Power Automate Desktop「UI要素をウィンドウ内にドラッグ アンド ドロップする」アクション
ドラッグアンドドロップを行うアクションです。
ファイル移動(ファイルの移動アクションの方が適切ですが)や
指定ファイルを指定アプリケーションで開く用途に利用可能です。
利用方法
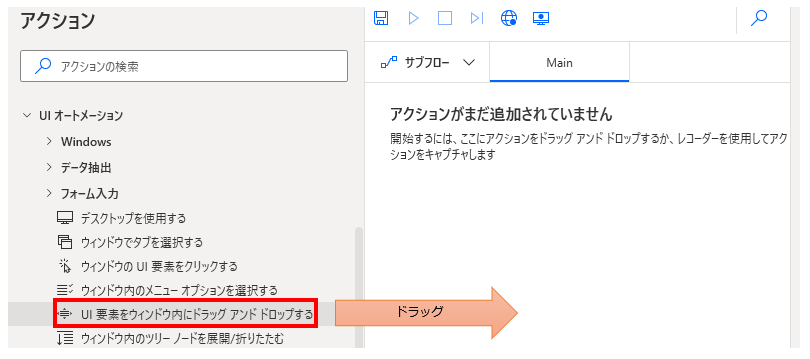
「アクション」の「UI オートメーション」より、
「UI要素をウィンドウ内にドラッグ アンド ドロップする」をドラッグします。

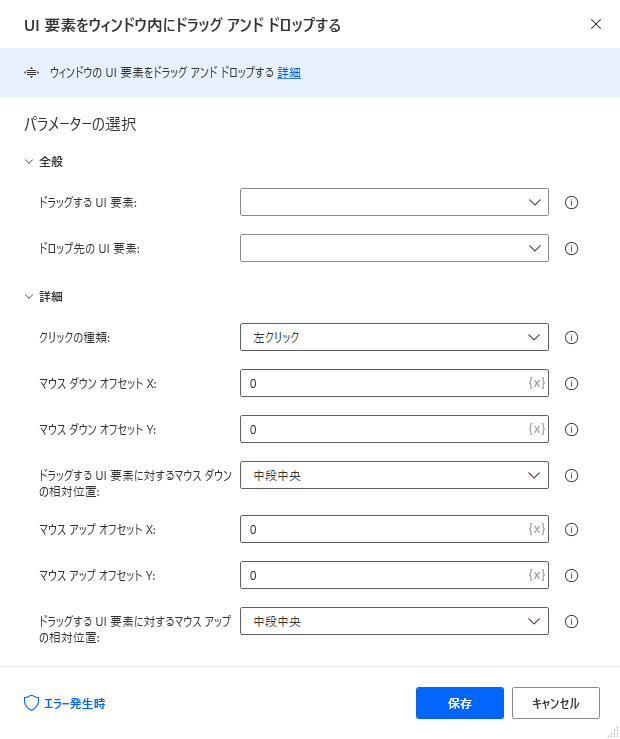
パラメータの設定画面が表示されるので値を指定します。

パラメータ
ドラッグする・ドロップ先のUI要素
ドラッグアンドドロップの対象を指定します。
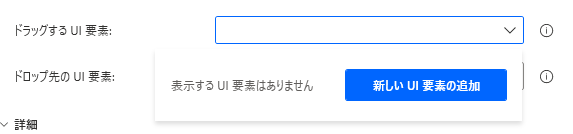
入力欄をクリックすると次のようにポップアップされます。
すでにUI要素を登録している場合は対象を選択し、
未登録の場合は「新しいUI要素の追加」ボタンをクリックします。

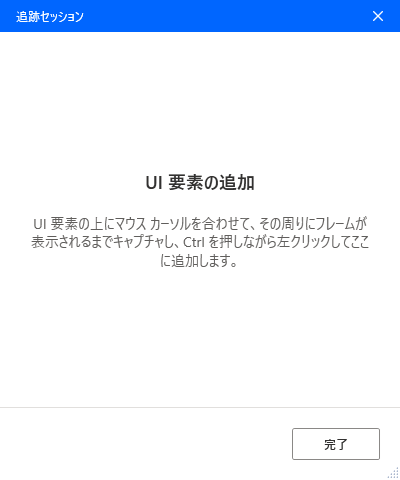
次のウインドウが表示されるので対象にマウスを合わせます。

マウスを合わせると赤枠で囲まれます。
その状態でCtrlを押しながらクリックします。
(左矢印は不要です)※2021年7月のアップデートで文言が修正されました。

次の図のように選択したオブジェクトが表示されるため完了をクリックします。

入力欄に、次の図のように表示されれば完了です(テキストは選択したUI要素によって異なります)。

クリックの種類
どのクリックを行うかを選択します。
- 左クリック
- 右クリック

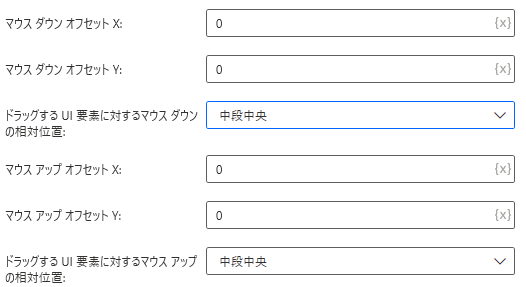
詳細(クリック位置調整)
必要に応じて相対位置とオフセットを利用してクリック位置を調整します。
基本的には初期状態でよいですが、
クリックできない場合は値を変えてテストしながら調整していきます。

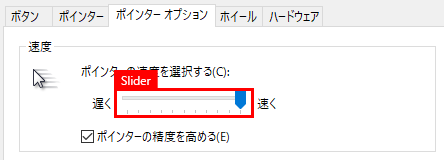
相対位置は赤枠の中でどこをクリックするかを指定します。
中央では赤枠の中央、左を指定すると赤枠の左端をクリックします。
オフセットはその位置からピクセルで細かく調整します。

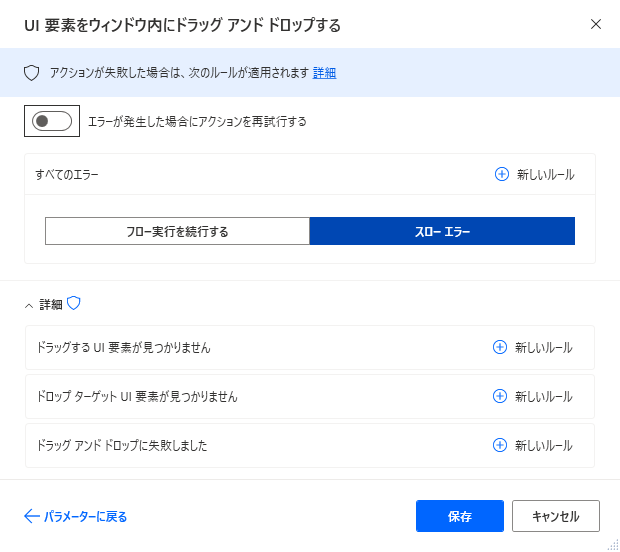
エラー発生時
必須ではありませんが、必要があればエラー処理を行います。

Power Automate Desktopを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り950円またはKindle Unlimited (読み放題) で提供中です。

Word-A4サイズ:1,700ページの情報量で
(実際のページ数はデバイスで変わります)
基本的な使い方から各アクションの詳細な使い方、
頻出テクニック、実用例を紹介。(目次)
体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。(更新履歴)
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。