UiPath Studioの基本的な画面
こちらの記事から引き続き、UiPath Studioの画面概要を説明します。
UiPath StudioとはUiPathで自動化ツールを作るための画面です。
目次
画面説明
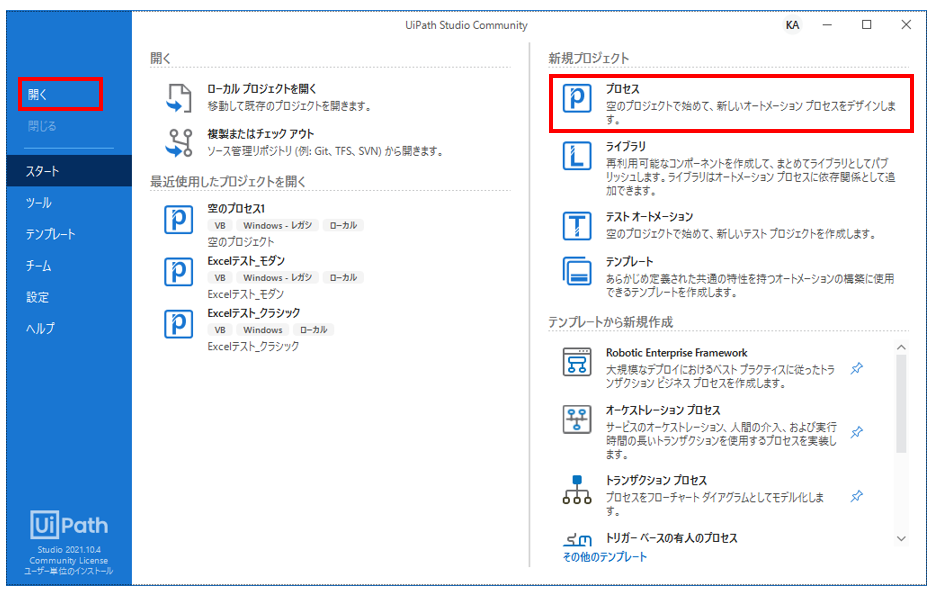
ホーム画面
UiPath Studioを起動した際に最初に表示される画面です。

| プロセス | 空の状態でのプロジェクト新規作成を行います。 |
| 開く | 作成済みのプロジェクトを開きます。 |
今回は「プロセス」で新規プロジェクトを作成します。
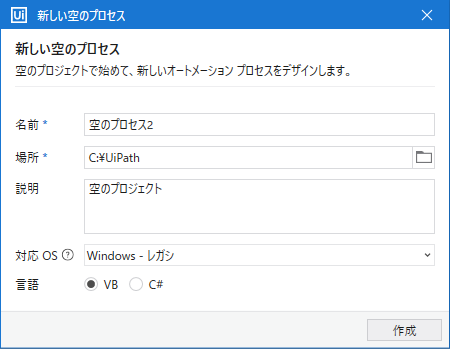
「新しい空のプロセス」ウインドウが表示されるので任意の名前と場所、説明を入力します。
下記のように入力すると「場所」のフォルダの下に「名前」のディレクトリが作成されます。

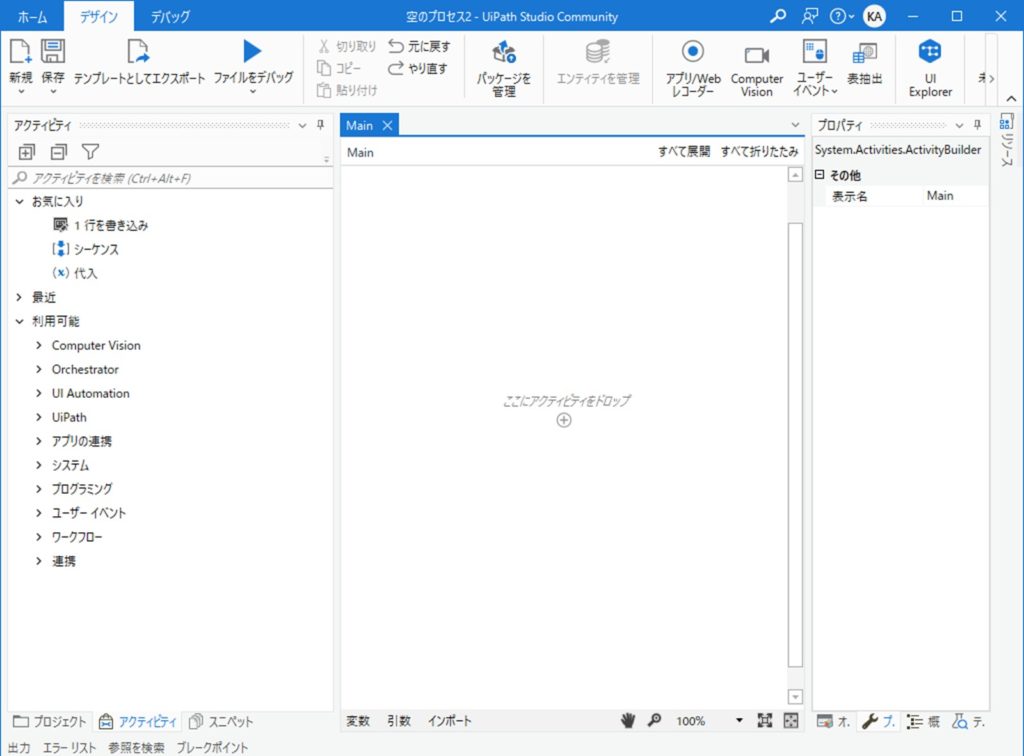
作成画面
ホーム画面の次に作成画面が立ち上がります。
この中で利用頻度の高いパネルについて説明します。

