Power Automate Desktop Webフォームに自動入力(基本的なWebブラウザー自動操作)
Webフォームに自動入力する例でブラウザ操作の基本的な方法を紹介します。
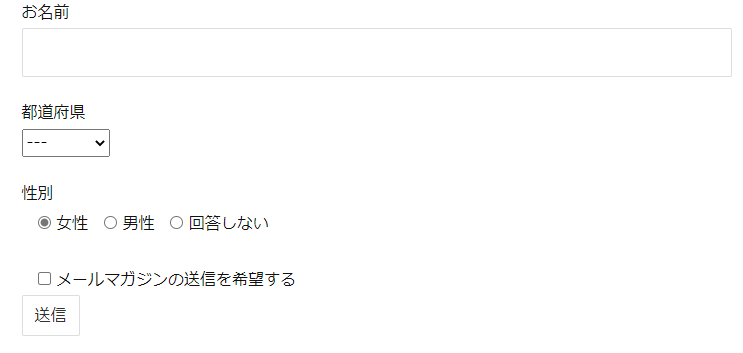
サンプルとしてこちらのフォームを利用します。(UiPath用を流用)
実際に登録機能はなく空メールが管理人に送信されるだけの仮フォームです。

手順
Robin言語(コピー&ペースト用)
Power Automate Desktopにコピー&ペーストして利用可能です。
フロー作成
Power Automate Desktopでブラウザ操作をするには
事前に拡張機能のインストールが必要です。(IEは不要)
更に操作するページを開いておきます。
ブラウザーを起動
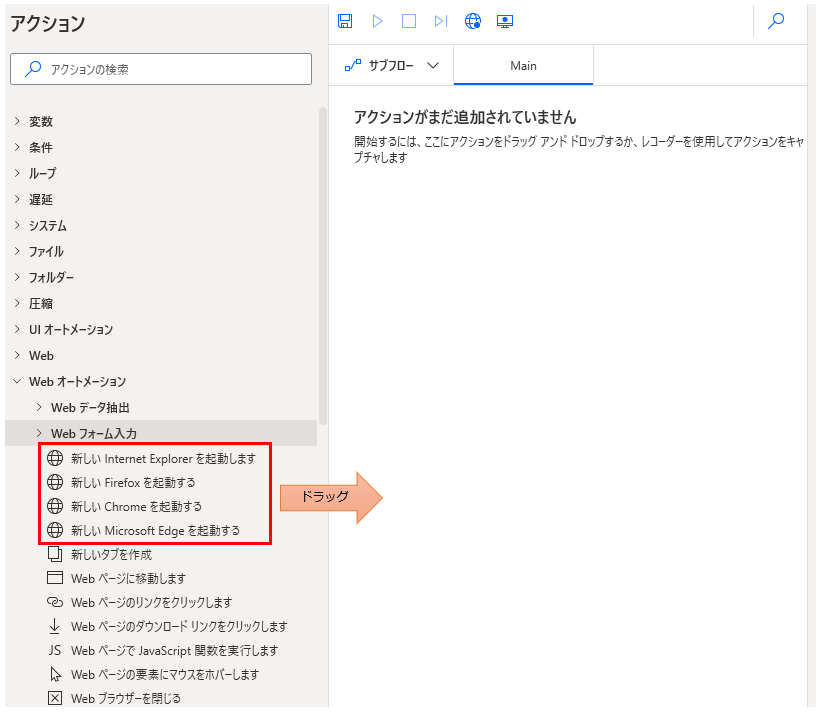
「ブラウザー自動化より」、「新しい Microsoft Edge を起動する」をドラッグします。
(別のブラウザを利用する場合は別のアクションにします)

