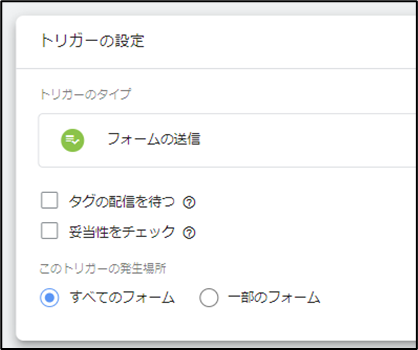
GTM トリガーの種類 フォームの送信(トリガーのタイプ)
フォーム送信(inputタグtype=’submit’のボタンをクリックやJavaScriptのsubmit関数) をトリガーの条件とするタイプで、ログインボタンや注文ボタンのクリックなどを計測するために利用します。

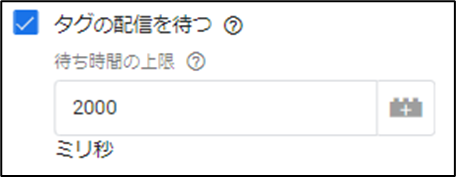
タグの配信を待つ
チェックしない場合はページ遷移が優先され、タグ発火が完了しない場合があります。チェックすると、同じトリガーで起動するタグ全ての発火を指定の上限時間(ミリ秒)待ちます。可能な限りタグ発火させたい場合はチェックして待ち時間を長く設定しますが、ページ遷移(本来あるべきフォーム送信)が阻害されてしまう恐れがあるため、どの程度待つか、或いはタグ発火を優先して別のトリガー(遷移先にページビュートリガーを設定するなど)を検討するか等の検討も必要です。

妥当性をチェック
チェックした場合、ページ遷移が行われる場合のみトリガーが起動します。チェックがない場合、ページ遷移なしでも起動します。入力チェックなどフォームに組み込んでいると遷移しない場合があります。基本的にチェックで問題ありません。

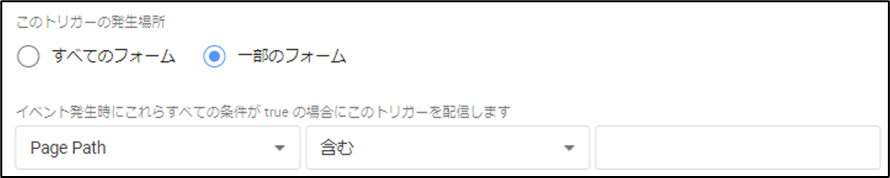
このトリガーの発生場所
「このトリガーの発生場所」で「一部のフォーム」をクリックするとURLなどで発生条件をコントロールすることが可能です。条件の右にある+や-をクリックすると条件を増減させることが可能で、指定した条件は全てを満たす場合に条件成立になります(AND条件)。もし「AおよびBのURLで発火」のようなOR条件を実現したい場合は、AのトリガーとBのトリガーを用意し、タグに両方のトリガーを設定することで実現します。

対象
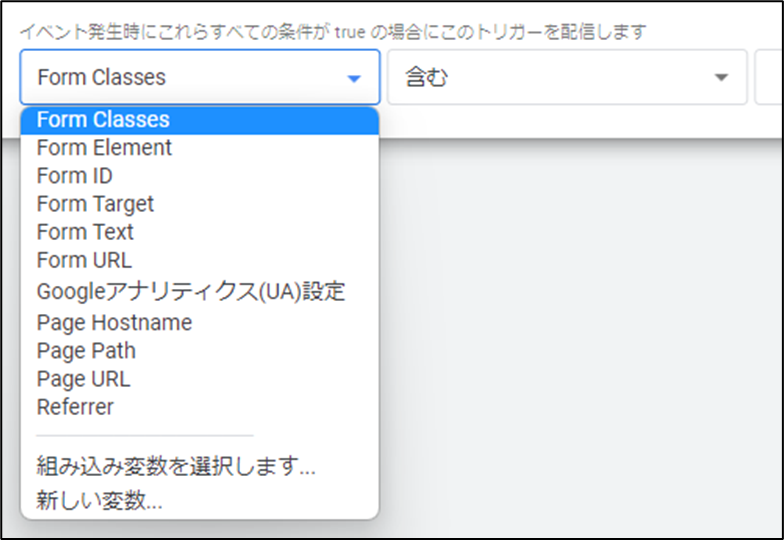
左側のリストボックスには対象を指定し、主に「URL」特に組み込み変数の「Page Path」で発火URL制御、「フォーム」の組み込み変数で対象のフォームの制御を行います。