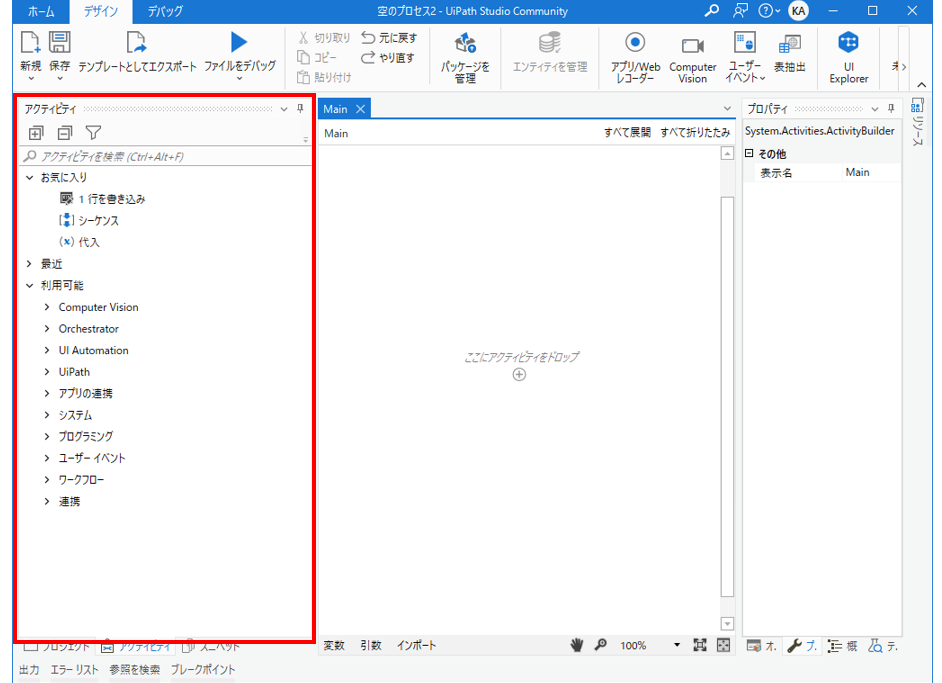
アクティビティパネル
アクティビティは自動化で利用する各種の部品のことです。これを並べてツールを作成します。
| アクティビティ | 概要 |
|---|---|
| Orchestrator | 作成した自動化ツールの動作や連携を管理 |
| UI Automation | マウスやキーボード、ウインドウなど人間が行う具体的な操作を代替 |
| アプリの連携 | ExcelやOutlookなど主要なアプリケーションとの連携 |
| システム | ファイル管理やダイアログ表示などWindowsの機能との連携 |
| プログラミング | UiPath特有の変数やデータ管理 |
| ユーザーイベント | キー入力やマウス操作など人間の操作を検知 |
| ワークフロー | 判断、繰り返しなど自動化の流れを制御 |

