GTM CSSセレクタの確認・取得方法
GTMで条件設定などに利用するGTM CSSセレクタの確認・取得方法を紹介します。
手順
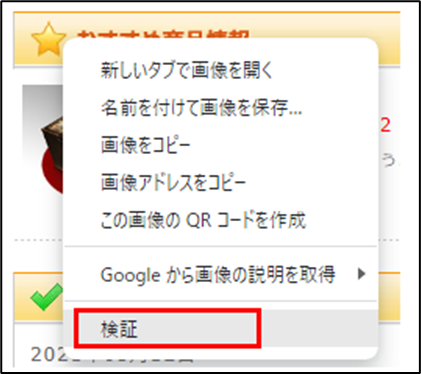
Chromeでサイトにアクセスし、CSSセレクタを確認・取得したい対象(HTML要素)を右クリックするとメニューが表示されるので「検証」をクリックします。

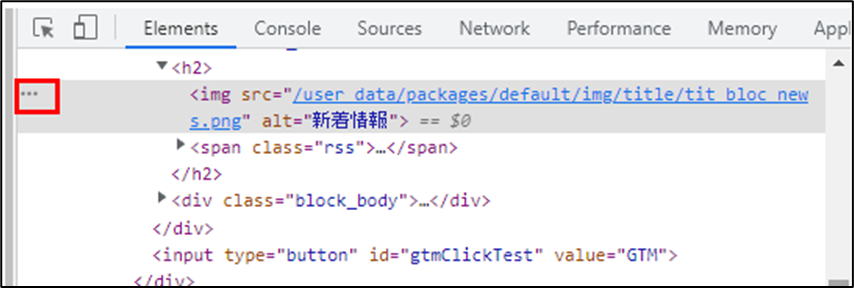
対象のHTMLが選択された状態でデベロッパーツールが表示されるので左側の「…」をクリックします。

「Copy」、「Copy selecter」をクリックするとクリップボードにCSSセレクタがコピーされます。

このテキスト(CSSセレクタ)をクリック、フォーム関連のトリガーの条件や変数などに利用します。

GTMを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り350円またはKindle Unlimited (読み放題) で提供中です。

GTMを体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。