他には「組み込み変数を選択します」を選択して表示される「Form ID」や「Form Element」を利用するとフォームを条件にすることが可能です。
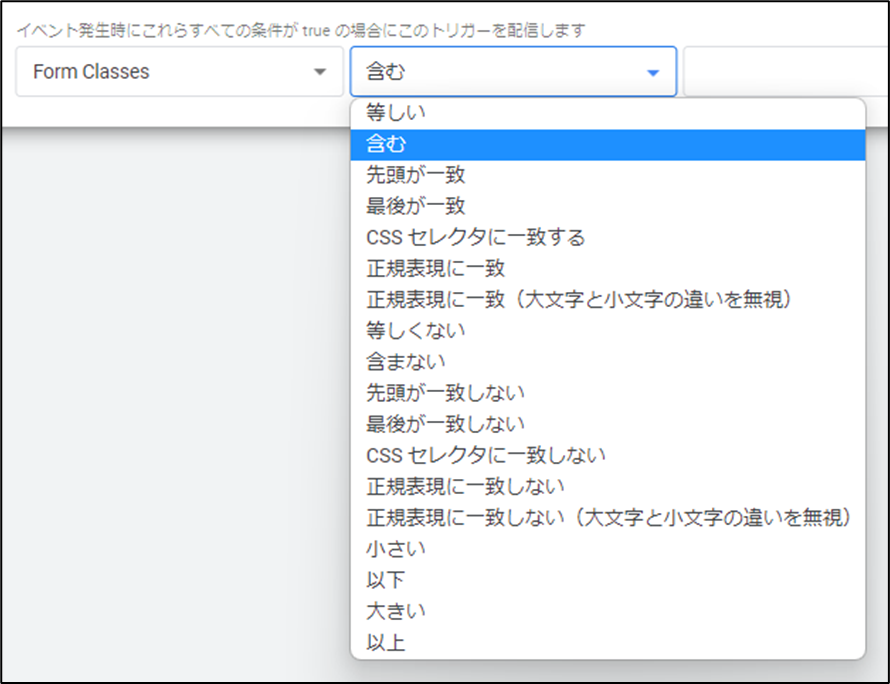
条件
フォームでは主にサイトURLやフォームのIDを対象にするため「等しい」「含む」「先頭が一致」「最後が一致」「等しくない」「含まない」「先頭が一致しない」「最後が一致しない」「CSSセレクタに一致する」「CSSセレクタに一致しない」を使います。正規表現を利用すると詳細な指定が可能ですが、前述の条件で満たせることが多いため、正規表現まで必要なことは少ないです。「小さい」「以下」「大きい」「以上」は対象を数値の変数にしている場合に利用して、商品金額が●●以上のような条件指定に利用しますがレアケースです。

代表的な指定例
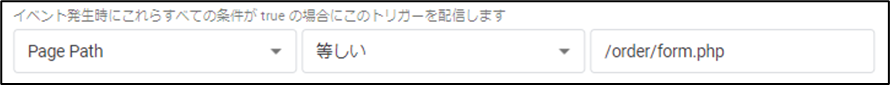
ページを条件にする場合
対象に「Page Path(ドメインなしのURL)」や「Page URL(ドメイン込みのURL)」、条件に「等しい」「含む」「先頭が一致」「最後が一致」「等しくない」「含まない」「先頭が一致しない」「最後が一致しない」などを指定して、このトリガーが起動するURLを指定します。

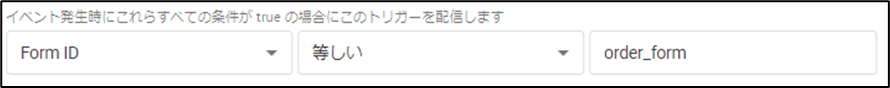
フォームのIDを条件にする場合
対象に「Form ID(HTMLのID属性)」、条件に条件に「等しい」「含む」「先頭が一致」「最後が一致」「等しくない」「含まない」「先頭が一致しない」「最後が一致しない」などを指定して、このトリガーが起動するフォームを指定します。

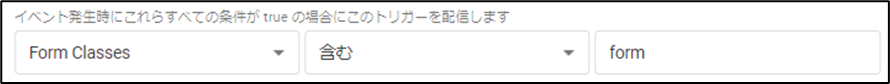
フォームのCSSクラスを条件にする場合
対象に「Form Classes(HTMLのclass属性)」、条件には主に「含む」「含まない」などを指定します。「等しい」や「等しくない」でも問題ないケースはありますが、class属性は複数指定されることが多いため、特定のCSSクラスが含まれているかを条件にするケースが多いです。

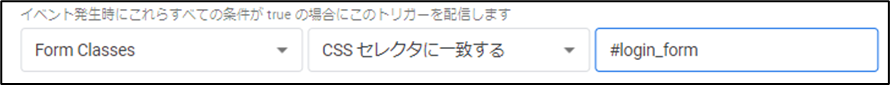
フォームのエレメントを条件にする場合
対象に「Form Element(CSSセレクタ)」、条件には「CSS セレクタに一致する」または「CSS セレクタに一致しない」、値にformタグのCSSセレクタを指定します。

GTMを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り350円またはKindle Unlimited (読み放題) で提供中です。

GTMを体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。