GTM 組み込み変数 クリック
利用頻度の高い指定が「組み込み変数」として最初から登録されていて、「クリック」では主に訪問者がクリックしたHTML要素の情報を取得します。この組み込み変数は主に「クリック」トリガーと組み合わせて使用します。

クリックに属する組み込み変数
Click Element
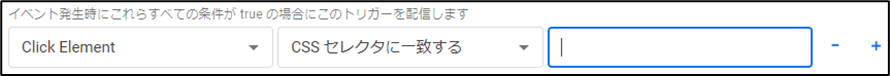
クリックされたHTML要素のCSSセレクタを取得します。CSSセレクタは技術者寄りの存在のため、可能であれば条件設定はIDやClassesの方が容易です。そのためClick Elementはサイトの構造上、IDやClassesが利用できない場合に使う方がよいでしょう。条件に利用する場合は「CSS セレクタに一致する」か「CSS セレクタに一致しない」を選択します。

Click Classes
クリックされたHTML要素のClass属性に指定されている値を取得します。例えば複数存在するボタンに同じClass属性を指定するような使い方をすることが多いです。Class属性は半角スペース区切りで複数指定できるため、条件には「含む」などの完全一致でないものを指定することが多いです。
Click ID
クリックされたHTML要素のID属性に指定されている値を取得します。原則的に同じページ中ではIDはユニークであるべきですが、そうなっていないサイトも多いです。
Click Target
クリックされたHTML要素のtarget属性に指定されている値を取得します。target属性はリンク(a)タグに指定する属性でリンク先の表示場所を指定します。新規ウインドウに「_blank」が最も利用され、現在のフレーム(ウインドウ)に表示する「_self」、親フレームに表示する「_parent」、フレーム分割を解除してウインドウ全体に表示する「_top」が存在します。任意のフレーム名やウインドウ名を付けて使用するケースもあります。
Click URL
クリックされたHTML要素のhref属性(リンク先)に指定されている値を取得します。
Click Text
クリックされたHTML要素のテキスト(内容)を取得します。多く場合、「リンク」などの文言やリンク先のページやサイト名が設定されます。
GTMを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り350円またはKindle Unlimited (読み放題) で提供中です。

GTMを体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。