GTM トリガーの種類 スクロール距離(トリガーのタイプ)
ページ内をスクロールした距離をトリガーの条件とするタイプで、要素の表示と同様にページが一定以上、閲覧されているかを計測するために利用します。

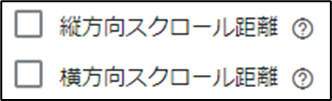
縦/横スクロール距離
方向と距離を指定します。方向(縦/横)は両方指定可能ですが(横方向はレアケースですが)、距離(割合/ピクセル数)は1つの方向につき、片方の指定方法のみです。

割合
パーセンテージ(0~100の整数)をカンマ区切りで指定します。複数個指定した場合はそれぞれのタイミングで起動します。(3つ指定して最後までスクロールすると3回起動)

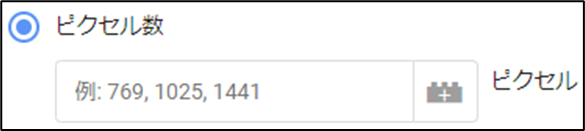
ピクセル数
ピクセル数(整数)をカンマ区切りで指定します。複数個指定した場合はそれぞれのタイミングで起動します。(3つ指定して最後までスクロールすると3回起動)

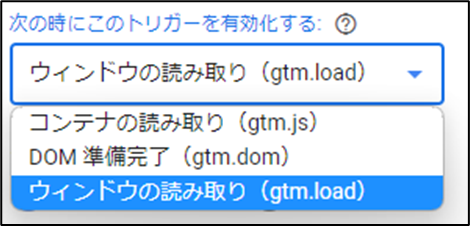
次の時にこのトリガーを有効化する
トリガーを有効にするタイミングです。基本的には初期設定の「ウインドウの読み取り(gtm.load)」を指定します。他の指定では画像読み込みやJavaScriptの処理が終わる前に有効されます。その場合、有効化後に読み込まれた画像などでページの構造が変わってしまい、割合やピクセル数の指定が意図したものにならない可能性があります。

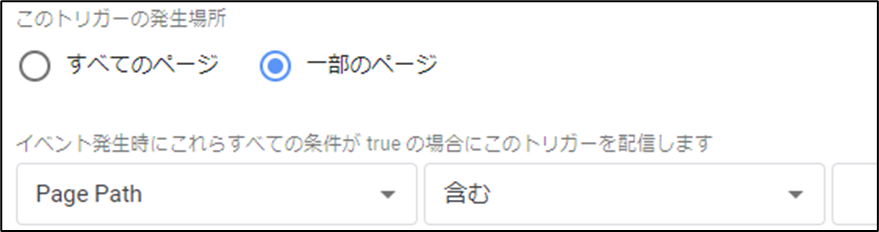
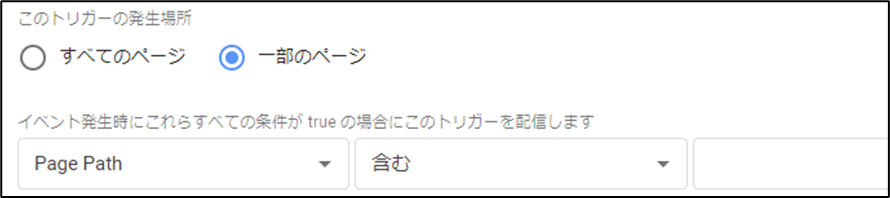
このトリガーの発生場所
「このトリガーの発生場所」で「一部のページ」をクリックするとURLなどで発生条件をコントロールすることが可能です。条件の右にある+や-をクリックすると条件を増減させることが可能で、指定した条件は全てを満たす場合に条件成立になります(AND条件)。もし「AおよびBのURLで発火」のようなOR条件を実現したい場合は、AのトリガーとBのトリガーを用意し、タグに両方のトリガーを設定することで実現します。

対象
左側のリストボックスには対象を指定し、主に「URL」…特に組み込み変数の「Page Path」で発火URL制御を行います。これはサイトURLによる条件指定です。