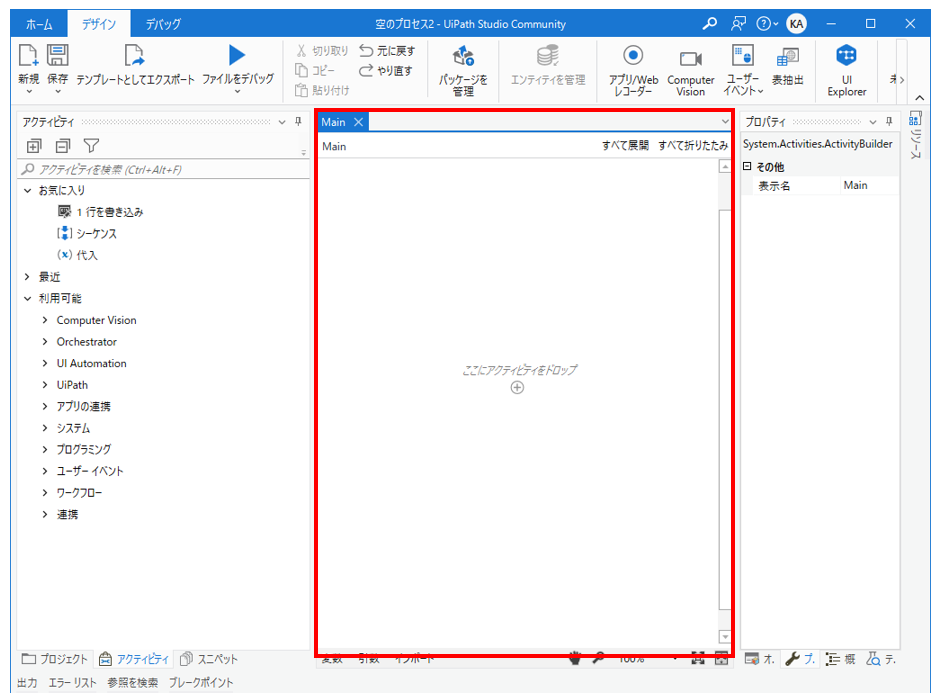
デザイナーパネル
自動化の流れを視覚的に表示するパネルです。
ここにアクティビティをマウス操作で配置し自動化ツールを組み立てて行きます。

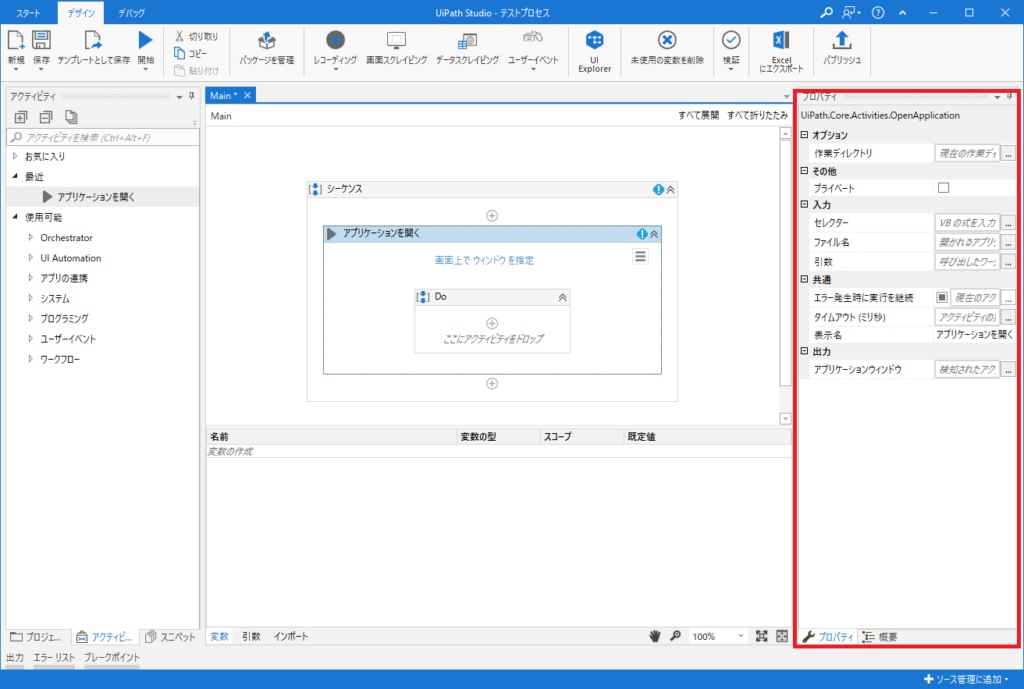
プロパティパネル
アクティビティに個別の設定を行います。内容は多岐に渡りますがExcelの場合、
ファイル名やシート名、セルを指定するのがプロパティの役割になります。

