Power Automate Desktop「Web ページで JavaScript 関数を実行する」アクション
任意のJavaScriptのコードを実行するアクションです。
このアクションは以下のアクションで自動化のために起動したブラウザーを対象とします。
利用方法
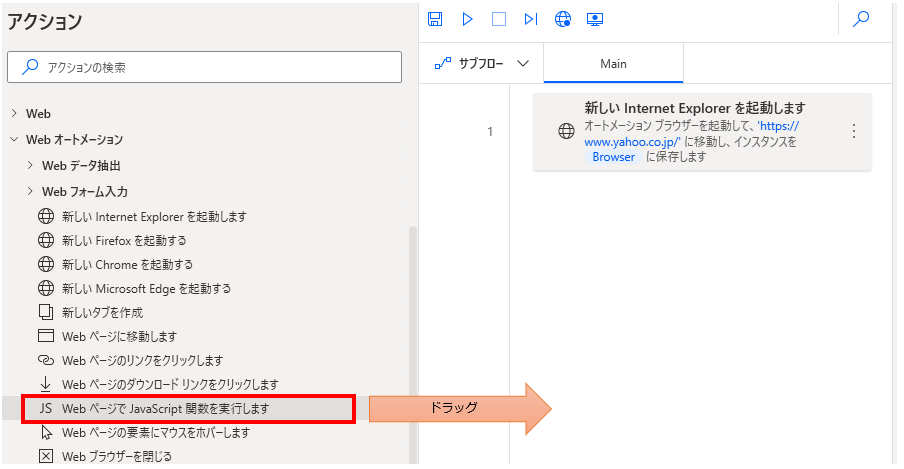
「アクション」の「ブラウザー自動化」より、
「Web ページで JavaScript 関数を実行する」を
起動アクションより下にドラッグします。

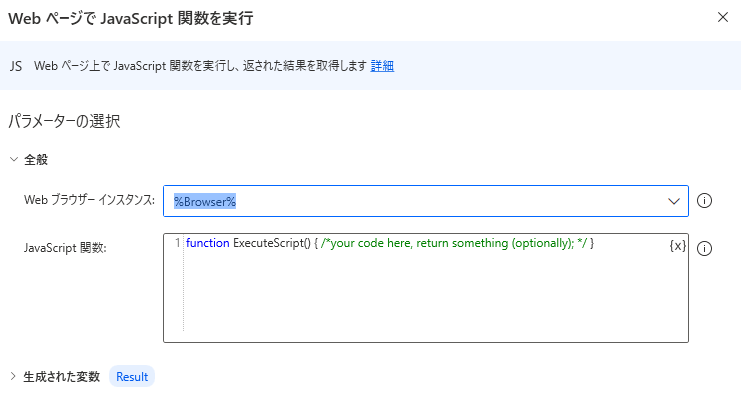
パラメータの設定画面が表示されるので値を指定します。

パラメータ
Web ブラウザー インスタンス
Javascriptを実行するブラウザー(起動アクションで生成された変数)を指定します。

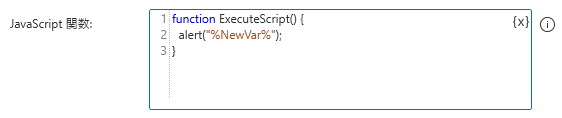
JavaScript 関数
実行するJavaScriptのコードを指定します。
初期状態では次のようになっています。

ExecuteScriptという関数(function)を実行するため、
この中に任意のコード、最後にreturn句でPowerAutomateに返す値を指定します。
return句で返された結果は生成された変数(後述)に格納されます。
function ExecuteScript() {
/* 任意のコード */
return "PowerAutomateに返す値";
}次のようにするとブラウザ上で「実行」と表示するダイアログを表示し、
PowerAutomateに"完了"という文字列を返します。
(この程度だとresult変数は不要ですが、結果用の変数を用意するケースが多いためサンプルとして)
function ExecuteScript() {
let result = "未完了";
alert("実行");
result = "完了";
return result;
}この中ではPower Automate Desktopの変数を利用可能です(%で変数名を囲む)。

生成された変数
アクションの結果が格納されます。この変数名は変更可能です。
複数の同種アクションを実行する場合は
どのような値かを示す名前に変更推奨です。

Result
Javascriptの実行結果です。return句の内容が格納されます。
後続のアクションで利用しない場合はOFFにしておきましょう。
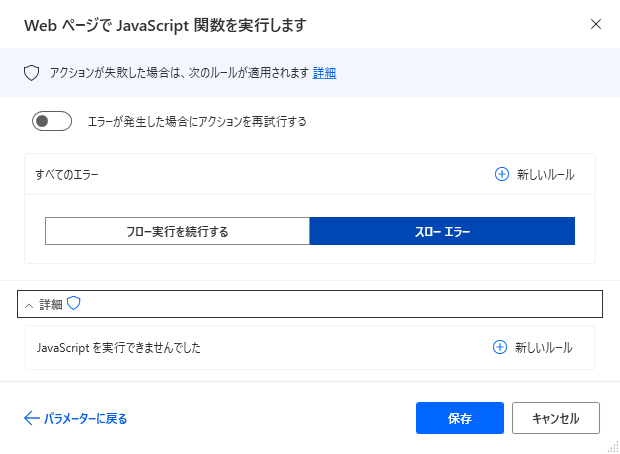
エラー発生時
必須ではありませんが、必要があればエラー処理を行います。

Power Automate Desktopを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り950円またはKindle Unlimited (読み放題) で提供中です。

Word-A4サイズ:1,700ページの情報量で
(実際のページ数はデバイスで変わります)
基本的な使い方から各アクションの詳細な使い方、
頻出テクニック、実用例を紹介。(目次)
体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。(更新履歴)
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。