GTM トリガーの種類 要素の表示(トリガーのタイプ)
HTML要素(主にボタンや画像など)の表示をトリガーの条件にします。読み込まれても表示範囲の外にあり、見えない状態では起動しません。訪問者の目に見える状態になった時点で起動します。このトリガーでタグを起動して組み込み変数で状況を取得します。
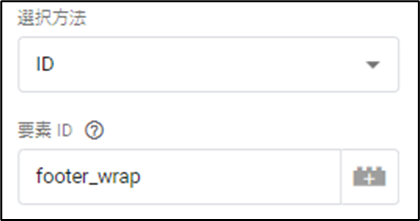
選択方法
トリガーの発動対象を、要素のID属性か、CSSセレクタで指定します。


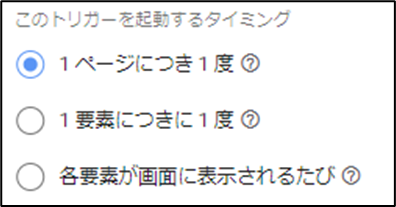
このトリガーを起動するタイミング

1ページにつき1度
「選択方法」に合致する要素が複数あっても、最初に表示された要素の1回目の表示の時のみ起動します。同じページでもページ遷移やページ更新をした場合、また起動します。
1要素につき1度
「選択方法」に合致する要素が複数ある場合、それぞれの要素が最初に表示された1回目の表示の時に起動します。同じページでもページ遷移やページ更新をした場合、また起動します。ページ内に計測したい要素が複数ある場合に有効です。
各要素が画面に表示されるたび
非表示状態から表示されるたびに常に起動します。起動する回数が多くなるため、使い三一は限られます。
詳細
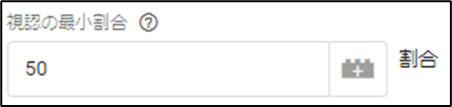
視認の最小割合
指定要素がどの程度(大きさ)の割合、表示されたら起動するかを0~100の数値で指定します。初期状態(50)では半分以上、表示されないと起動しないため、大きい画像などを対象にする場合に有効な設定です。トリガー起動時の割合は「Percent Visible」で取得します。

画面上での最小表示時間を設定
チェックすると表示後、指定のミリ秒(5000と指定したら5秒)以上待ってからトリガーを起動します。表示後、すぐにページ遷移やスクロールなどのケースではトリガーを起動させたくない場合に有効です。

DOM の変化をモニタリング
チェックするとJavaScriptによるHTML変更による変化も追跡します。警告にある通り、ページの動作速度への悪影響が発生する可能性があります。

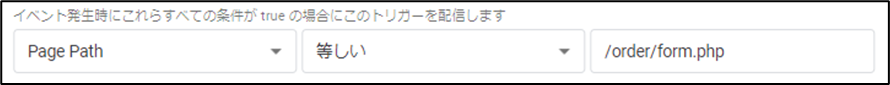
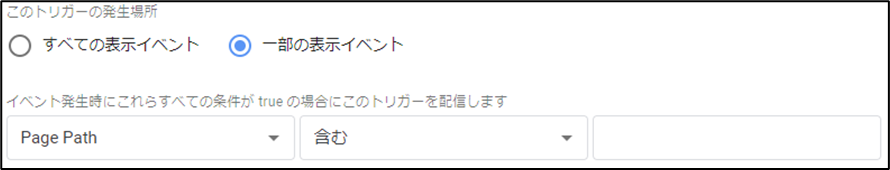
このトリガーの発生場所
「このトリガーの発生場所」で「一部の表示要素」をクリックするとURLなどで発生条件をコントロールすることが可能です。条件の右にある+や-をクリックすると条件を増減させることが可能で、指定した条件は全てを満たす場合に条件成立になります(AND条件)。もし「AおよびBのURLで発火」のようなOR条件を実現したい場合は、AのトリガーとBのトリガーを用意し、タグに両方のトリガーを設定することで実現します。

対象
左側のリストボックスには対象を指定し、主にURL特に組み込み変数の「Page Path」で発火URLの制御を行います。
条件
要素の表示では主にサイトURLを対象にするため「等しい」「含む」「先頭が一致」「最後が一致」「等しくない」「含まない」「先頭が一致しない」「最後が一致しない」「CSSセレクタに一致する」「CSSセレクタに一致しない」を使います。正規表現を利用すると詳細な指定が可能ですが、前述の条件で満たせることが多いため、正規表現まで必要なことは少ないです。「小さい」「以下」「大きい」「以上」は対象を数値の変数にしている場合に利用して、商品金額が●●以上のような条件指定に利用しますがレアケースです。
代表的な指定例
ページを条件にする場合
対象に「Page Path(ドメインなしのURL)」や「Page URL(ドメイン込みのURL)」、条件に「等しい」「含む」「先頭が一致」「最後が一致」「等しくない」「含まない」「先頭が一致しない」「最後が一致しない」などを指定して、このトリガーが起動するURLを指定します。