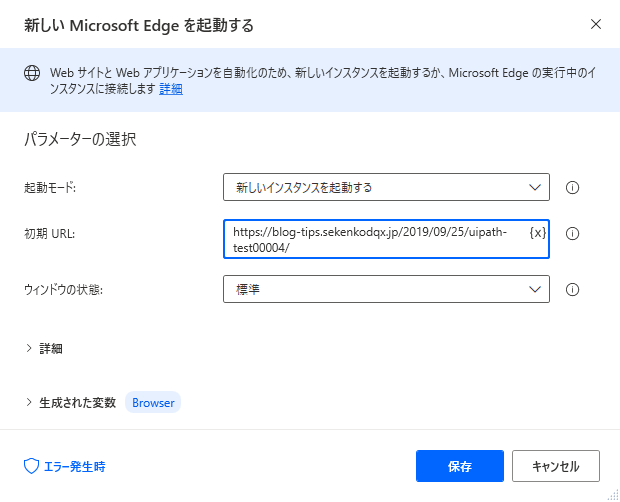
「初期 URL」に開くURLを指定して「保存」をクリックします。
(今回はフォームのURLを設定します)
「生成された変数」の「Browser」は開いたブラウザーを指す変数です。

テキストボックス入力
テキストボックスの「お名前」欄に自動入力する部分です。

まず「ブラウザー自動化」の「Web フォーム入力」より
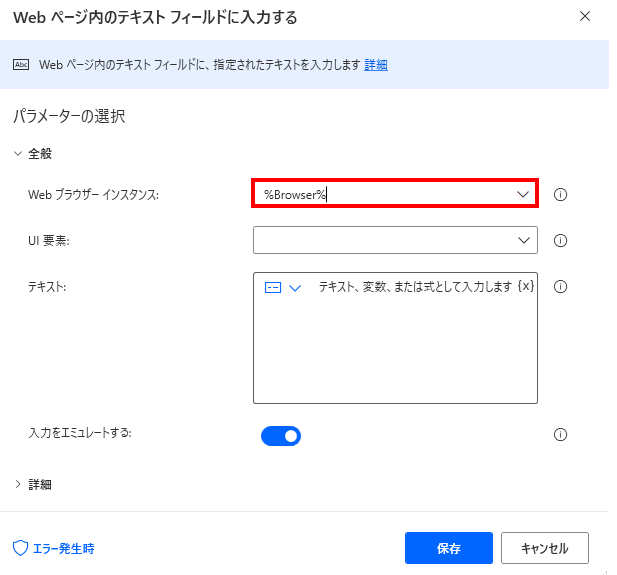
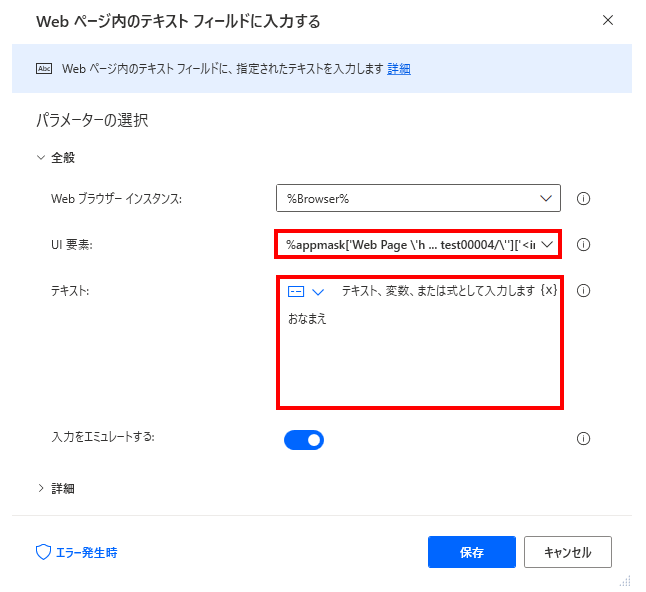
「Web ページ内のテキスト フィールドに入力する」をドラッグします。

