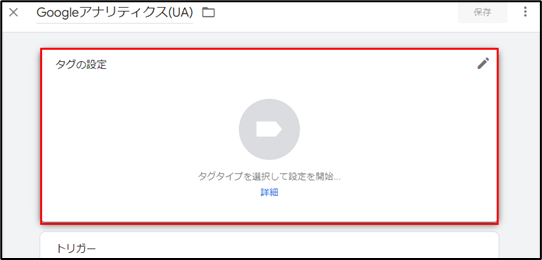
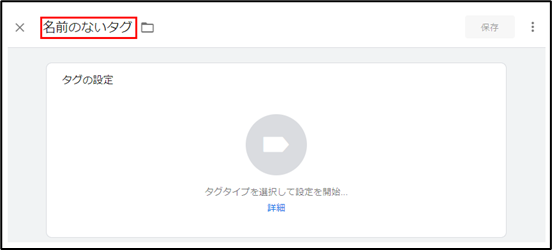
左上のタグ名を指定します。このタグ名は任意で初期状態では「名前のないタグ」となっています。特に他の名前にしたい理由がなければ「Googleアナリティクス(UA)」としておきましょう。今後、GAでイベントトラッキングなども行う予定であれば「Googleアナリティクス(UA) 全PV」などが候補になります。タグ名は変更可能なため後から変更しても構いません。

タグ名を指定後、「タグの設定」の枠内をクリックします。ペンマークも枠内もクリックの結果は同じなため、どちらをクリックしても構いません。

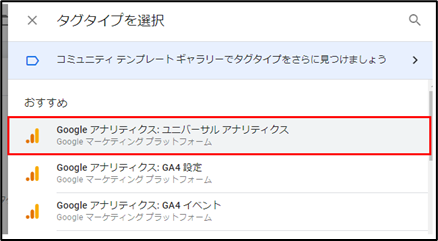
「Googleアナリティクス:ユニバーサル アナリティクス」をクリックします。

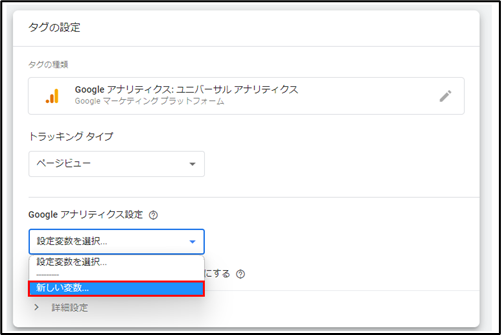
「Googleアナリティクス設定」メニューから「新しい変数」をクリックします。
(もしGoogle アナリティクス設定の変数が用意されている場合は、それを利用します)

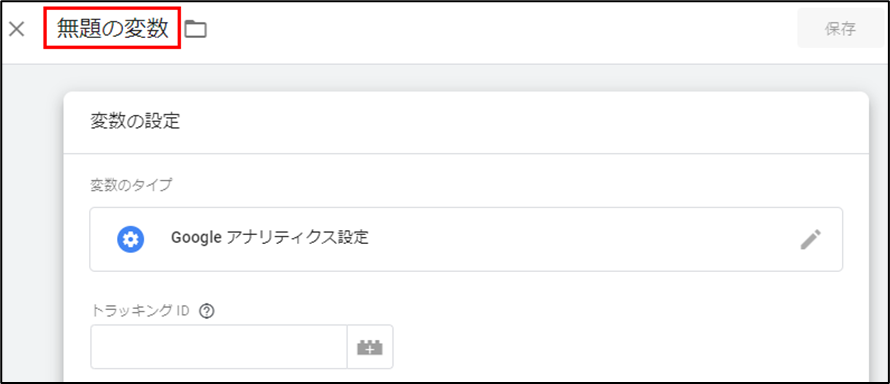
右上の変数名が初期状態では「無題の変数」となっているので、特に他の名前にしたい理由がなければ「Googleアナリティクス(UA)設定」に変更します。この変数名も任意で変更可能なため、後から変更しても構いません。ここで変数として保存した設定情報はイベントトラッキングなど他のGAタグの設定を行う際に流用可能です。