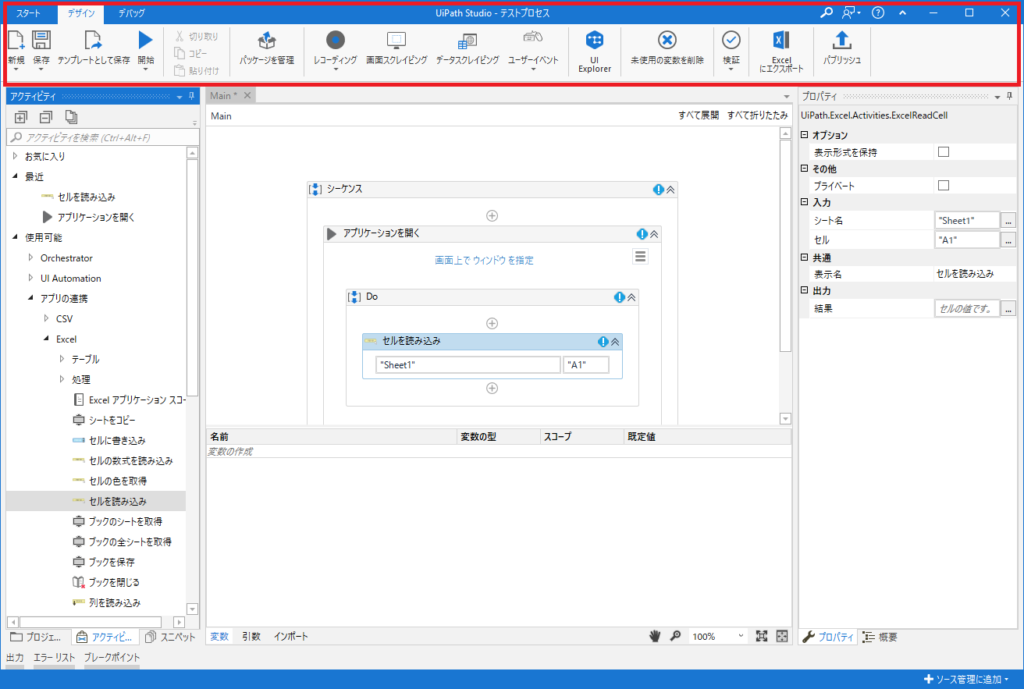
デザインリボン
ツールの保存や操作の記録など作成時に常用する機能の集まりです。

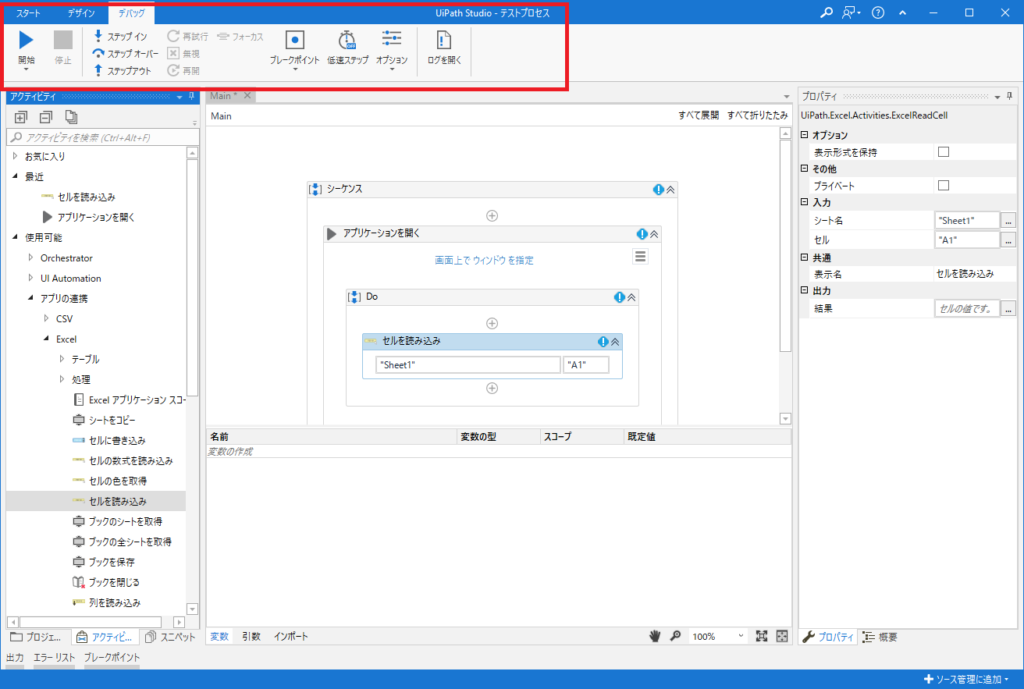
デバッグリボン
自動化ツールをテスト(試験動作)させる際に動作を止める、再開する、
一つだけ次の動作を行うなどを行う機能の集まりです。

--