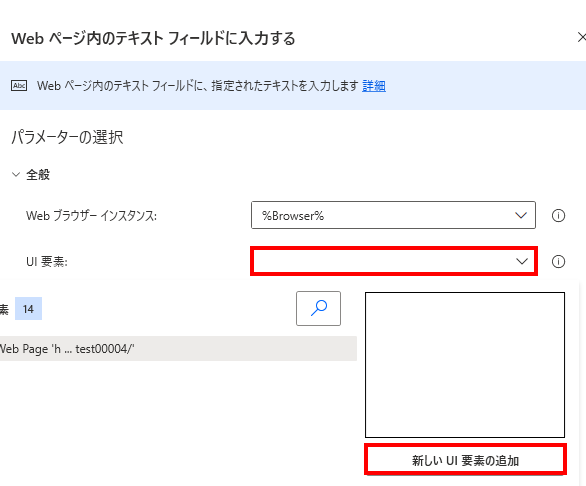
「Webブラウザーインスタンス」にブラウザーを開いたときに
生成した変数(変数名Browser)を指定します。(自動セットされる場合は確認)

「UI 要素」の「新しいUI要素の追加」をクリックします。

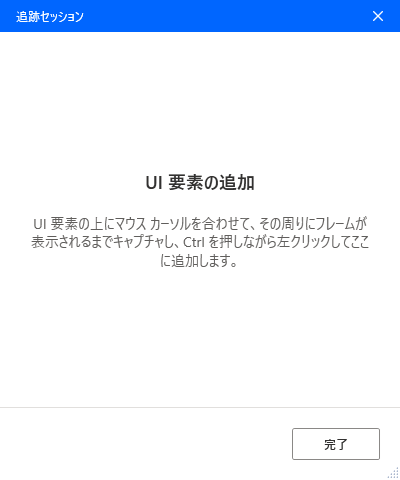
このウインドウが表示された状態でブラウザで
操作したいテキストボックスにマウスカーソルを合わせます。

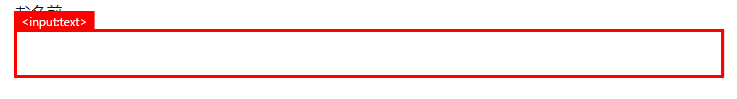
フォーカスが合うと次のように赤い枠線が表示されるため、Ctrlを押しながらクリックします。
(先ほどのウインドウの案内ではCtrl+左矢印ですが、ヘルプページと実際の操作はCtrlのみです)
※2021年7月のアップデートで文言が修正されました。

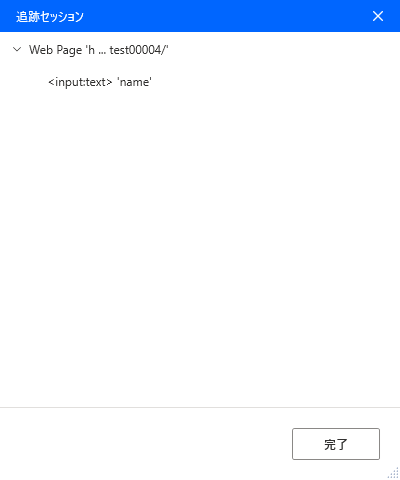
対象が採れたら次のような表示なるので、「完了」をクリックします。

「UI 要素」に値が入っているのを確認し、
「テキスト」に自動入力したい文字列を設定して保存します。

UI要素はうまく指定できているか微妙なため、
追加するたびにフローを動かしてみるのが確実でしょう。
この状態でフローを動かすと新規ウインドウでフォームを開き、
「お名前」欄に自動入力されます。