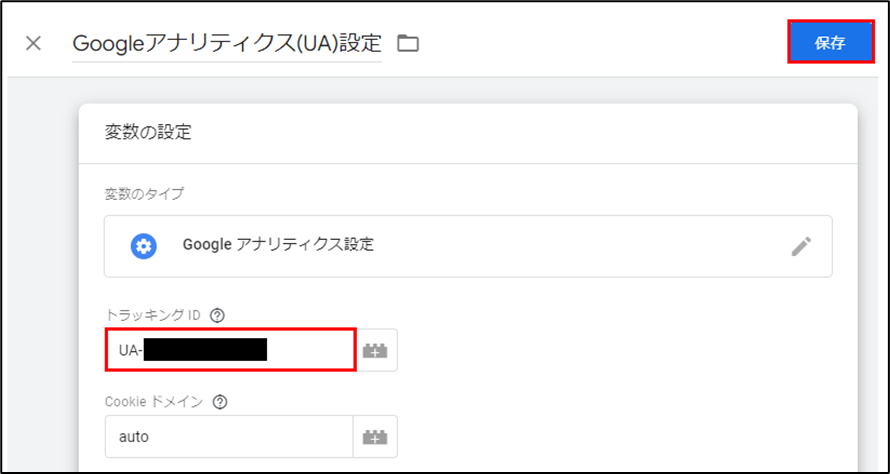
メモ帳などにコピーしておいたGAのトラッキングIDを転記して「保存」をクリックします。