条件
スクロール距離では主にURLを対象にするため「等しい」「含む」「先頭が一致」「最後が一致」「等しくない」「含まない」「先頭が一致しない」「最後が一致しない」を使います。正規表現を利用すると詳細な指定が可能ですが、前述の条件で満たせることが多いため、正規表現まで必要なことは少ないです。
「CSSセレクタに一致する」「CSSセレクタに一致しない」はスクロール距離用ではありません。
「小さい」「以下」「大きい」「以上」は対象を数値の変数にしている場合に利用して、商品金額が●●以上のような条件指定に利用しますがレアケースです。
代表的な指定例
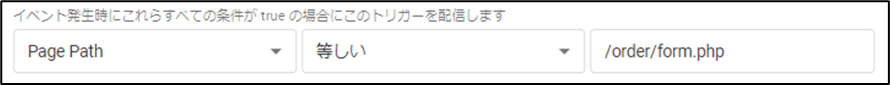
ページを条件にする場合
対象に「Page Path(ドメインなしのURL)」や「Page URL(ドメイン込みのURL)」、条件に「等しい」「含む」「先頭が一致」「最後が一致」「等しくない」「含まない」「先頭が一致しない」「最後が一致しない」などを指定して、このトリガーが起動するURLを指定します。

利用例:Googleアナリティクスで計測
GAのイベントタグを発火させることでスクロールした距離(しきい値)や方向を計測することが可能です。
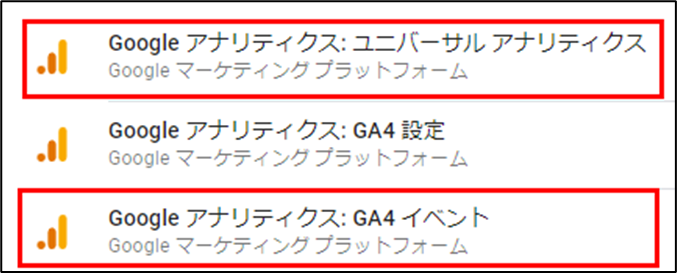
その場合、GAに利用している「タグタイプ」を選択します。「Googleアナリティクス:ユニバーサルアナリティクス」か「Googleアナリティクス:GA4 イベント」のどちらかです。

タグタイプ別の設定
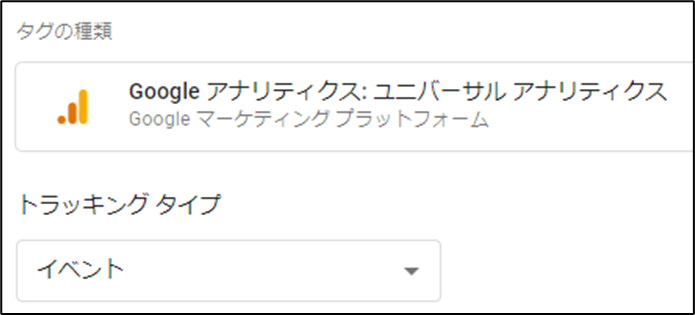
ユニバーサルアナリティクス
トラッキングタイプをイベントに変更します。

イベント トラッキング パラメータに任意の値を設定します。パラメータの候補は後述します。カテゴリ、アクション、ラベル、値にどのパラメータを入れるかのルールはないため、サイトごとのGAの状態から検討する必要があります。

非インタラクション ヒットを選択します。トリガーが起動した場合に離脱とみなす場合は真に変更します。(スクロールした距離が長い場合などは偽にすることが多い)

GAの情報が変数に保存されていれば選択し、保存されていなければ入力します。

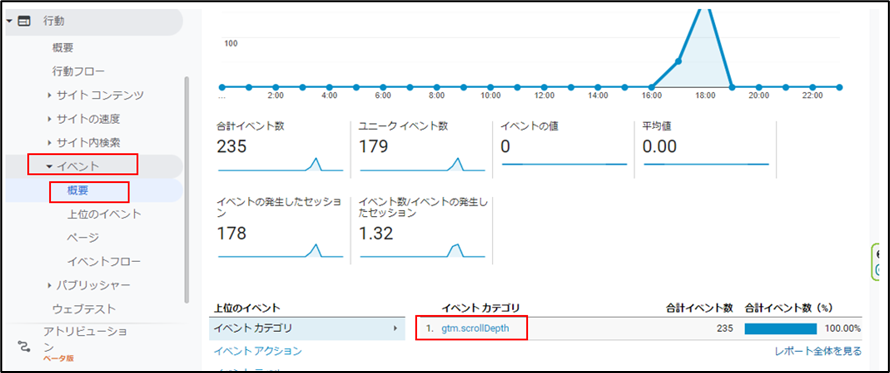
タグにトリガーの設定を追加してから公開後、トリガーが起動していれば「行動」「イベント」「概要」に計測結果が表示されます。下のキャプチャではイベント カテゴリをイベント名にしています。このイベント カテゴリをクリックするとアクションやラベルに設定したパラメータが表示されます。