ドロップダウンリスト選択
次は都道府県のドロップダウンリストを自動選択する部分です。

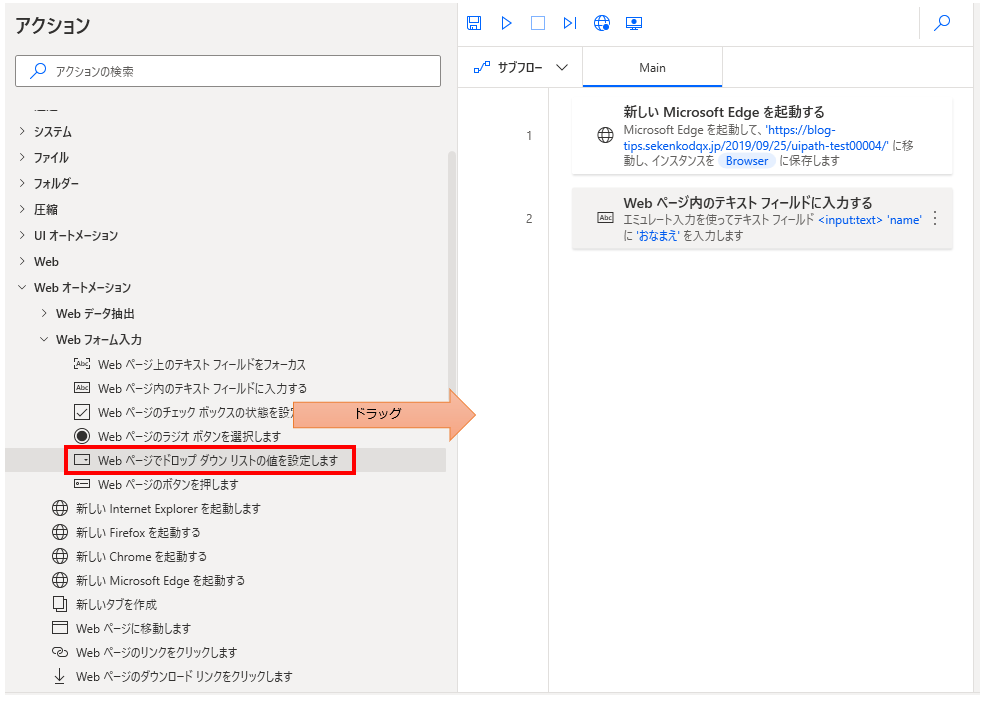
まず「ブラウザー自動化」の「Web フォーム入力」より
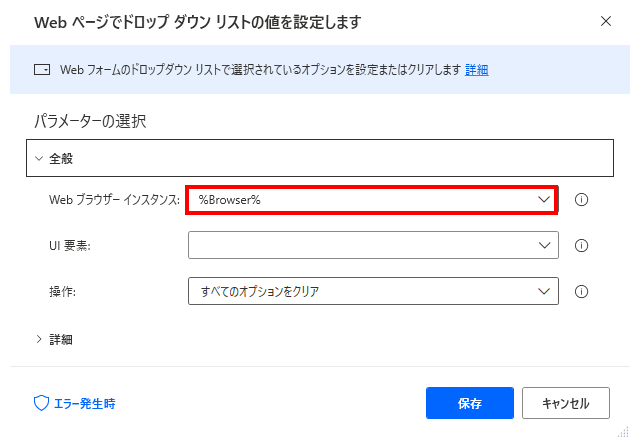
「Web ページでドロップダウンリストの値を設定します」をドラッグします。

「Webブラウザーインスタンス」にブラウザーを開いたときに
生成した変数(変数名Browser)を指定します。(自動セットされる場合は確認)
そしてテキストボックスと同様の手順で「UI 要素」を追加します。

フォーカスはこの状態で、Ctrl+クリックです。

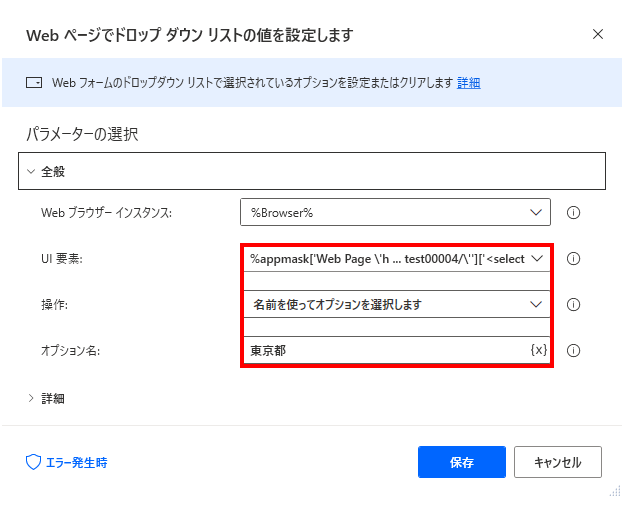
「UI 要素」に値が入っているのを確認し、
「操作」に「名前を使ってオプションを選択します」を指定、
「オプション名」に自動設定したい値を指定して保存します。
今回は東京都を指定します。