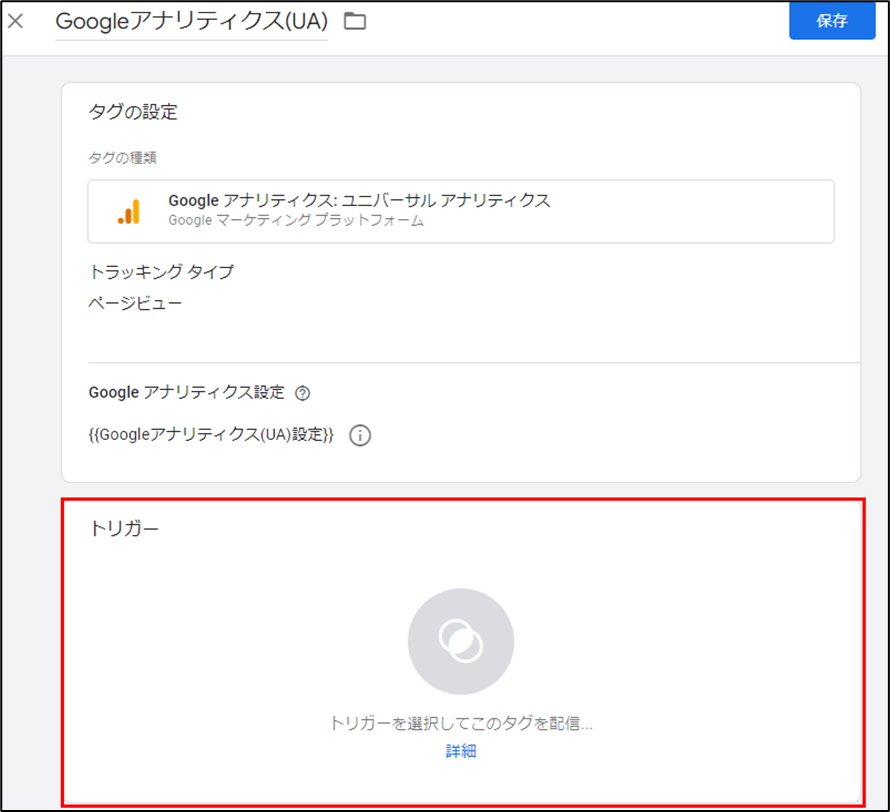
「トリガー」の枠をクリックします。

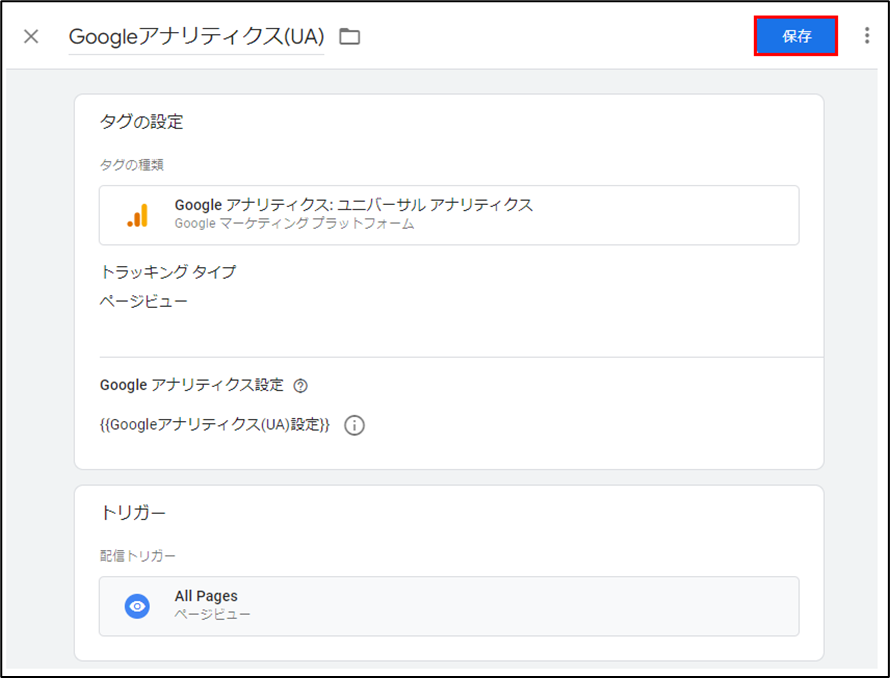
「All Pages」をクリックします。これはGTMのタグが有効な全てのページのページビューで指定のタグが起動する設定です。

右上の「保存」をクリックします。

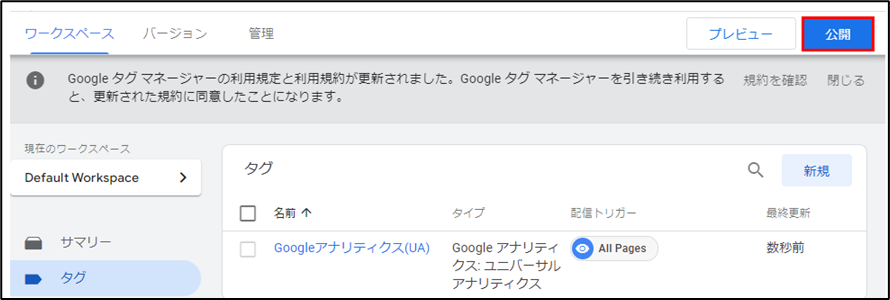
「タグ」の中に保存したGAのタグが登録されています。右上の「公開」をクリックします。

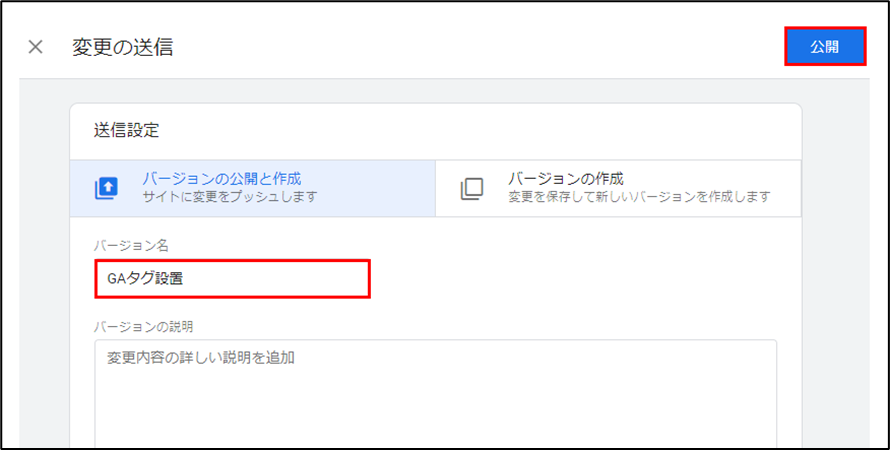
任意のバージョン名と説明を設定し、右上の「公開」をクリックします。バージョン名と説明は空欄でも構いませんが、今回はバージョン名を「GAタグ設置」としています。