GA 4イベント
設定タグにGA4の設置を選択します。

任意のイベント名を設定します。特に何もなければ{{Event}}にします。

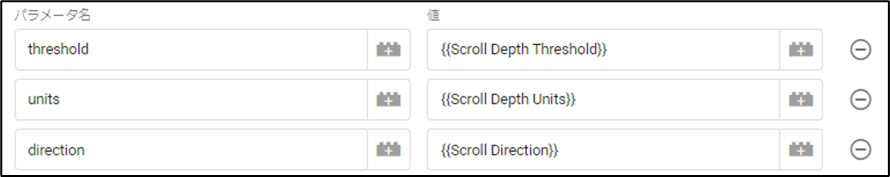
任意のパラメータを設定します。パラメータ名はそのままGA計測に反映されます。パラメータの候補は後述します。

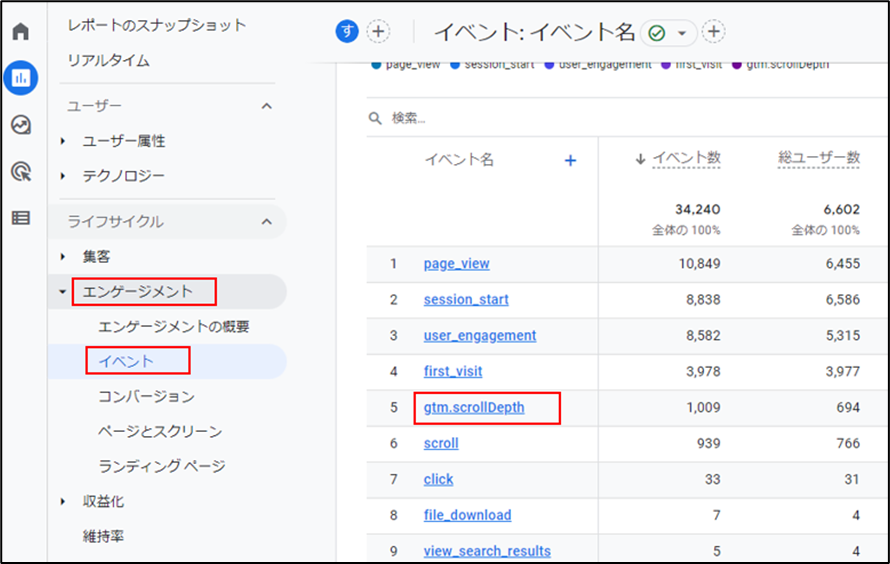
タグにトリガーの設定を追加してから公開後、スクロールトリガーが起動していれば「エンゲージメント」「イベント」に計測結果が表示されます。下のキャプチャではイベント名が「gtm.scrollDepth」です。このイベント名をクリックすると別途設定したパラメータが表示されます。

パラメータ
イベント名
イベント(トリガー)の種類を示す情報です。GAでカテゴリなどの上位の区分に設定することが多く、GA4では固有の設定欄が存在します。設定は任意ですが、GTMの規定値を利用する場合は{{Event}}を指定します。この場合、スクロールのイベント名は「gtm.scrollDepth」になります。
スクロール情報
組み込み変数でスクロールの情報を取得します。
{{Scroll Depth Threshold}}がトリガーの発火した距離しきい値です。トリガーの設定が割合の場合はパーセンテージ、ピクセル数の場合、ピクセル数になります。
{{Scroll Depth Units}}はしきい値の種類です。割合であればpercent、ピクセル数であればpixelsになります。種類が同一サイト中に複数存在する場合は別のパラメータに指定するか、{{Scroll Depth Threshold}}と並べて指定すると見分けが付くようになります。

{{Scroll Direction}}はスクロールの方向で縦方向であればhorizontal、横方向であればverticalになります。多くの場合、縦スクロールしか利用しませんが、サイト中に縦と横が混在する場合は別のパラメータに指定するか、{{Scroll Depth Threshold}}と並べて指定すると見分けが付くようになります。
スクロールの発生したページのURL
{{Page Path}}や{{Page URL}}でクリックされたページを特定する情報を取得します。

ページ情報はここで指定しなくても自動的に記録されているため、パラメータとして入れる必要性なしにページを特定したい場合であれば{{Page Path}}や{{Page URL}}は設定不要です。
GTMを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り350円またはKindle Unlimited (読み放題) で提供中です。

GTMを体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。