このアクションを実行すると都道府県が東京都に選択されます。

ラジオボタン選択
次は性別のラジオボタンを自動選択する部分です。

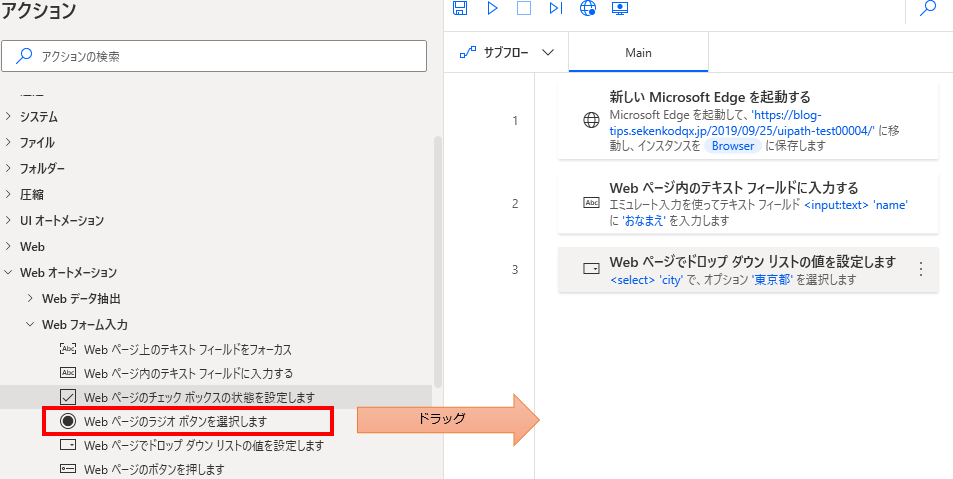
まず「ブラウザー自動化」の「Web フォーム入力」より
「Web ページでラジオボタンを選択します」をドラッグします。

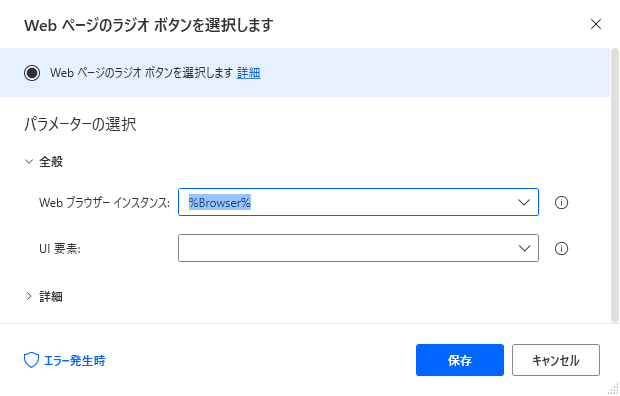
「Webブラウザーインスタンス」にブラウザーを開いたときに
生成した変数(変数名Browser)を指定します。(自動セットされる場合は確認)
そしてテキストボックスと同様の手順で「UI 要素」を追加します。

