Power Automate Desktop「HTML コンテンツを作成」アクション
2024年1月のアップデートで追加されたアクションでUI操作でHTMLを作成します。
Power Automate Desktopの処理結果をHTMLファイルとして保存するなどの利用方法があります。
利用方法
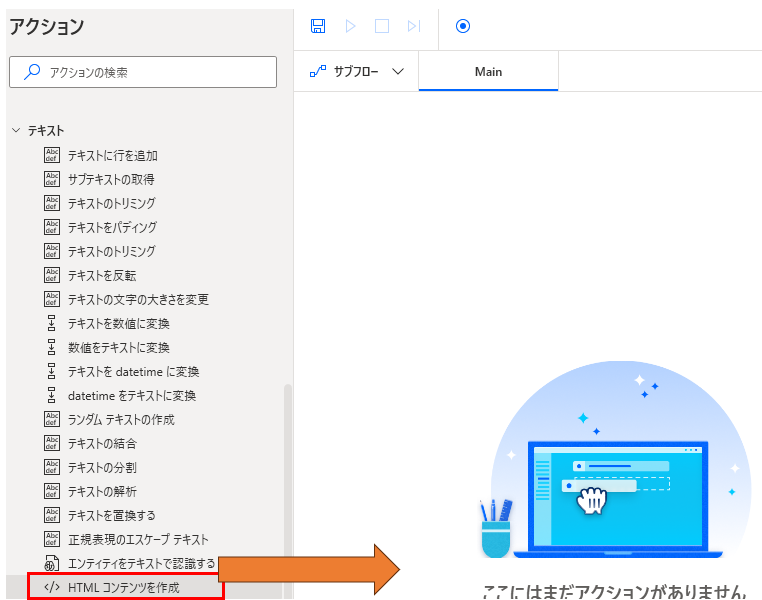
「アクション」の「テキスト」より、「HTML コンテンツを作成」をドラッグします。

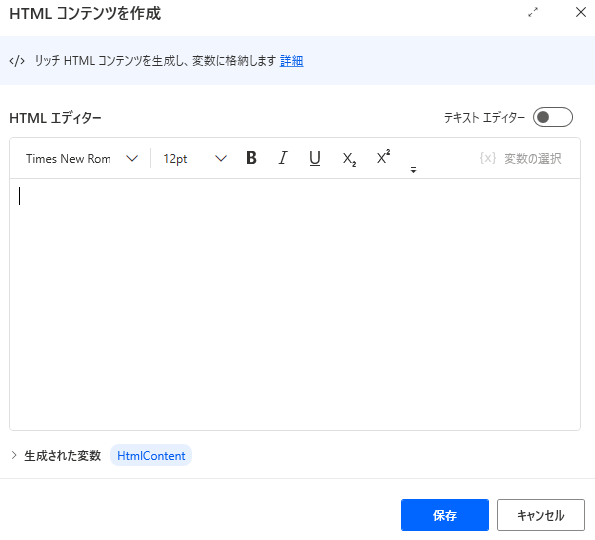
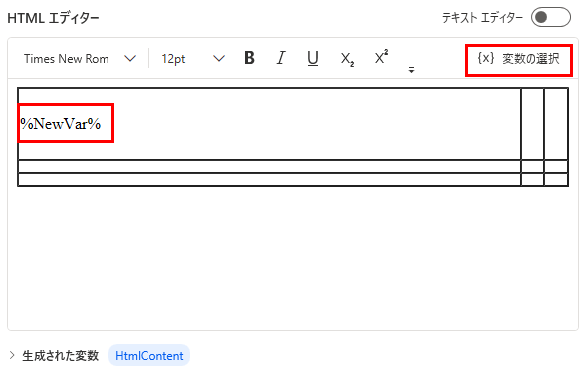
設定画面が表示されるので、HTMLコンテンツを作成します。

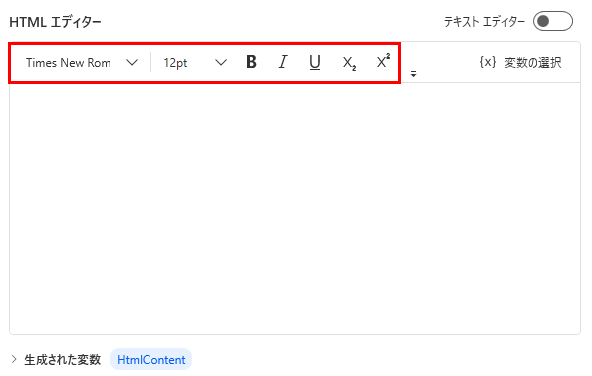
最初から表示されている部分で、フォントやサイズ、太字/イタリックなどの設定が可能です。

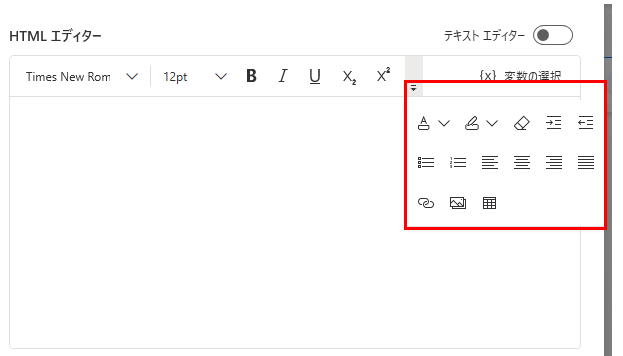
隠れているメニューを表示すると、次のような設定が可能です。
- 文字色
- 行の背景色
- インデント
- 箇条書き
- ハイパーリンク
- 画像
- 表

「変数の選択」をクリックするとHTMLコンテンツの中に変数を埋め込みます。
変数は%で囲まれて式扱いになります。

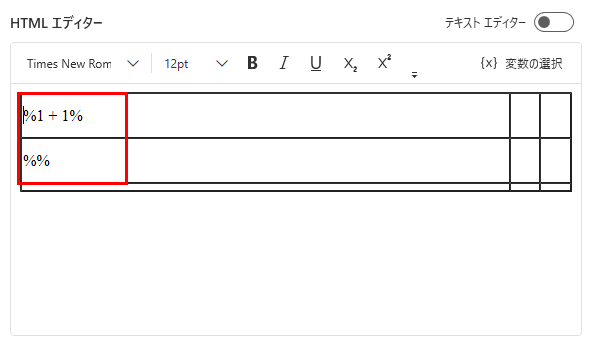
%で囲むと式になります。 例えば"%1+1%"とすると計算されて結果は2になります。
%を固定で表示したい場合は、%%とすると一つの%になります。

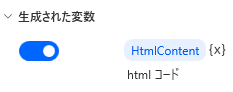
生成された変数
アクションの結果が格納されます。この変数名は変更可能です。
同一アクションを複数、使用する場合は、どのような値かを示す名前に変更推奨です。
HtmlContent
結果のHTMLが格納されます。

「テキストをファイルに書き込みます」でファイル保存するのが主な利用方法です。
htmlタグ、headタグ、bodyタグなどはないため補完する必要があります。

Power Automate Desktopを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り950円またはKindle Unlimited (読み放題) で提供中です。

Word-A4サイズ:1,700ページの情報量で
(実際のページ数はデバイスで変わります)
基本的な使い方から各アクションの詳細な使い方、
頻出テクニック、実用例を紹介。(目次)
体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。(更新履歴)
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。