公開後のバージョンが表示されれば完了です。

これでGAのタグが公開されるのでデベロッパーツールやGAのレポートで確認しましょう。
GA4
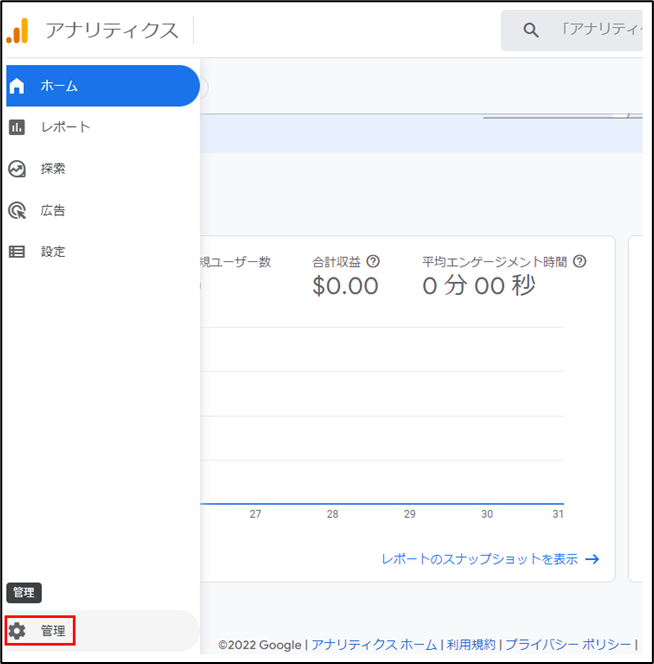
GA4の管理画面にアクセスし、左のメニューの「管理」をクリックします。