フォーカスはこの状態で、Ctrl+クリックです。
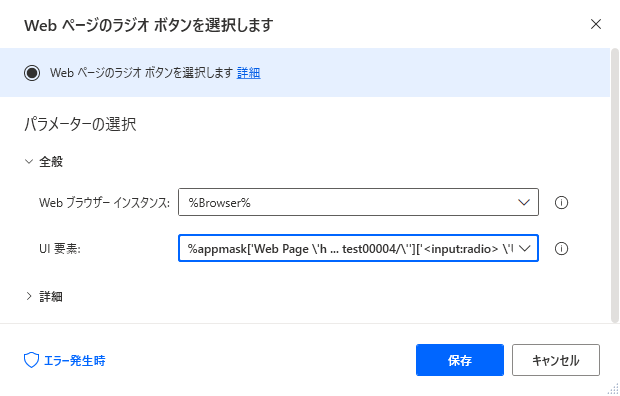
今回は「回答しない」をチェックします。

「UI 要素」に値が入っているのを確認して保存します。

このアクションを実行すると性別が「回答しない」に選択されます。

ラジオボタンはドロップダウンのように選択肢をパラメータ指定するのではなく、
アクションごとのUI要素で設定します。
実運用では必要な選択肢ごとにアクションを用意して
IfやSwitchで切り替えるフローになります。
チェックボックス選択
次はメールマガジンの送信を希望するのチェックボックスを自動でオンにする部分です。

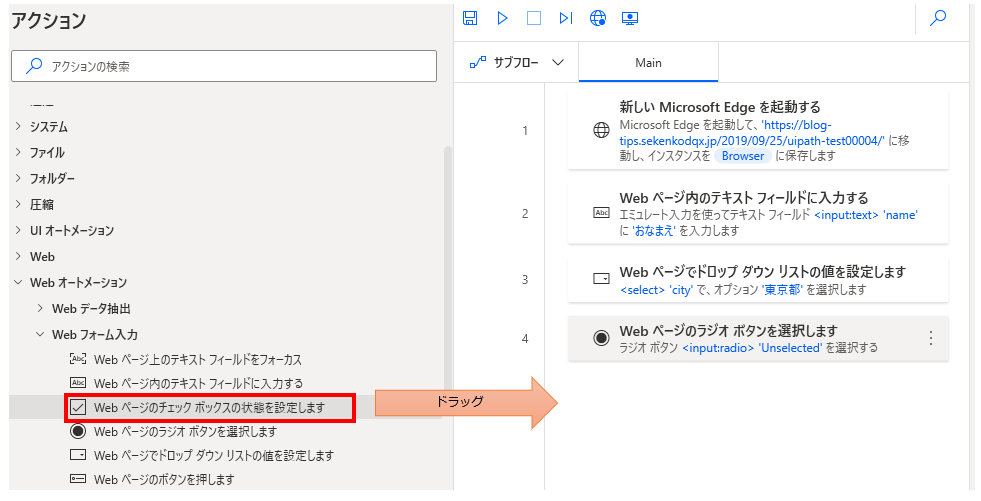
まず「ブラウザー自動化」の「Web フォーム入力」より
「Web ページでチェックボックスの状態を設定します」をドラッグします。

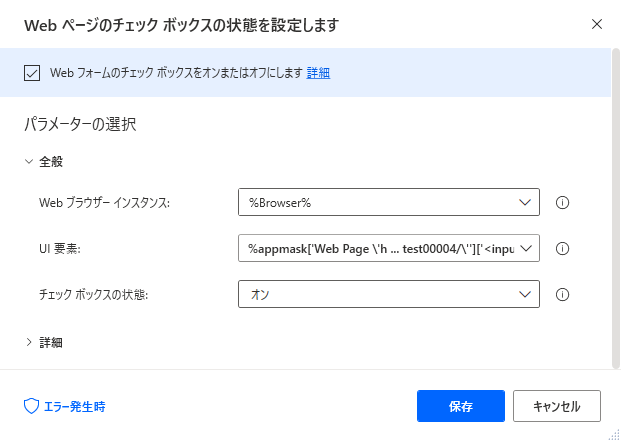
「Webブラウザーインスタンス」にブラウザーを開いたときに
生成した変数(変数名Browser)を指定します。(自動セットされる場合は確認)
そしてテキストボックスと同様の手順で「UI 要素」を追加します。

