Power Automate Desktop「Web ページのスクリーンショットを取得します」アクション
表示中のWebページの全体または指定の要素のキャプチャを、
ファイルかクリップボードに取得するアクションです。
このアクションは以下のアクションで自動化のために起動したブラウザーを対象とします。
利用方法
まず最初に取得対象のページを開いておきます。
そして「アクション」の「ブラウザー自動化」より、
「Web ページのスクリーンショットを取得します」を
起動アクションより下にドラッグします。

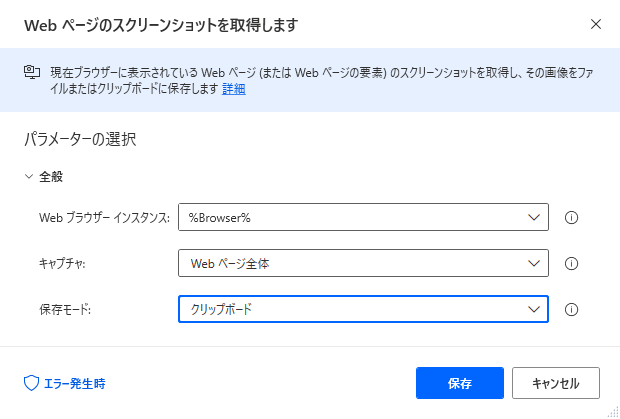
パラメータの設定画面が表示されるので値を指定します。

パラメータ
Web ブラウザー インスタンス
対象のブラウザー(起動アクションで生成された変数)を指定します。
このアクションの実行時点で指定ブラウザーに
取得対象の表が表示されている必要があります。

キャプチャ
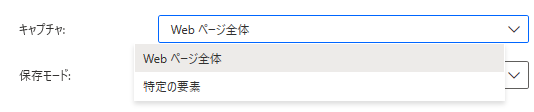
キャプチャの対象を指定します。

Webページ全体
追加の項目はありません。表示されている全体をキャプチャします。
ウインドウの大きさが足りずに見えない部分はスクロールします。

特定の要素
対象を指定します。
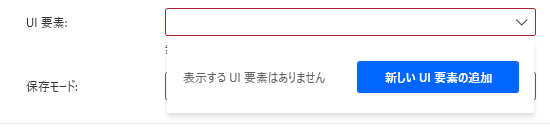
入力欄をクリックすると次のようにポップアップされます。
すでにUI要素を登録している場合は対象を選択し、
未登録の場合は「新しいUI要素の追加」ボタンをクリックします。

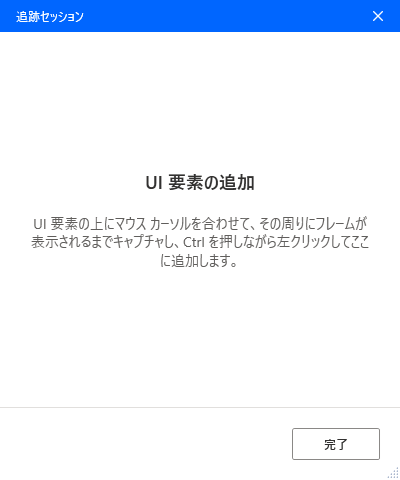
次のウインドウが表示されるので対象にマウスを合わせます。

マウスを合わせると赤枠で囲まれます。
その状態でCtrlを押しながらクリックします。
(左矢印は不要です)※2021年7月のアップデートで文言が修正されました。
個々の要素よりもspanタグ、divタグ、pタグのような
一定の範囲を指定することが多いと思われます。

次の図のように選択したオブジェクトが表示されるため完了をクリックします。

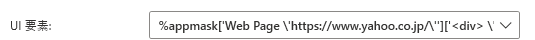
入力欄に、次のようにセレクタが表示されれば完了です。

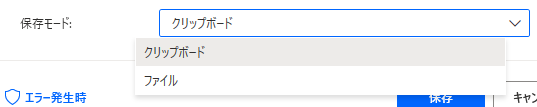
保存モード
ファイルに保存するか、クリップボードに保存するかを指定します。

クリップボード
追加で指定する項目はありませんが、どこかで貼り付けを行う必要があります。

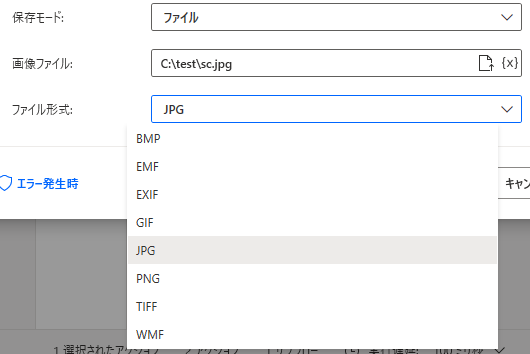
ファイル
こちらの方が利用頻度が高いと思われます。
ファイルの保存場所をパスの文字列かファイル情報で指定し、
加えて画像の形式を指定します。概ねJPGかPNGが主流です。
指定パスに既にファイルが存在する可能性がある場合
存在チェックをして対処するのも有効です。

エラー発生時
必須ではありませんが、必要があればエラー処理を行います。

Power Automate Desktopを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り950円またはKindle Unlimited (読み放題) で提供中です。

Word-A4サイズ:1,700ページの情報量で
(実際のページ数はデバイスで変わります)
基本的な使い方から各アクションの詳細な使い方、
頻出テクニック、実用例を紹介。(目次)
体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。(更新履歴)
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。