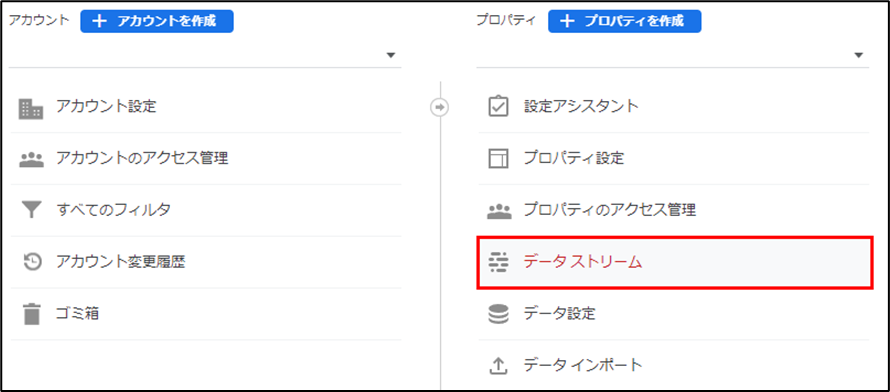
計測対象のプロパティ(サイト)の「データストリーム」をクリックします。

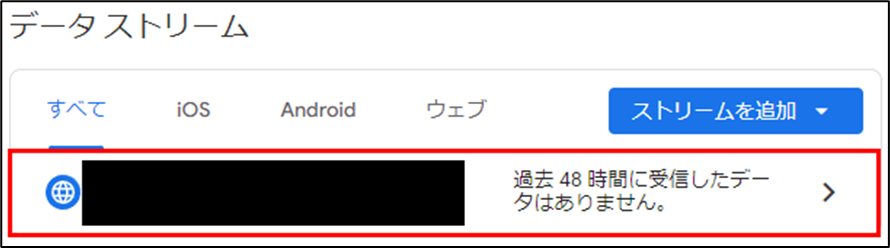
計測対象のデータストリームを選択します。

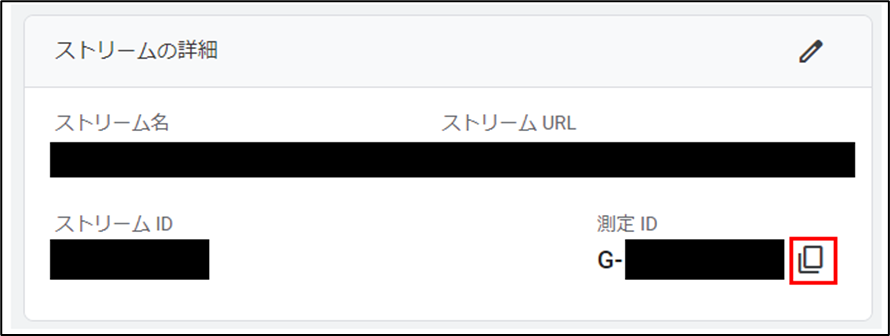
「測定ID」をコピーしてメモ帳などに控えておきます。

GTMにログインしGAを設置したいコンテナ(サイト)をクリックします。

左メニューの「タグ」をクリックします。

「新規」をクリックします。

左上のタグ名を指定します。このタグ名は任意で初期状態では「名前のないタグ」となっています。特に他の名前にしたい理由がなければ「Googleアナリティクス(GA4)」としておきましょう。今後、GAでイベントトラッキングなども行う予定であれば「Googleアナリティクス(GA4) 全PV」などが候補になります。タグ名は変更可能なため後から変更しても構いません。

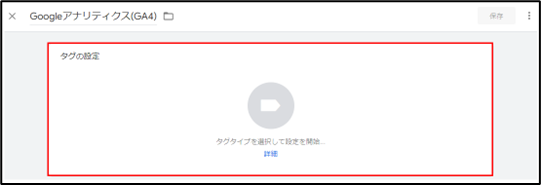
タグ名を指定後、「タグの設定」の枠内をクリックします。ペンマークも枠内もクリックの結果は同じなため、どちらをクリックしても構いません。

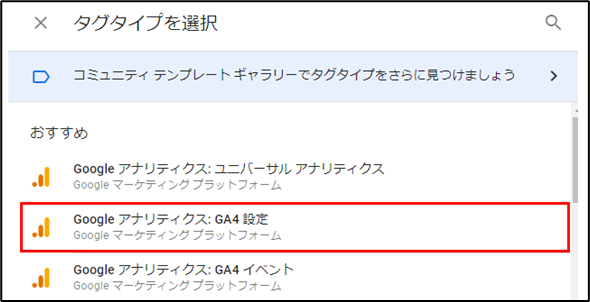
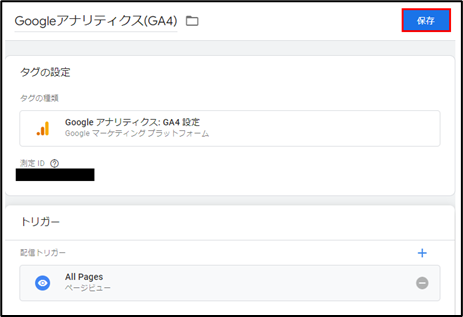
「Googleアナリティクス:GA4設定をクリックします。