フォーカスはこの状態で、Ctrl+クリックです。

「UI 要素」に値が入っているのを確認して保存します。

このアクションを実行すると「メールマガジンの送信を希望する」にチェックされます。

チェックボックスはラジオボタンのようにアクションごとのUI要素で設定します。
実運用では必要な選択肢ごとにアクションを用意して
IfやSwitchで切り替えるフローになります。
送信ボタン押下
次は「送信ボタン」のクリックする部分です。

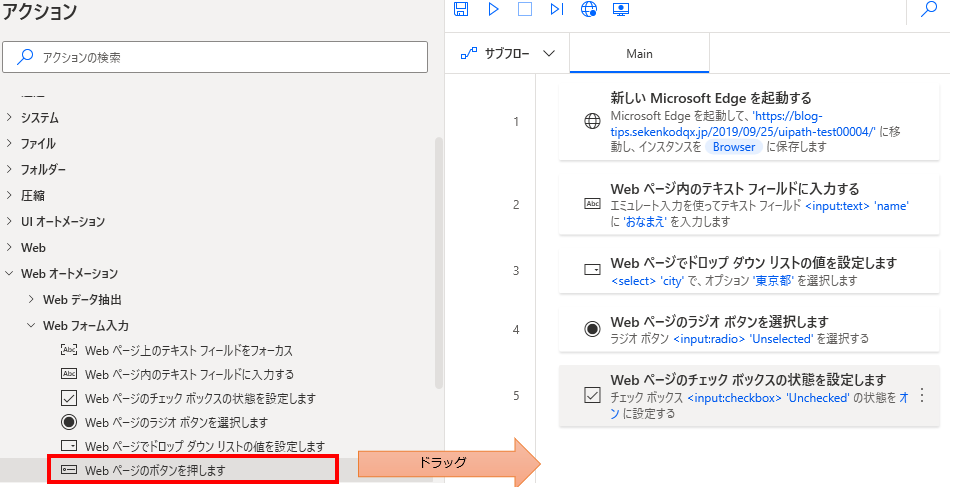
まず「ブラウザー自動化」の「Web フォーム入力」より
「Web ページのボタンを押します」をドラッグします。

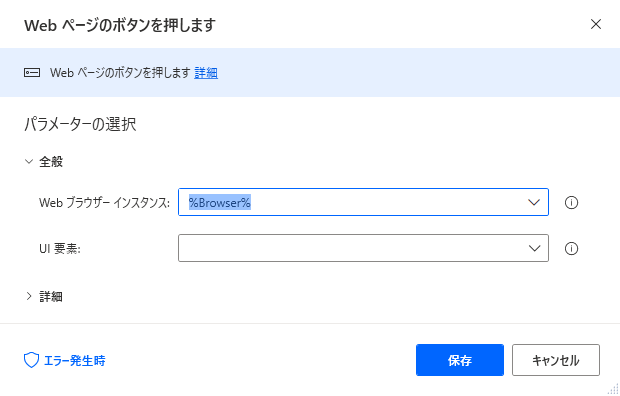
「Webブラウザーインスタンス」にブラウザーを開いたときに
生成した変数(変数名Browser)を指定します。(自動セットされる場合は確認)
そしてテキストボックスと同様の手順で「UI 要素」を追加します。

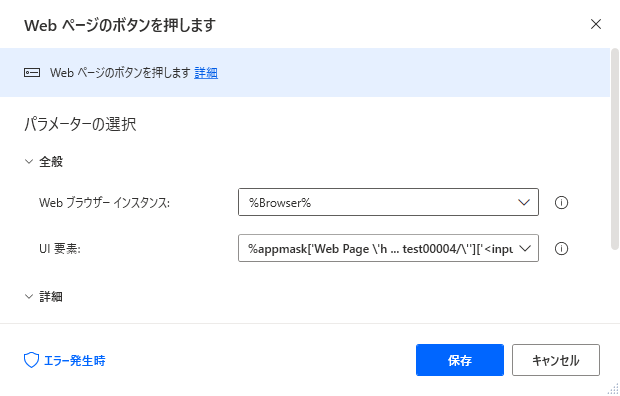
フォーカスはこの状態で、Ctrl+クリックです。

このアクションを実行すると「送信ボタン」がクリックされます。

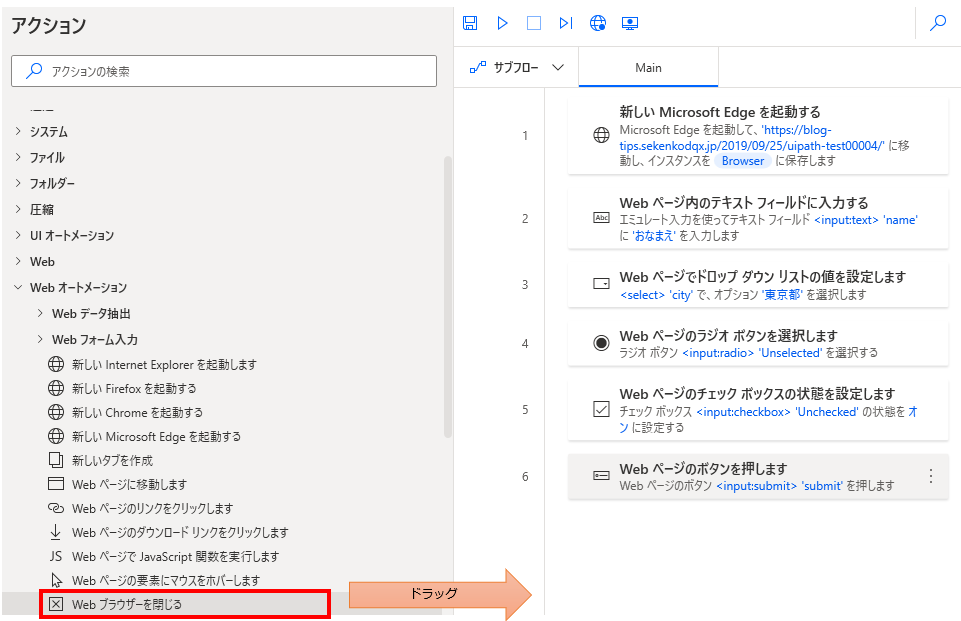
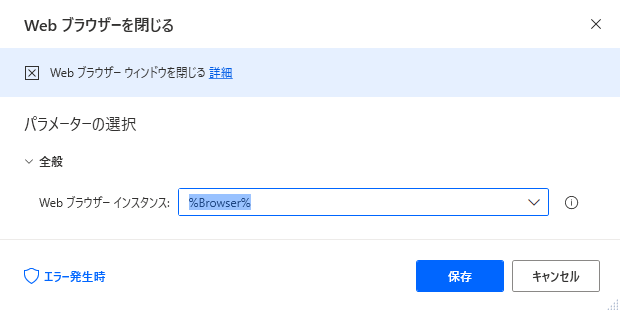
ブラウザーを閉じる
最後に開いたブラウザーを閉じます。
(画面を残したい場合は不要ですが。基本的には閉じるほうが無難です)

「Webブラウザーインスタンス」にブラウザーを開いたときに
生成した変数(変数名Browser)を指定します。(自動セットされる場合は確認)

保存してフローを起動すると開いたブラウザーが自動で閉じられます。
次の記事
Power Automate Desktopを効率的に習得したい方へ
当サイトの情報を電子書籍用に読み易く整理したコンテンツを
買い切り950円またはKindle Unlimited (読み放題) で提供中です。

Word-A4サイズ:1,700ページの情報量で
(実際のページ数はデバイスで変わります)
基本的な使い方から各アクションの詳細な使い方、
頻出テクニック、実用例を紹介。(目次)
体系的に学びたい方は是非ご検討ください。
アップデートなどの更新事項があれば随時反映しています。(更新履歴)
なお購入後に最新版をダウンロードするには
Amazonへの問い合わせが必要です。