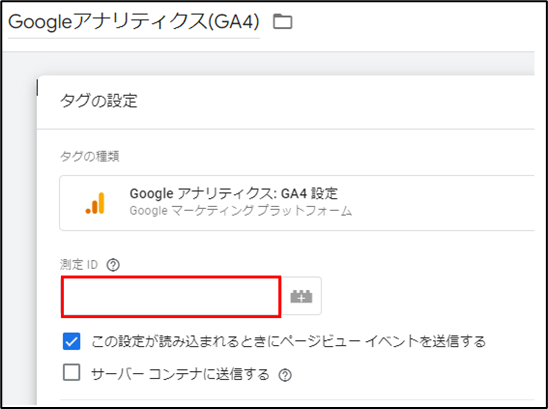
メモ帳などに控えておいた測定IDをペーストします。

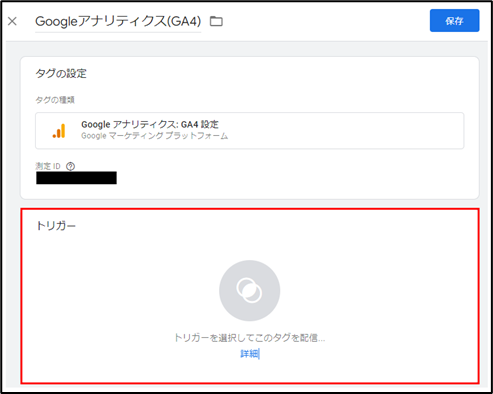
「トリガー」の枠をクリックします。

「All Pages」をクリックします。これはGTMのタグが有効な全てのページのページビューで指定のタグが起動する設定です。

右上の「保存」をクリックします。

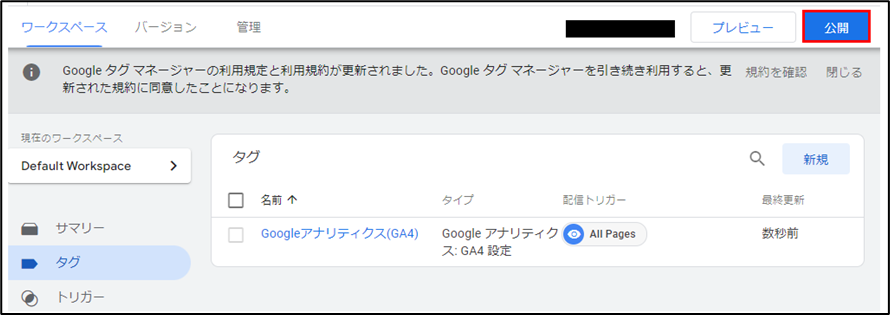
「タグ」の中に保存したGAのタグが登録されています。右上の「公開」をクリックします。

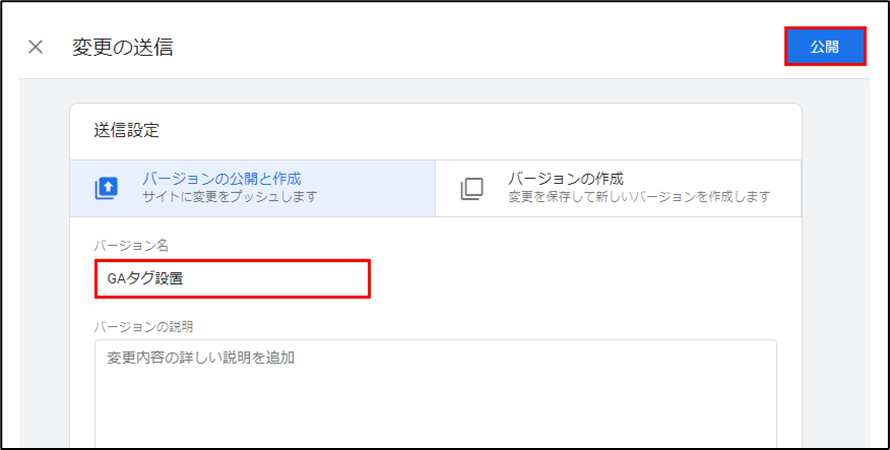
任意のバージョン名と説明を設定し、右上の「公開」をクリックします。バージョン名と説明は空欄でも構いませんが、今回はバージョン名を「GAタグ設置」としています。

公開後のバージョンが表示されれば完了です。

これでGAのタグが公開されるのでデベロッパーツールやGAのレポートで確認しましょう。
GTMを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り350円またはKindle Unlimited (読み放題) で提供中です。

GTMを体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。